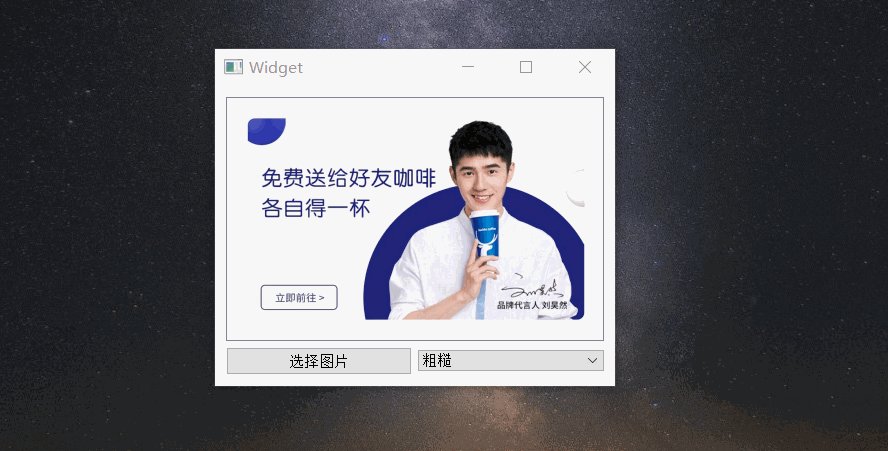
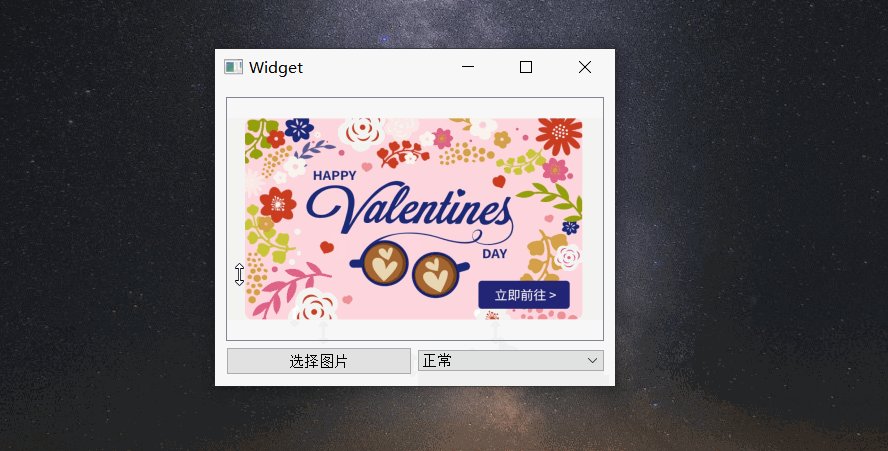
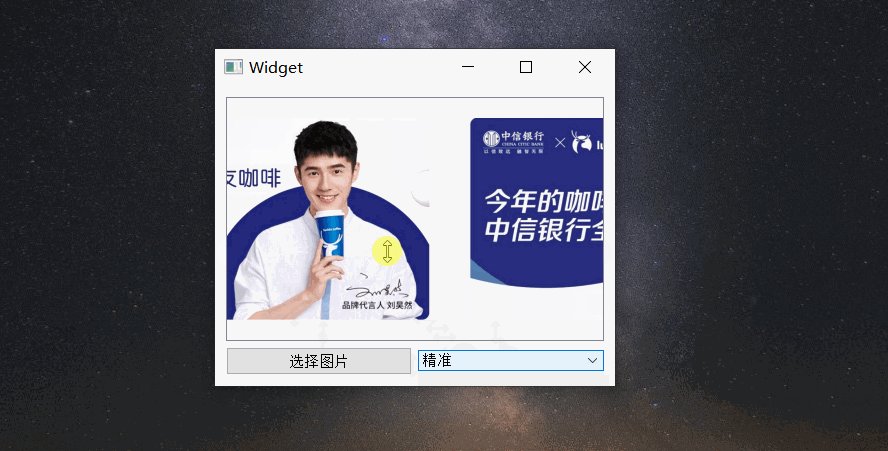
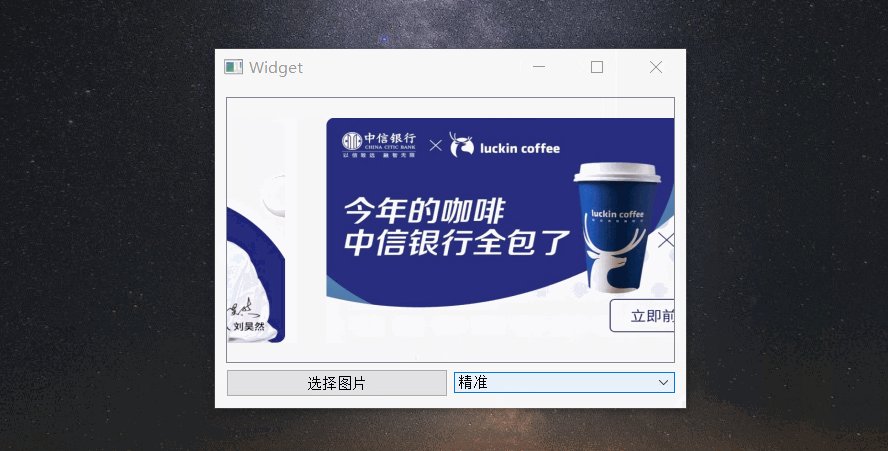
模仿瑞幸咖啡手机App首页的广告栏
效果图
头文件
#ifndef QWHADVSLIDEWIDGET_H
#define QWHADVSLIDEWIDGET_H
#include <QWidget>
#include <QPixmap>
#include <QHBoxLayout>
#include <QLabel>
#include <QEvent>
#include <QScrollArea>
#include <QResizeEvent>
class QWHAdvSlideWidget : public QScrollArea
{
Q_OBJECT
Q_ENUMS(SliderPrecious)
public:
enum SliderPrecious
{
Rough, //粗糙
Normal, //正常
Precious //精准
};
explicit QWHAdvSlideWidget(QWidget *parent = nullptr);
public:
//设置图片信息
void setPixmap(QList<QPixmap *> pixmaps);
//设置边距
void setContentsMargins(int left, int top, int right, int bottom);
//设置图片间距
void setSpacing(int spacing);
//设置鼠标点击滑动精度
void setSliderPrecious(SliderPrecious precious);
//获取图片信息
QList<QPixmap *> getPixmap() const;
//获取边距
void getContentsMargins(int &left, int &top, int &right, int &bottom) const;
//获取图片间距
int getSpacing() const;
//获取鼠标点击滑动精度
SliderPrecious getSliderPrecious() const;
protected:
bool eventFilter(QObject *obj, QEvent *ev);
void resizeEvent(QResizeEvent *e);
signals:
//鼠标双击图片发送信号(当前双击图片的索引)
void currentIndexChanged(int index);
public slots:
private:
int m_spacing; //图片间距
QPoint m_lastMovePoint; //鼠标移动点位置
SliderPrecious m_precious; //鼠标拖动精准度
QWidget *m_widget; //QScrollArea控件内部的Widget控件
QHBoxLayout *m_hLayout; //水平布局
QList<QLabel *> m_labels; //存储图片控件
QList<QPixmap *> m_pixmaps; //存储图片信息
};
#endif // QWHADVSLIDEWIDGET_H
来源:CSDN
作者:浮生卍流年
链接:https://blog.csdn.net/qq_40945965/article/details/104338733