目录
颜色
(1) 颜色表示
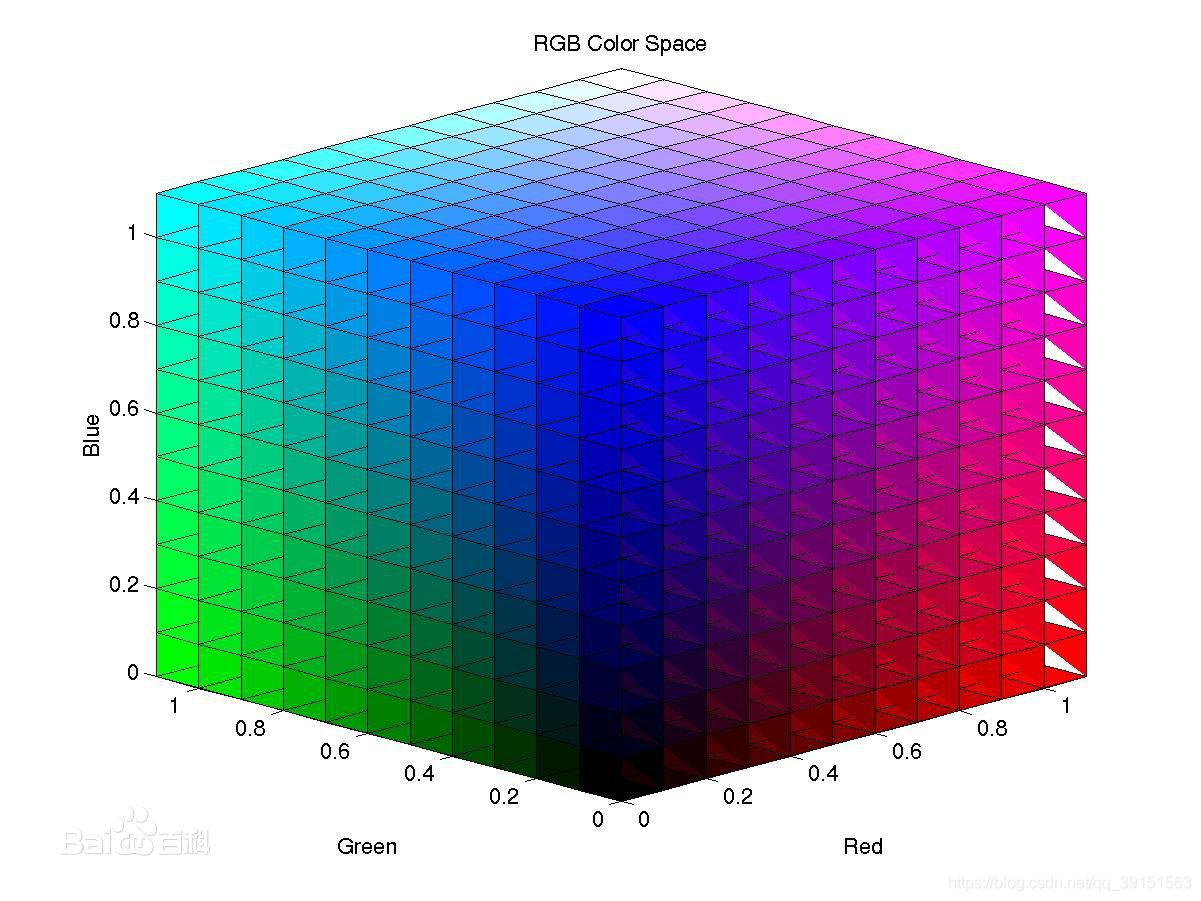
RGB颜色

- RGB颜色,用 R (red, 红), G (green, 绿), B (blue, 蓝) 三个分量表示。每个分量值为0~255, 用十六进制表示即0x0~0xFF, 值越大,颜色越亮。
- EGERGB(R, G, B), 用三个分量组成一个值, 如红色为0x88, 绿色为0x55, 蓝色为0xFF,则为 EGERGB(0x88, 0x55, 0xFF)
- 0xRRGGBB(RR=红,GG=绿,BB=蓝),6位十六进制值,等于EGERGB(0xRR, 0xGG, 0xBB)
- EGE颜色类型,用 color_t 表示,其实是unsigned int类型(无符号整型)
下面是几种设置前景色的等效方法
setcolor(0x0000A8);
setcolor(BLUE);
setcolor(EGERGB(0, 0, 168));
EGE中用RGB颜色定义的一些颜色枚举
可以看到,分量值都为四个值 0, 0x54, 0xA8 和 0xFC其中之一,黑色BLACK是纯黑,但 白色WHITE并不是纯白
// 颜色
enum COLORS {
BLACK = 0, 黑色
BLUE = EGERGB(0, 0, 0xA8), 蓝色
GREEN = EGERGB(0, 0xA8, 0), 绿色
CYAN = EGERGB(0, 0xA8, 0xA8), 青色
RED = EGERGB(0xA8, 0, 0), 红色
MAGENTA = EGERGB(0xA8, 0, 0xA8), 品红色
BROWN = EGERGB(0xA8, 0xA8, 0), 棕色
LIGHTGRAY = EGERGB(0xA8, 0xA8, 0xA8), 浅灰
DARKGRAY = EGERGB(0x54, 0x54, 0x54), 暗灰
LIGHTBLUE = EGERGB(0x54, 0x54, 0xFC), 浅蓝
LIGHTGREEN = EGERGB(0x54, 0xFC, 0x54), 浅绿
LIGHTCYAN = EGERGB(0x54, 0xFC, 0xFC), 浅青
LIGHTRED = EGERGB(0xFC, 0x54, 0x54), 浅红
LIGHTMAGENTA = EGERGB(0xFC, 0x54, 0xFC), 浅品红
YELLOW = EGERGB(0xFC, 0xFC, 0x54), 黄色
WHITE = EGERGB(0xFC, 0xFC, 0xFC), 白色
};
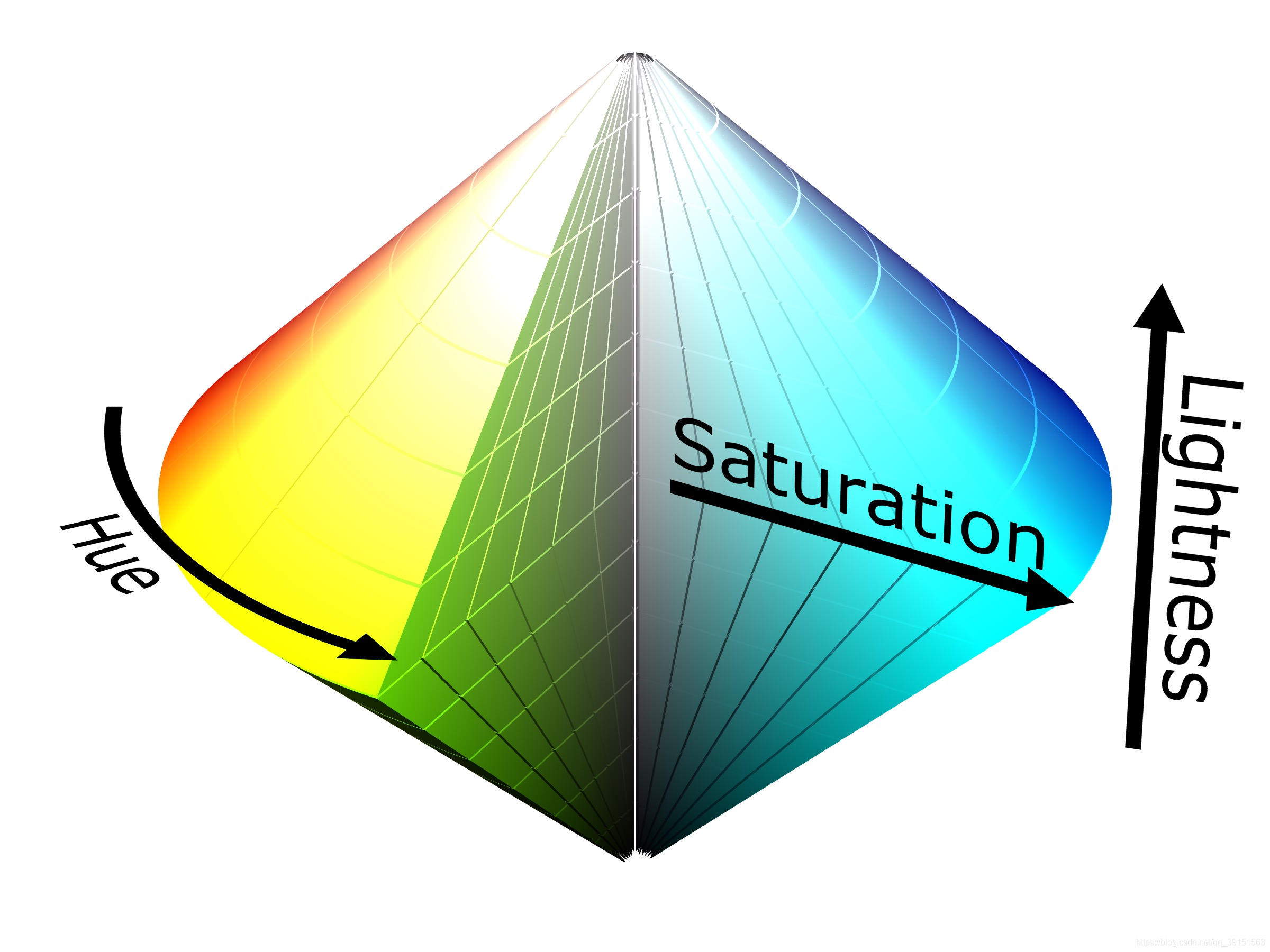
HSL颜色

用三个分量表示:
色相(H): 用角度表示,范围0°~360°
饱和度(S):0 ≤ s < 1
亮度(L):0 ≤ L < 1
(S = 1, L = 0.5的时候颜色最鲜艳,即上面模型的边缘)
HSL颜色, 色相 0 ~ 360度, 饱和度1, 亮度 0.5, 渐变
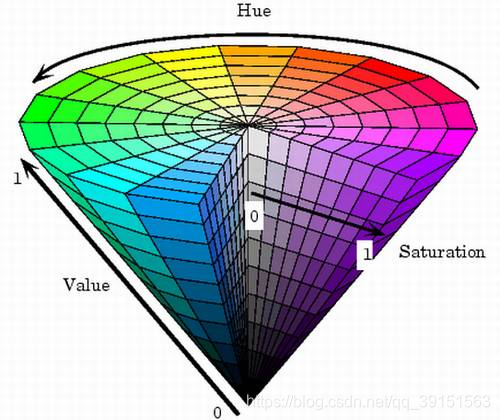
HSV颜色

用三个分量表示:
色调(H): 用角度表示,范围0°~360°
饱和度(S):0 ≤ S <1
明度(V): 0 ≤ V < 1
(V = 1的时候颜色最鲜艳,即上面模型的上边缘)
HSV, 色相0 ~ 360度, 饱和度1, 明度1
可以看到,我们可以给HSV 或HSL一个0° - 360°,就可以得到不断变化的彩色
注意两个模型的不同,最鲜艳的色彩,一个是亮度为 0.5, 一个是明度为 1
灰度色
灰度色,就是指纯白、纯黑以及两者中的一系列从黑到白的过渡色。
下面就是一张灰度图,只有灰度色。
RGB颜色中,当 RGB 三个分量相等时,就是一个灰度色,一个分量范围为0~255, 所以一共有256种灰度,
EGE中有用灰度生成对应的用RGB表示的灰度色的宏
- EGEGRAY(gray)
gray的范围是0~255, 返回一个RGB三个分量都等于 gray 的RGB颜色。
如 EGEGRAY(0x80), 得到 0x808080
ARGB颜色
最常用的颜色用 RGB 表示,有时我们看到一些图片有透明效果,能够透过看到后面的背景,这个就是alpha通道的作用。alpha通道代表着图像的透明度信息,值在0~255之间,255代表不透明,0代表完全透明。
加上了alpha通道后,当颜色重叠在一起时,就根据颜色的alpha值,计算颜色各自的比例,最后得到的颜色就相当于透明的效果。
RGB颜色加上alpha通道后,组成 ARGB 颜色。
颜色的值为0xAARRGGBB, 一共8位,正好占4个字节,一个无符号整型的大小。
EGE中 ARGB 颜色的表示有下面五种, 都是等价的表示法
- EGERGBA(R, G, B, A);
- EGEARGB(A, R, G, B);
- EGEACOLOR(A, RGBcolor);
- EGECOLORA(RGBcolor, A);
- 0xAARRGGBB
也有生成带alpha通道的灰度颜色的宏
- EGEGRAYA(gray, a)
- EGEAGRAY(a, gray)
(2)绘图颜色
下面关于颜色的函数都有个PIMAGE参数, 不设置则默认NULL,即表示操作的是当前窗口,设置则操作的是PIMAGE所指的图像
EGE中定义了一个颜色类型 color_t, 是个无符号整型(unsigned int)
定义一个颜色变量:
color_t color;
前景色就是绘画时画笔的颜色,画笔用来画线条,写字等,那么前景色就是线条、文字的颜色。
背景色,在一块画布上绘画时,画布一开始是有底色的,这个颜色就是背景色。
填充色,用颜料来对一个色块进行涂色,对区域进行填充,这个颜色就是填充色。

刚打开窗口时,会有一些默认的颜色设置:
背景色: 黑色 (纯黑)
前景色:白色 (比WHITE 暗一些)
填充色:黑色 (纯黑)
前景色
就是绘画时画笔的颜色,比如线条的颜色,文字的颜色。
获取当前绘图前景色: color = getcolor();
设置当前绘图前景色: setcolor(color);
背景色
获取当前绘图背景色: color = getbkcolor();
设置当前绘图背景色(设置并做背景色像素替换): setbkcolor(color);
快速设置当前绘图背景色(只设置不绘画): setbkcolor_f(color);
填充色
填充色块的颜色
获取当前绘图填充色: color = getfillcolor();
设置当前绘图填充色: setfillcolor(color);
透明度
使用ege的高级函数 ege_setalpha() 可以设置图像的透明度(当pimg为NULL时窗口会崩溃, 给图像设置时没问题)
void EGEAPI ege_setalpha(int alpha, PIMAGE pimg = NULL);
像素颜色
这个可以获取或者设置窗口上坐标为(x, y)的像素点的颜色,可以用来画像素点
获取像素点(x, y)的颜色:color = getpixel(x,y);
设置像素点(x, y)的颜色:putpixel(x,y, color);
文字背景色
设置当前文字背景色: setfontbkcolor(color);
背景混合模式
设置背景混合模式(0=OPAQUE, 1=TRANSPARENT)
setbkmode(int iBkMode);
一般EGE中使用文字都会加上一句 setbkmode(TRANSPARENT)
(3) 获取某个像素点的颜色(ARGB)
获取某个像素点的颜色使用的是 getpixel() 函数:
函数声明:
color_t getpixel(int x, int y, PIMAGE pimg = NULL);
注意,这个获取的是 ARGB 颜色, 即带有透明度(pimg 不填则表示获取窗口的颜色)
color_t ARGBcolor = getpixel(x, y, pimg);
比如你用putimage() 绘制了一张 png 图片到窗口上,因为PNG图像是带有透明通道,可能绘制后像素点是有透明度的。所以你再在窗口上获取图像中某个像素点的颜色,那么这时候得到了是带有透明度的ARGB 颜色。而普通绘图函数使用的是RGB 颜色,也就是透明度 A 是0, 如果不为0的话,画出来的颜色可能就是黑的(不一定)。
所以如果你想保证颜色一定用 普通绘图函数 画出来, 那么请把透明度A弄成0, 也就是 & 0x00FFFFFF
获取窗口像素点的ARGB颜色:
color_t ARGBcolor = getpixel(x, y);
获取窗口像素点的RGB颜色:
color_t RGBcolor = getpixel(x, y) & 0x00FFFFFF;
(4)颜色操作
color 为颜色值 (color_t 类型)
获取color中的颜色分量
得到的分量值的范围为 0~255
int redValue = EGEGET_R(color);
int greenValue = EGEGET_G(color);
int blueValue = EGEGET_B(color);
int alpha = EGEGET_A(color);
颜色合成
color = EGERGB(redValue, greenValue, blueValue);
颜色转换
RGB颜色 转 BGR 颜色:
bgrColor = RGBTOBGR(rgbColor);
RGB 颜色 与 HSL 颜色相互转换:
(函数名中,常用2 表示 to,英文 2 和 to 读音相同,表示转换的意思, 下面可以解释成 rgb to hsl 和 hsl to rgb)
hslColor = rgb2hsl(rgbColor);
rgbColor = hsl2rgb(hslColor);
RGB 颜色 与 HSV 颜色相互转换:
hsvColor = rgb2hsv(rgbColor);
rgbColor = hsv2rgb(hsvColor);
RGB 颜色 转 灰度值 颜色 :
grayColor = rgb2gray(rgbColor);
ARGB 颜色转 RGB 颜色(把透明度置为0):
RGBColor = ARGBcolor & 0x00FFFFFF;
(5) 区域颜色填充
设置填充颜色
void setfillcolor(color_t color, PIMAGE pimg = NULL);
指定边界色填充
将一个边界颜色为border的封闭图形内部填充,x, y为边界内部的某个点。填充的颜色由 setfillcolor() 指定
void floodfill(int x, int y, int border, PIMAGE pimg = NULL);
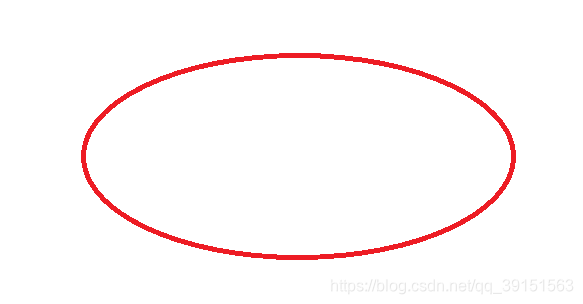
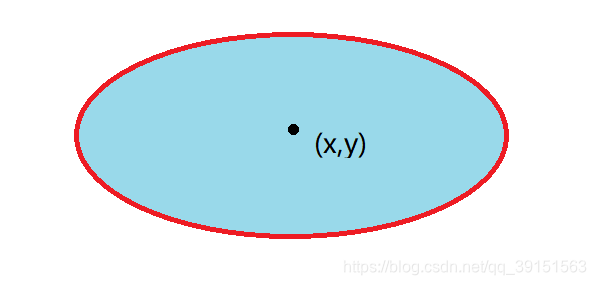
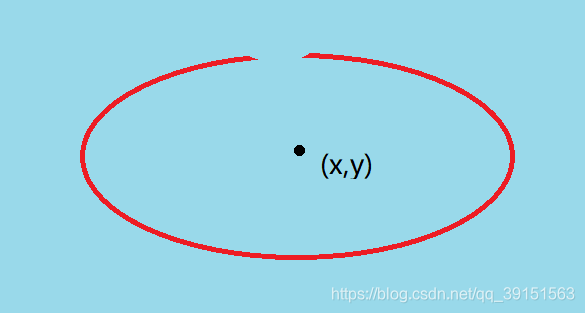
- 如下图,想要将下面的圆内部涂成浅蓝色,先要找到圆内部的一个点位置(在内部就行,不能在边界处),然后确定边界的颜色,下面圆的边界颜色是红色,然后调用即可。原理是从目标位置开始,把周围不是边界颜色的像素都改成填充颜色,所以边界颜色一定要能够封闭,不然会涂到外面。


- 下面就是边界颜色不封闭的结果

指定区域色填充
将areacolor颜色的色块填充,x, y为色块内的某个点 。
void floodfillsurface(int x, int y, int areacolor, PIMAGE pimg = NULL);
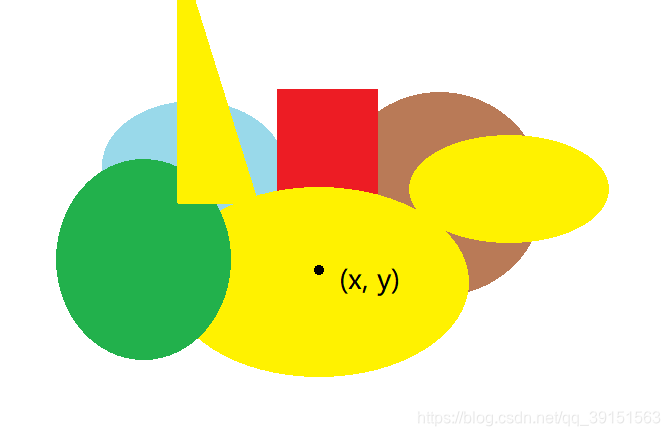
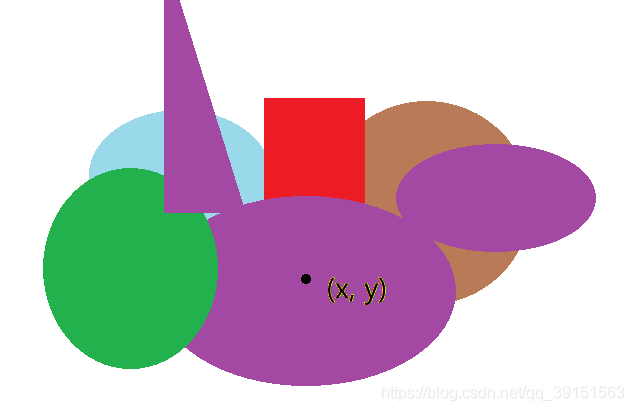
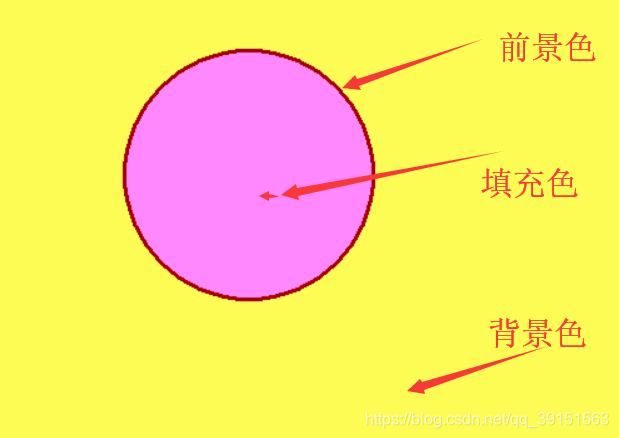
- 如下图,想要将黄色色块涂成紫色, 先要找到色块内部的一个点(x, y), 然后确定色块的颜色值areacolor, 然后调用函数就可以了。
- 原理是从目标位置开始,把周围颜色是areacolor的像素都改成填充颜色。这个和windows画图工具里油漆桶的作用是一样的。



来源:CSDN
作者:依稀_yixy
链接:https://blog.csdn.net/qq_39151563/article/details/104342349