Ctrl.js之App类
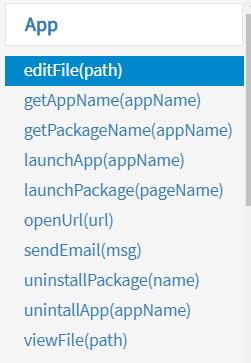
Ctrl.js的App类功能十分丰富。首先,App类的函数如下图所示:
1.editFile(path)
功能:视图编辑文件
语法:App.editFile(path)
案例:
if(App.editFile("/sdcard/test.txt"))
{
toast("查看文件成功");
}else
{
toast("文件不存在");
}
2.getAppName(appName)
功能:根据包名获取应用名
语法:App.getAppName(appName)
案例:
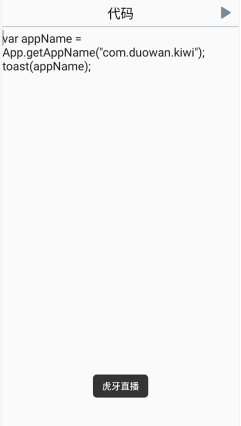
var appName = App.getAppName("com.duowan.kiwi");
toast(appName);
运行结果:
3.getPackageName(appName)
功能:根据包名获取应用名
语法:App.getPackageName(appName)
案例:
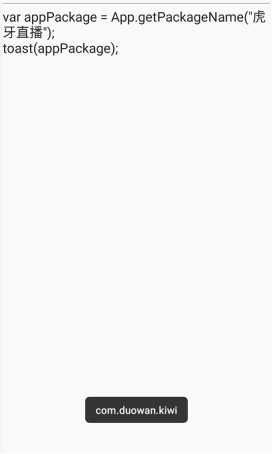
var appPackage = App.getPackageName("虎牙直播");
toast(appPackage);
运行结果:
4.launchApp(appName)
功能:根据程序名称打开程序
语法:App.launchApp(“虎牙直播”)
案例:
if(App.launchApp("应用名称"))
{
toast("打开’ app’成功");
}else
{
toast("打开’ app’失败");
}
5.launchPackage(pageName)
功能:根据包名打开程序
语法:App.launchPackage(appName)
案例:
if(App.launchPackage("com.duowan.kiwi"))
{
toast("打开’ app’成功");
}else
{
toast("打开’ app’失败");
}
6.openUrl(url)
功能:调用浏览器打开网址
语法:App.openUrl(url)
案例:
var url = "www.baidu.com";
App.openUrl(url);
运行结果:如下图
7.viewFile(path)
功能:根据包名卸载程序
语法:App.viewFile(path)
案例:
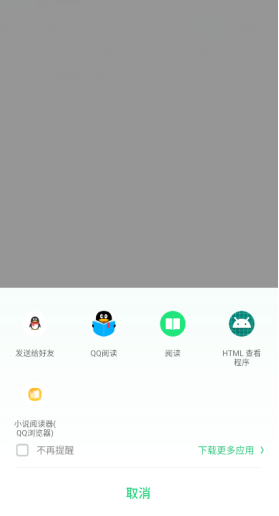
var path = "";
App.viewFile(path);
运行结果:如下图

其他的函数参考API文档
来源:CSDN
作者:上有黄庭
链接:https://blog.csdn.net/mdisme1/article/details/104313388