fragment -重影问题
造成fragment重影的原因:
- 代码里用add fragment 然后调用hide和show来替换replace方式
- 这样做不用每次切换fragment都重新加载界面和数据
- 但是正因为这样当我们activity异常关闭重启时你原先的所有fragment也都会跟着activity重新绘制出来,然而这个时候所有的hide和show失灵了,
- 因为我们默认是没有找到系统帮我们恢复的fragment,而是自己又重新new了一个fragment出来
- 解决这个问题的核心就是找到系统帮我恢复的fragment并操作相应方法
以上采用add fragment调用hide 和show来替换replace的方式,解决重影问题大都是采用以下方式解决:
- 重写onSaveInstanceState()方法注释掉super.onSaveInstanceState(outState)这句代码,这样activity就不会保存原fragment的实例了
@Override
protected void onSaveInstanceState(Bundle outState) {
// super.onSaveInstanceState(outState);
}
- 由于这边界面显示不需要加载任何的数据,直接采用replace替换布局的方式显示内容
//默认启动时显示的页面
getSupportFragmentManager().beginTransaction().replace(R.id.main_content, InventoryFragment.newInstance("1")).commit();
在fragment中的fragment替换布局时不慎采用
getChildFragmentManager(),导致出现子页面中的重影问题;- 解决办法将
getChildFragmentManager()更改为getFragmentManager()解决该问题;
- 解决办法将
@Override
public void onClick(View view) {
int id = view.getId();
switch (id){
case R.id.btn_read:
getFragmentManager().beginTransaction().replace(R.id.write_page_content, ReadFragment.newInstance("read")).commit();
btnRead.setCompoundDrawablesRelativeWithIntrinsicBounds(0,R.drawable.read_red,0,0);
btnWrite.setCompoundDrawablesRelativeWithIntrinsicBounds(0,R.drawable.write_gray,0,0);
btnLock.setCompoundDrawablesRelativeWithIntrinsicBounds(0,R.drawable.lock_gray,0,0);
break;
case R.id.btn_write:
getChildFragmentManager().beginTransaction().replace(R.id.write_page_content, WriteFragment.newInstance("write")).commit();
btnRead.setCompoundDrawablesRelativeWithIntrinsicBounds(0,R.drawable.read_gray,0,0);
btnWrite.setCompoundDrawablesRelativeWithIntrinsicBounds(0,R.drawable.write_red,0,0);
btnLock.setCompoundDrawablesRelativeWithIntrinsicBounds(0,R.drawable.lock_gray,0,0);//zheli有问题吧
break;
case R.id.btn_lock://切换第三个 重叠
getFragmentManager().beginTransaction().replace(R.id.write_page_content, LockFragment.newInstance("lock")).commit();
btnRead.setCompoundDrawablesRelativeWithIntrinsicBounds(0,R.drawable.read_gray,0,0);
btnWrite.setCompoundDrawablesRelativeWithIntrinsicBounds(0,R.drawable.write_gray,0,0);
btnLock.setCompoundDrawablesRelativeWithIntrinsicBounds(0,R.drawable.lock_red,0,0);
break;
}
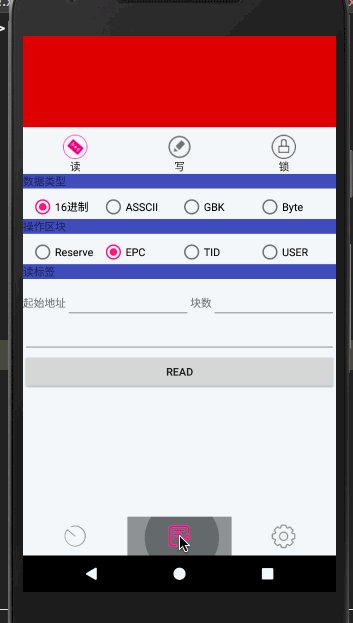
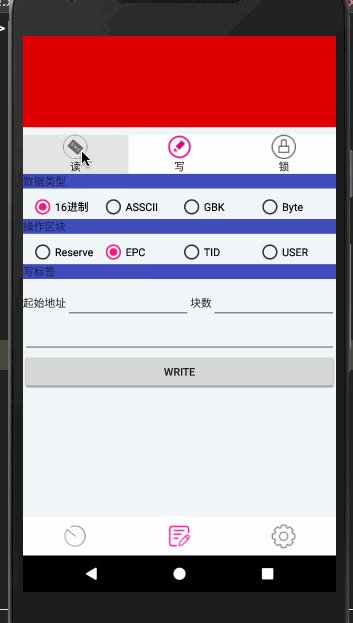
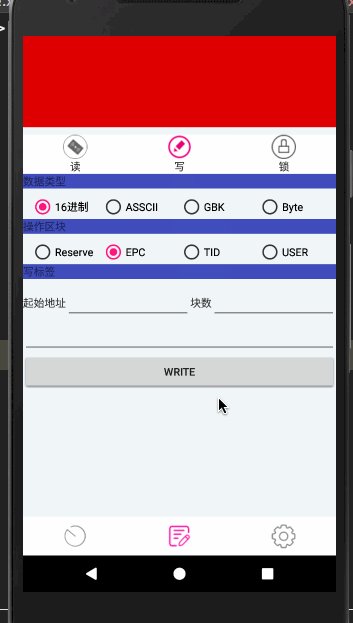
- 由于前两个界面大都内容相似,只有一个button有所改变,调试时只发现第三个页面有重影问题,很不能理解,仔细查看后,发现每个页面其实都有重影问题,前两个页面切换时重影使得界面的字体等内容加粗了,不仔细查看还真看不出来,以致于以为只是第三个页面的布局存在问题,苦苦排查了好久,最终定位到问题得以解决。

来源:https://www.cnblogs.com/skyeblogs/p/9598534.html