CSS盒模型及其应用
盒子模型(重点)
认识盒子模型组成
- 通过一张图体会盒子模型

- 所有的文档元素(标签)都会生成一个矩形框,我们成为元素框(element box),它描述了一个文档元素再网页布局汇总所占的位置大小。因此每个盒子除了有自己大小和位置外,还影响着其他盒子的大小和位置。
盒子边框(border)
边框通俗来说指的就是橘子皮,柚子皮。
语法:
border : border-weight || border-style || border-color
边框属性—设置边框样式(border-style)
边框样式用于定义页面中边框的风格,常用属性值如下:
none:没有边框即忽略所有边框的宽度(默认值)
solid:边框为单实线(最为常用的)
dashed:边框为虚线
dotted:边框为点线
double:边框为双实线

边框综合写法
| 设置内容 | 样式属性 | 常用属性值 |
| 上边框 | border-top-style:样式; border-top-width:宽度;border-top-color:颜色;border-top:宽度 样式 颜色; | |
| 下边框 | border-bottom-style:样式;border- bottom-width:宽度;border- bottom-color:颜色;border-bottom:宽度 样式 颜色; | |
| 左边框 | border-left-style:样式; border-left-width:宽度;border-left-color:颜色;border-left:宽度 样式 颜色; | |
| 右边框 | border-right-style:样式;border-right-width:宽度;border-right-color:颜色;border-right:宽度 样式 颜色; | |
| 样式综合设置 | border-style:上边 [右边 下边 左边]; | none无(默认)、solid单实线、dashed虚线、dotted点线、double双实线 |
| 宽度综合设置 | border-width:上边 [右边 下边 左边]; | 像素值 |
| 颜色综合设置 | border-color:上边 [右边 下边 左边]; | 颜色值、#十六进制、rgb(r,g,b)、rgb(r%,g%,b%) |
| 边框综合设置 | border:四边宽度 四边样式 四边颜色; |

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
input{
border:0;/* 没有边框 */
}
.user{
border-style: solid;
border-width: 1px;
border-color: pink;
}
.nc{
border-top-width: 1px;
border-top-color: skyblue;
border-top-style: solid;
border-bottom-width: 1px;
border-bottom-color: skyblue;
border-bottom-style: solid;
}
.email{
border-top: 1px solid red;/* 上边框 宽度 样式 颜色 一起写 */
border-bottom: 1px solid red;/* 下边框 宽度 样式 颜色 一起写 */
}
.tel{
border:1px solid skyblue;
}
</style>
</head>
<body>
用户名:<input type="text" class="user"><br><br>
昵 称:<input type="text" class="nc"><br><br>
用户名:<input type="text" class="email"><br><br>
手机号:<input type="text" class="tel"><br><br>
</body>
</html>
合并细线表格
table{ border-collapse:collapse; }
border-collapse:collapse; 表示边框合并在一起。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
table{
width: 700px;
height: 300px;
border:1px solid red;
border-collapse: collapse;/* 合并相邻边框 */
}
td{
border:1px solid red;
}
</style>
</head>
<body>
<table cellspacing="0" cellpadding="0">
<tr>
<td>123</td>
<td>123</td>
<td>123</td>
</tr>
<tr>
<td>123</td>
<td>123</td>
<td>123</td>
</tr>
<tr>
<td>123</td>
<td>123</td>
<td>123</td>
</tr>
<tr>
<td>123</td>
<td>123</td>
<td>123</td>
</tr>
</table>
</body>
</html>
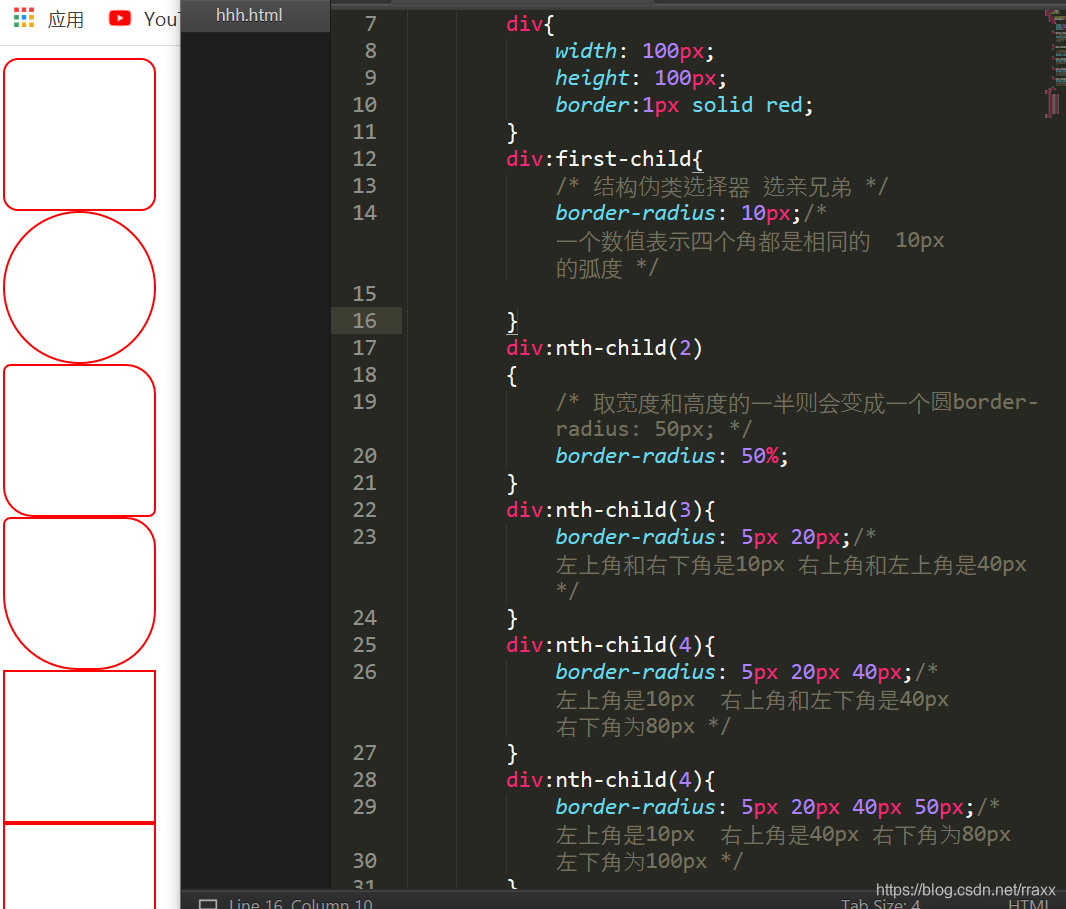
圆角边框(CSS3)
radius 半径(距离)
语法格式:border-radius:左上角 右上角 右下角 左下角

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
width: 100px;
height: 100px;
border:1px solid red;
}
div:first-child{
/* 结构伪类选择器 选亲兄弟 */
border-radius: 10px;/* 一个数值表示四个角都是相同的 10px 的弧度 */
}
div:nth-child(2)
{
/* 取宽度和高度的一半则会变成一个圆border-radius: 50px; */
border-radius: 50%;
}
div:nth-child(3){
border-radius: 5px 20px;/* 左上角和右下角是10px 右上角和左上角是40px */
}
div:nth-child(4){
border-radius: 5px 20px 40px;/* 左上角是10px 右上角和左下角是40px 右下角为80px */
}
div:nth-child(4){
border-radius: 5px 20px 40px 50px;/* 左上角是10px 右上角是40px 右下角为80px
左下角为100px */
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</body>
</html>
盒子内边距(padding)
padding属性用于设置内边距。 是指 边框与内容之间的距离。
padding-top:上内边距
padding-right:右内边距
padding-bottom:下内边距
padding-left:左内边距
| 值的个数 | 表达意思 |
|---|---|
| 1个值 | padding:上下左右边距 比如padding: 3px; 表示上下左右都是3像素 |
| 2个值 | padding: 上下边距 左右边距 比如 padding: 3px 5px; 表示 上下3像素 左右 5像素 |
| 3个值 | padding:上边距 左右边距 下边距 比如 padding: 3px 5px 10px; 表示 上是3像素 左右是5像素 下是10像素 |
| 4个值 | padding:上内边距 右内边距 下内边距 左内边距 比如: padding: 3px 5px 10px 15px; 表示 上3px 右是5px 下 10px 左15px 顺时针 |
eg:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
width: 200px;
height: 100px;
border:1px solid pink;
/* padding-left: 20px;左内边距
padding-top: 20px;上内边距 */
/* padding: 20px;上下左右都是20px */
/* padding: 10px 30px;上下10 左右30 */
/* padding: 10px 30px 50px;上10 左右30 下50 */
padding: 10px 20px 30px 40px;上右下左
}
</style>
</head>
<body>
<div>内边距就是内容和边框的距离</div>
</body>
</html>
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
nav{
height: 41px;
background-color: #FCFCFC;
border-top:3px solid #FF8500;/* 上边框 */
border-bottom: 1px solid #EDEEF0;/* 下边框 */
}
nav a{
font-size: 14px;
color: #4C4C4C;
text-decoration: none;
padding: 0 15px;/* 上下0 左右15 */
height: 41px;
line-height: 41px;
display: inline-block;/* 因为链接是行内元素 没有大小 所以需要转化为行内块元素 */
}
nav a:hover{
background-color: #EEE;
}
</style>
</head>
<body>
<nav>
<a href="#" id="">首页</a>
<a href="#" id="">手机新浪网</a>
<a href="#" id="">网站导航</a>
<a href="#" id="">移动客户端</a>
</nav>
</body>
</html>
外边距以及盒子居中对齐
margin属性用于设置外边距。 设置外边距会在元素之间创建“空白”, 这段空白通常不能放置其他内容。
margin-top:上外边距
margin-right:右外边距
margin-bottom:下外边距
margin-left:上外边距
margin:上外边距 右外边距 下外边距 左外边
取值顺序跟内边距相同。
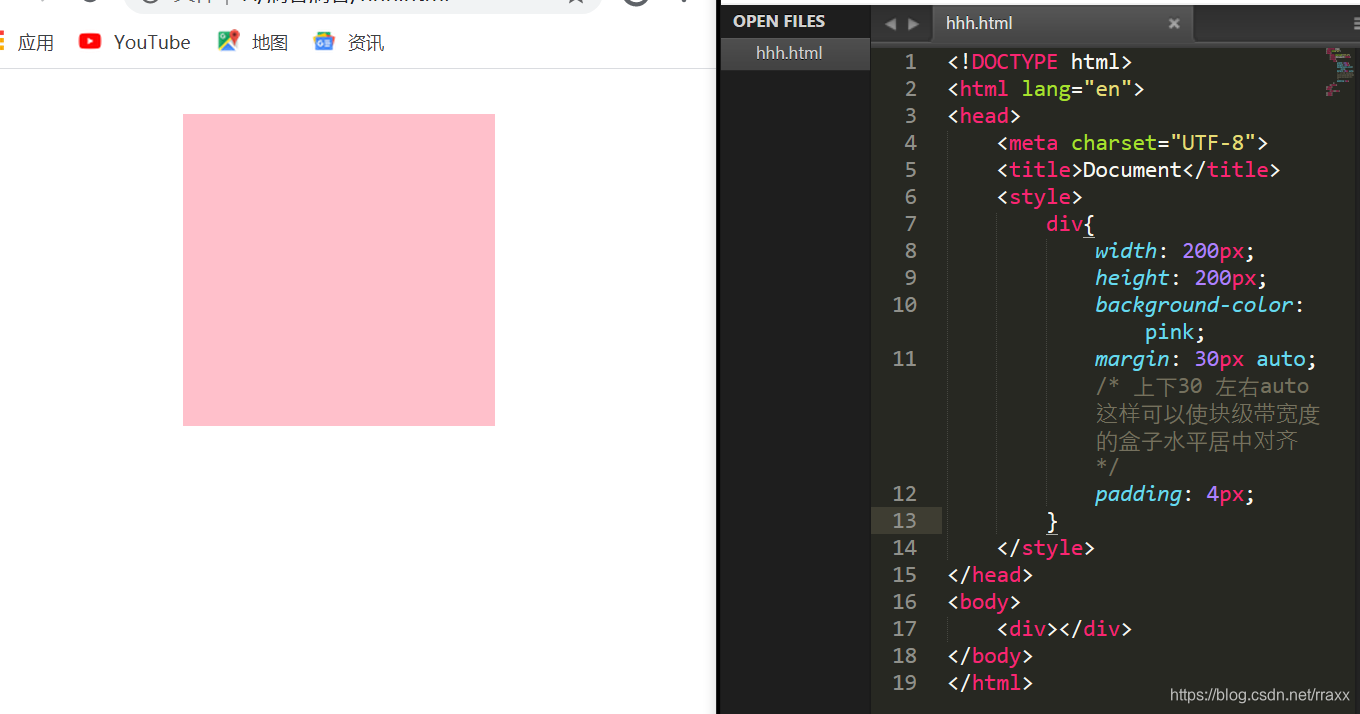
外边距实现盒子居中
可以让一个盒子实现水平居中,需要满足一下两个条件:
- 必须是块级元素。
- 盒子必须指定了宽度(width)
然后就给左右的外边距都设置为auto,就可使块级元素水平居中。
实际工作中常用这种方式进行网页布局,示例代码如下:
.header{ width:960px; margin:0 auto;}

文字盒子居中图片与背景的区别
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
width: 300px;
height: 100px;
border: 1px solid pink;
text-align: center; /* 文字居中水平 */
margin: 10px auto; /* 盒子水平居中 左右margin 改为 auto 就可以了 */
}
section {
width: 400px;
height: 400px;
border: 1px solid #000;
}
section img {
width: 200px;/* 插入图片更改大小 width 和 height */
height: 210px;
margin-top: 30px; /* 插入图片更改位置 可以用margin 或padding 盒模型 */
margin-left: 50px; /* 插入当图片也是一个盒子 */
}
aside {
width: 400px;
height: 400px;
border: 1px solid purple;
background: #fff url(images/sun.jpg) no-repeat;
background-size: 200px 210px; /* 背景图片更改大小只能用 background-size */
background-position: 30px 50px; /* 背景图片更该位置 我用 background-position */
}
</style>
</head>
<body>
1. 文字水平居中 和 盒子水平居中
<div>文字水平居中</div>
2. 插入图片和背景图片
<section>
<img src="images/sun.jpg" height="691" width="721" alt="">123
</section>
<aside>
123123123
</aside>
3. 一般情况下,背景图片适合做一些小图标使用
产品展示之类的就用插入图片
</body>
</html>
清除内外边距
兼容性
为了更方便的控制网页中的元素,制作网页时,可使用如下代码清除元素的默认内外边距:
*{
padding: 0;清除内边距
margin: 0;清除外边距
}
注意: 行内元素是只有左右内外边距的 ,没有上下内外边距。(内边距,在ie6等低版本浏览器中也会有问题)
以后尽量不要给行内元素指定上下边距。
外边距合并
使用margin定义块元素的垂直外边距时,可能会出现外边距的合并。
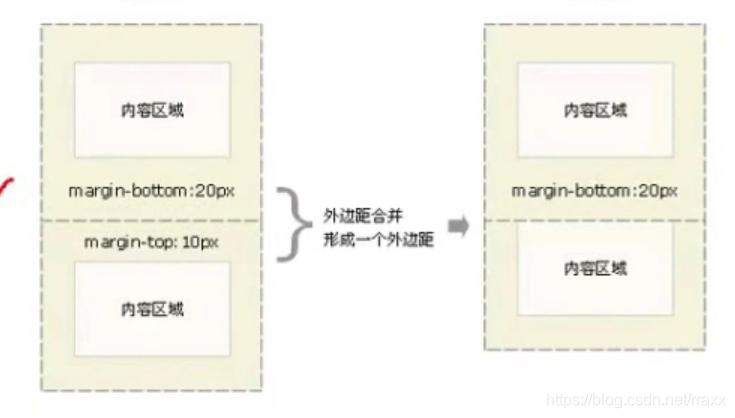
相邻元素垂直外边距的合并
当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom,下面的元素有上外边距margin-top则它们之间的垂直间距不是margin-bottom与margin-top之和,而是两者中的较大者。这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷).
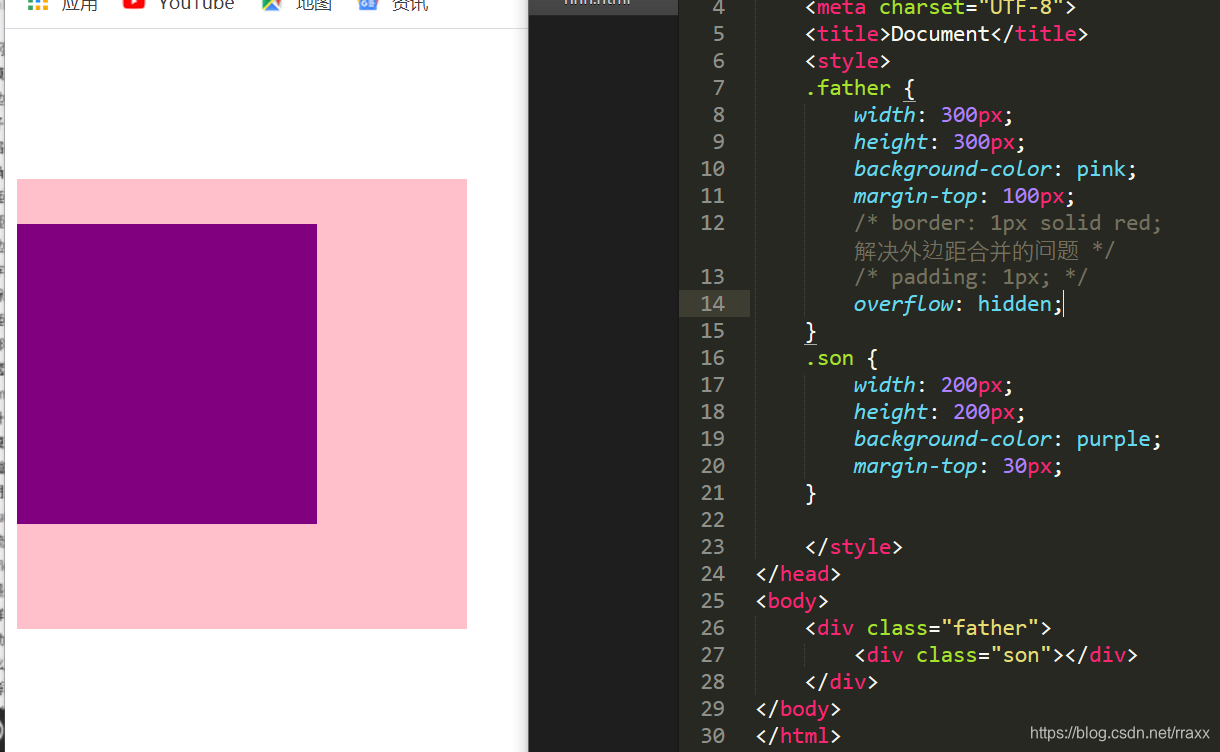
对于两个嵌套关系的块元素,如果父元素没有上内边距及边框,则父元素的上外边距会与子元素的上外边距发生合并,合并后的外边距为两者中的较大者,即使父元素的上外边距为0,也会发生合并。

解决方案:
- 可以为父元素定义1像素的上边框或上内边距。
- 可以为父元素添加overflow:hidden。

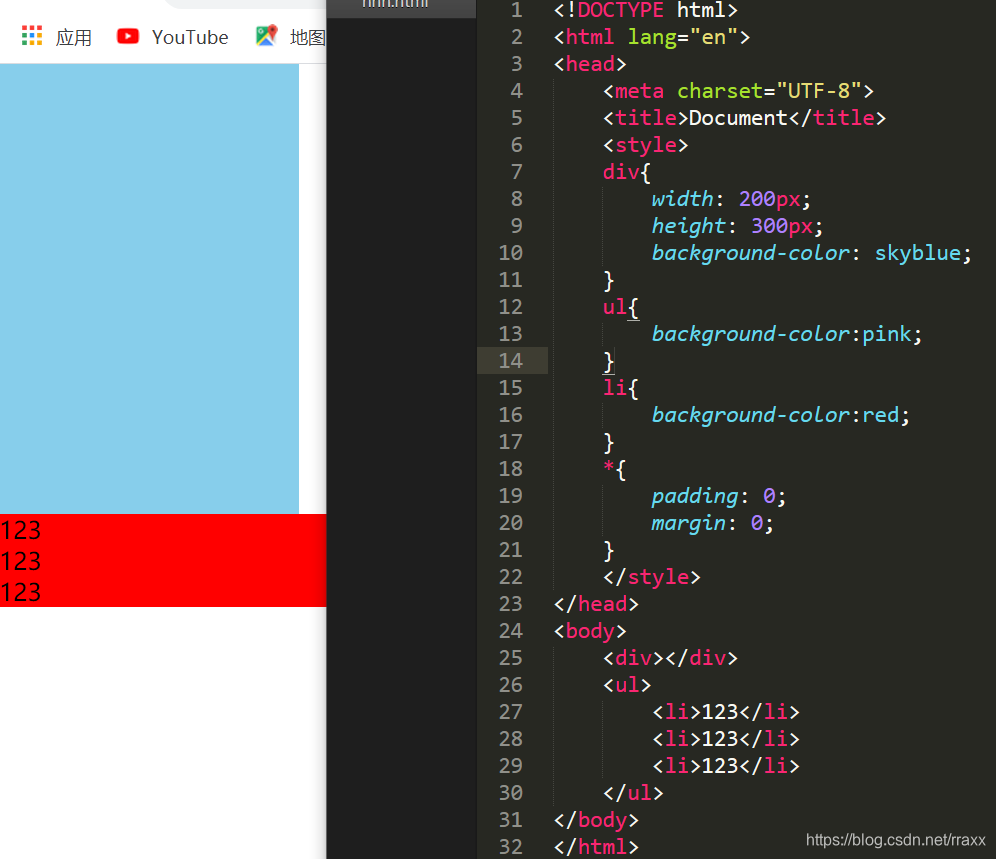
content宽度和高度
使用宽度属性width和高度属性height可以对盒子的大小进行控制。
width和height的属性值可以为不同单位的数值或相对于父元素的百分比%,实际工作中最常用的是像素值。
大多数浏览器,如Firefox、IE6及以上版本都采用了W3C规范,符合CSS规范的盒子模型的总宽度和总高度的计算原则是:
盒子的总宽度= width+左右内边距之和+左右边框宽度之和+左右外边距之和
盒子的总高度= height+上下内边距之和+上下边框宽度之和+上下外边距之和
/*外盒尺寸计算(元素空间尺寸)*/
Element空间高度 = content height + padding + border + margin
Element 空间宽度 = content width + padding + border + margin
/*内盒尺寸计算(元素实际大小)*/
Element Height = content height + padding + border (Height为内容高度)
Element Width = content width + padding + border (Width为内容宽度)
注意:
1、宽度属性width和高度属性height仅适用于块级元素,对行内元素无效( img 标签和 input除外)。
2、计算盒子模型的总高度时,还应考虑上下两个盒子垂直外边距合并的情况。
3**、如果一个盒子没有给定宽度/高度或者继承父亲的宽度/高度,则padding不会影响本盒子的大小。**
案例:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* {/* 清空浏览器默认的内外边距 几乎是我们写css必须要写的 */
margin: 0;
padding: 0;
}
ul{
list-style: none;/* 取消列表自带的小点 默认的列表样式 */
}
.search{
width: 238px;
height: 294px;
border: 1px solid #D9E0EE;
border-top: 3px solid #FF8400; /* 这句话要放在border的下面 就近原则 */
margin: 100px;
}
.search h3{
height: 35px;
border-bottom: 1px solid #D9E0EE;
font-size: 16px;
font-weight: normal;/* 让粗体不变粗 */
line-height: 35px;/* 文字垂直居中 行高等于
高度 */
padding-left: 12px;/* 因为h3没有宽度继承div的 padding就不会撑大盒子了 */
}
.search img
{
margin: 7px 0 0 8px;
}
.search ul li a{
font-size: 12px;
color: #666;
text-decoration: none;/* 取消下划线*/
}
.search ul{
margin-left: 8px;
}
.search ul li{
padding-left: 10px;
height: 26px;
line-height: 26px;
background: url(picture/square.png) no-repeat left center;
}
.search ul li a:hover {
text-decoration: underline;/* 添加下划线 */
color: #FF8400;
}
</style>
</head>
<body>
<div class="search">
<h3>搜索趣图</h3>
<img src="picture/happy.gif" height="160" width="218" alt="">
<ul>
<li><a href="#">小胖墩游泳被卡,被救后一脸无辜</a></li>
<li><a href="#">小胖墩游泳被卡,被救后一脸无辜</a></li>
<li><a href="#">小胖墩游泳被卡,被救后一脸无辜</a></li>
</ul>
</div>
</body>
</html>
盒子模型的布局稳定性
开始学习盒子模型,同学们最大的困惑就是, 分不清内外边距的使用,什么情况下使用内边距,什么情况下使用外边距?
答案是: 其实他们大部分情况下是可以混用的。 就是说,你用内边距也可以,用外边距也可以。 你觉得哪个方便,就用哪个。
但是,总有一个最好用的吧,我们根据稳定性来分,建议如下:
按照 优先使用 宽度 (width) 其次 使用内边距(padding) 再次 外边距(margin)。
width > padding > margin
原因:
-
margin 会有外边距合并 还有 ie6下面margin 加倍的bug(讨厌)所以最后使用。
-
padding 会影响盒子大小, 需要进行加减计算(麻烦) 其次使用。
-
width 我们经常使用宽度剩余法 高度剩余法来做。
CSS3盒模型
CSS3中可以通过box-sizing 来指定盒模型,即可指定为content-box、border-box,这样我们计算盒子大小的方式就发生了改变。
可以分成两种情况:
1、box-sizing: content-box 盒子大小为 width + padding + border content-box:此值为其默认值,其让元素维持W3C的标准Box Mode
2、box-sizing: border-box 盒子大小为 width 就是说 padding 和 border 是包含到width里面的
注:上面的标注的width指的是CSS属性里设置的width: length,content的值是会自动调整的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div:first-child{
width: 200px;
height: 200px;
background-color: pink;
box-sizing: content-box;/* 就是以前的盒模型 */
padding: 10px;
border: 15px solid red;
/* 盒子大小为width + padding + border content-box :此值为其默认值,其让元素维持W3C的标准Box mode */
}
div{
width: 200px;
height: 200px;
background-color: purple;
padding: 10px;
box-sizing: border-box; /* padding不撑开盒子了 */
border:15px solid red;/* border不撑开盒子了 */
/* 盒子大小width 就是说padding 和 border 是包含到width中去了 */
}
</style>
</head>
<body>
<div>
content-box
</div>
<div>
border-box
</div>
</body>
</html>
盒子阴影
语法格式:
box-shadow:水平阴影 垂直阴影 模糊距离 阴影尺寸 阴影颜色 内/外阴影;
| 值 | 描述 |
|---|---|
| h-shadow | 必需–水平阴影的位置–允许负值 |
| v-shadow | 必需–垂直阴影的位置–允许负值 |
| blur | 可选–模糊距离 |
| spread | 可选–阴影的尺寸 |
| color | 可选–阴影的颜色 --参阅CSS颜色值 |
| inset | 可选–将外部阴影(outset)改为内部阴影 |
- 前两个属性是必须写的。其余的可以省略。
- 外阴影 (outset) 但是不能写 默认 想要内阴影 inset
eg:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{
width: 250px;
height: 250px;
line-height: 250px;
background-color: pink;
margin: 100px;
background: url(picture/shui.jpg) 0 0 no-repeat;
font-size: 40px;
text-align: center;
color: rgba(255,255,255,0.7);/* 文字颜色半透明 */
border-radius: 50%;/* 变成一个圆 圆角矩形*/
box-shadow: 5px 5px 10px 16px rgba(255,255,255,0.4) inset,5px 5px rgba(0,0,0,0.4);
}
</style>
</head>
<body>
<div>水晶图片</div>
</body>
</html>
来源:CSDN
作者:阿弯呀
链接:https://blog.csdn.net/rraxx/article/details/104284194
