之前一直忙于webgl的学习,es6、node以及前端框架的学习稍有耽搁,今天刷到一个题,也趁此机会加深一下对es6的学习:

写过es6的都知道,es6提供了一个异步对象Promise用来编写异步代码;
我们在写Promise的时候会通过then来处理异步事件返回的结果,then方法接收两个匿名函数(回调函数)作为参数来处理对应的两种状态;
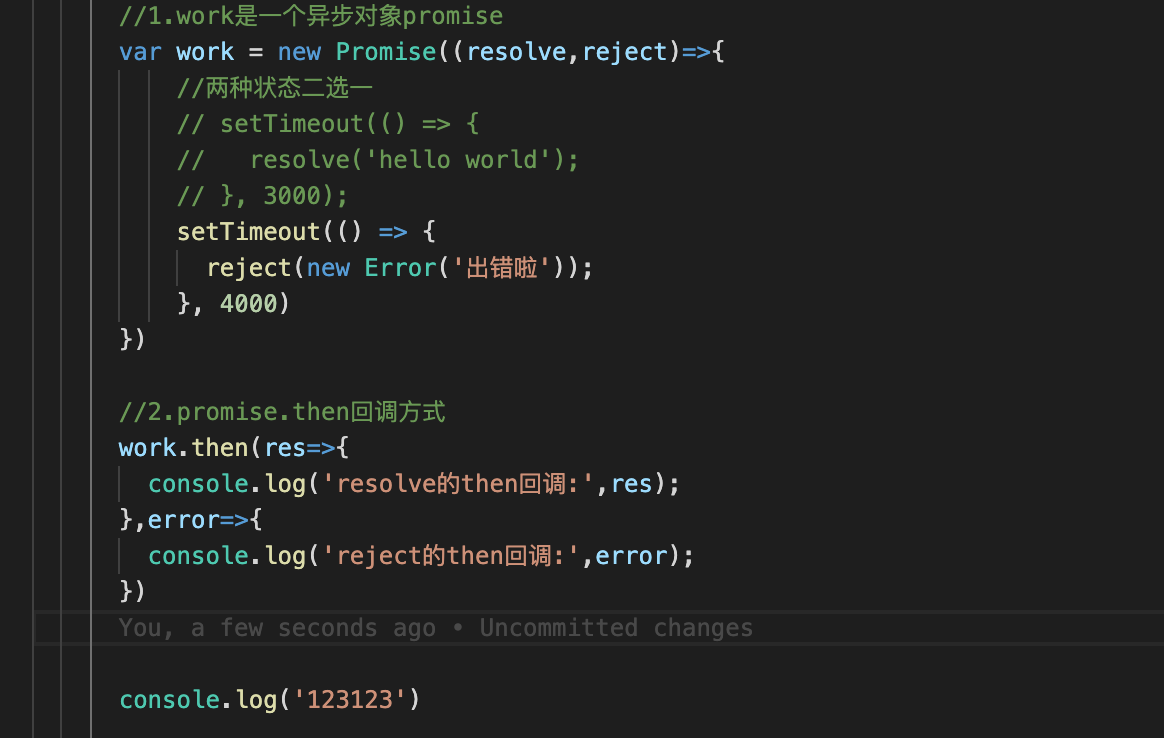
所以写法看起来是这样的:

执行结果不言而喻;
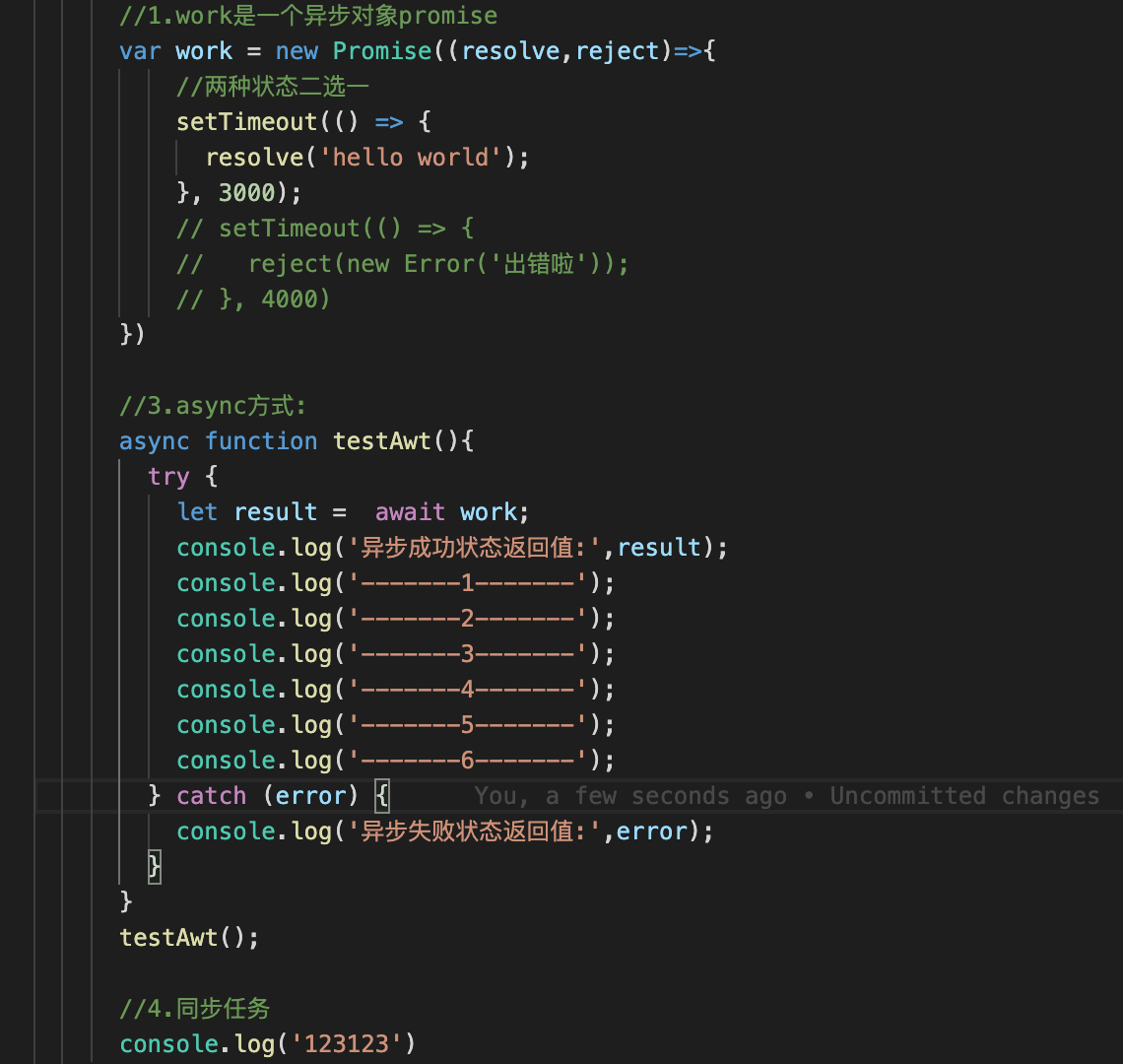
而对于async-await语法糖,我们可以这样写:

没有任何回调函数的影子,看上去就和同步代码一样,但是注意了,途中标注的①这块,在这个try-catch代码块中,①处以及后面的代码只有等work这个异步对象的状态变为resolve后,后续代码才会执行;
我们稍微修改上述代码:

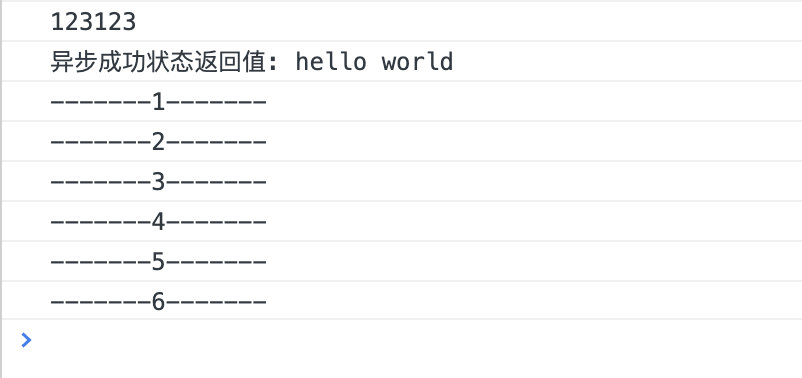
控制台打印如下:

来源:https://www.cnblogs.com/eco-just/p/12316426.html