如何插入样式表(三种)
外部样式表
在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用 标签链接到样式表。
<head> <link rel="stylesheet" type="text/css" href="mystyle.css" /> </head> 浏览器会从文件 mystyle.css 中读到样式声明,并根据它来格式文档。 不要在属性值与单位之间留有空格
内部样式表
当单个文档需要特殊的样式时,就应该使用内部样式表。你可以使用 <style> 标签在文档头部定义内部样式表,就像这样:
<style type="text/css"> hr {color: sienna;} p {margin-left: 20px;} body {background-image: url("images/back40.gif");} </style> </head>
内联样式(要加双引号,且注意里面是否有空格,有的要加单引号)
- 由于要将表现和内容混杂在一起,内联样式会损失掉样式表的许多优势。请慎用这种方法,例如当样式仅需要在一个元素上应用一次时。
- 要使用内联样式,你需要在相关的标签内使用样式(style)属性。Style 属性可以包含任何 CSS 属性。本例展示如何改变段落的颜色和左外边距:
<p style="color: sienna; margin-left: 20px"> This is a paragraph </p>
多重样式
如果某些属性在不同的样式表中被同样的选择器定义,那么属性值将从更具体的样式表中被继承过来。
例如,外部样式表拥有针对 h3 选择器的三个属性:
#外部样式表拥有针对 h3 选择器的三个属性: h3 { color: red; text-align: left; font-size: 8pt; } #而内部样式表拥有针对 h3 选择器的两个属性: h3 { text-align: right; font-size: 20pt; } #假如拥有内部样式表的这个页面同时与外部样式表链接,那么 h3 得到的样式是: color: red; text-align: right; font-size: 20pt; 即颜色属性将被继承于外部样式表,而文字排列(text-alignment)和字体尺寸(font-size)会被内部样式表中的规则取代。
CSS背景
CSS 允许应用纯色作为背景,也允许使用背景图像创建相当复杂的效果。
CSS 在这方面的能力远远在 HTML 之上。
background 可以简写所有属性
body { background: #00FF00 url(bgimage.gif) no-repeat fixed top; }

背景色
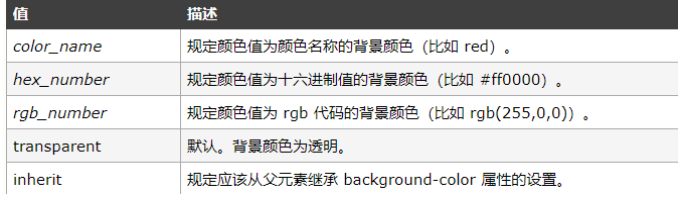
可以使用 background-color 属性为元素设置背景色。这个属性接受任何合法的颜色值。
这条规则把元素的背景设置为灰色: p {background-color: gray;} 如果您希望背景色从元素中的文本向外有延伸,只需增加一些内边距:加宽内边距 p {background-color: gray; padding: 20px;}相关属性

可以为所有元素设置背景色,这包括 body 一直到 em 和 a 等行内元素。background-color 不能继承,其默认值是 transparent。transparent 有“透明”之意。也就是说,如果一个元素没有指定背景色,那么背景就是透明的,这样其祖先元素的背景才能可见。
背景图像
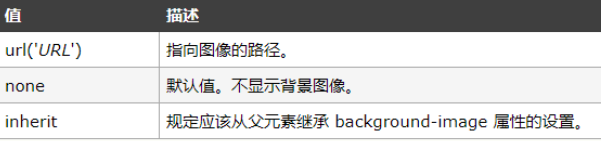
要把图像放入背景,需要使用 background-image 属性。background-image 属性的默认值是 none,表示背景上没有放置任何图像。
如果需要设置一个背景图像,必须为这个属性设置一个 URL 值:
body {background-image: url(/i/eg_bg_04.gif);} 下面例子为一个段落应用了一个背景,而不会对文档的其他部分应用背景: p.flower {background-image: url(/i/eg_bg_03.gif);} 您甚至可以为行内元素设置背景图像,下面的例子为一个链接设置了背景图像: a.radio {background-image: url(/i/eg_bg_07.gif);} 理论上讲,甚至可以向 textareas 和 select 等替换元素的背景应用图像,不过并不是所有用户代理都能很好地处理这种情况。 另外还要补充一点,background-image 也不能继承。事实上,所有背景属性都不能继承
背景定位
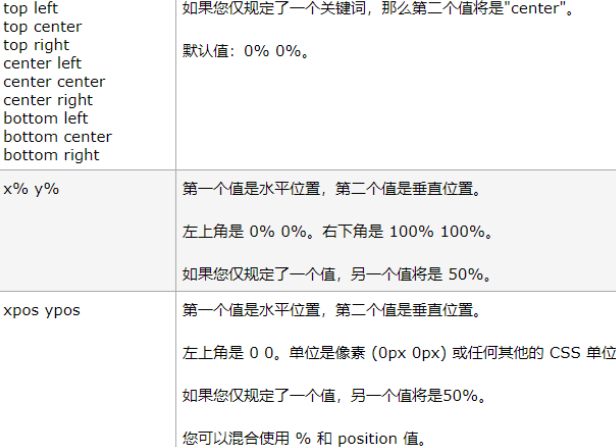
background-position 属性设置背景图像的起始位置。是根据中心来算的
这个属性设置背景原图像(由 background-image 定义)的位置,背景图像如果要重复,将从这一点开始。
相关属性

body { background-image:url('bgimage.gif'); background-repeat:no-repeat; background-attachment:fixed; background-position:center; } 示例 body { background-image:url('/i/eg_bg_03.gif'); background-repeat:no-repeat; background-attachment:fixed; background-position:center; } </style> </head> <body> <body> <p><b>提示:</b>您需要把 background-attachment 属性设置为 "fixed",才能保证该属性在 Firefox 和 Opera 中正常工作。</p> </body> </body>
使用关键字
- 图像放置关键字最容易理解,其作用如其名称所表明的。例如,top right 使图像放置在元素内边距区的右上角。根据规范,位置关键字可以按任何顺序出现,只要保证不超过两个关键字 - 一个对应水平方向,另一个对应垂直方向。如果只出现一个关键字,则认为另一个关键字是 center。
所以,如果希望每个段落的中部上方出现一个图像,只需声明如下: p { background-image:url('bgimg.gif'); background-repeat:no-repeat; background-position:top; }下面是等价的位置关键字:

使用百分数值
百分数值的表现方式更为复杂。假设你希望用百分数值将图像在其元素中居中,这很容易:
body { background-image:url('/i/eg_bg_03.gif'); background-repeat:no-repeat; background-position:50% 50%; }这会导致图像适当放置,其中心与其元素的中心对齐。换句话说,百分数值同时应用于元素和图像。也就是说,图像中描述为 50% 50% 的点(中心点)与元素中描述为 50% 50% 的点(中心点)对齐。
如果图像位于 0% 0%,其左上角将放在元素内边距区的左上角。如果图像位置是 100% 100%,会使图像的右下角放在右边距的右下角。因此,如果你想把一个图像放在水平方向 2/3、垂直方向 1/3 处,可以这样声明:
body { background-image:url('/i/eg_bg_03.gif'); background-repeat:no-repeat; background-position:66% 33%; } 如果只提供一个百分数值,所提供的这个值将用作水平值,垂直值将假设为 50%。这一点与关键字类似。使用长度值
长度值解释的是元素内边距区左上角的偏移。偏移点是图像的左上角。 body { background-image:url('/i/eg_bg_03.gif'); background-repeat:no-repeat; background-position:50px 100px; }背景关联
如果文档比较长,那么当文档向下滚动时,背景图像也会随之滚动。当文档滚动到超过图像的位置时,图像就会消失。
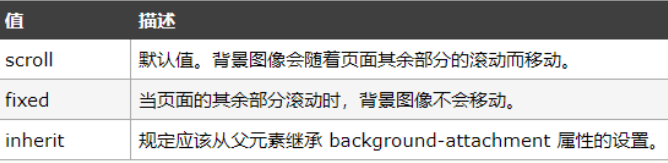
您可以通过 background-attachment 属性防止这种滚动。通过这个属性,可以声明图像相对于可视区是固定的(fixed),因此不会受到滚动的影响:
body { background-image:url(/i/eg_bg_02.gif); background-repeat:no-repeat; background-attachment:fixed }background-attachment的属性值

背景属性
/*背景颜色*/ background-color: red; /*背景图片*/ background-image: url('1.jpg'); #url里面是图片路径,如果和你的html文件在一个目录下,使用这种相对路径就行了,来个葫芦娃图片试一下 background-repeat: no-repeat; /* 背景重复 repeat(默认):背景图片沿着x轴和y轴重复平铺,铺满整个包裹它的标签 repeat-x:背景图片只在水平方向上平铺 repeat-y:背景图片只在垂直方向上平铺 no-repeat:背景图片不平铺 */ /*背景位置*/ background-position: right top; /*background-position: 200px 200px;*/ #200px 200px 是距离父级标签的左边和上边的距离,以前大家都用雪碧图,就是将很多的网页上需要的小图片组合成一个大图,用这个图中哪个位置的小图片,就通过这个参数来调整,看下面的示例操作,现在很少用这个了
背景重复
如果需要在页面上对背景图像进行平铺,可以使用 background-repeat 属性。
属性值 repeat 导致图像在水平垂直方向上都平铺,就像以往背景图像的通常做法一样。repeat-x 和 repeat-y 分别导致图像只在水平或垂直方向上重复,no-repeat 则不允许图像在任何方向上平铺。
body { background-image: url(/i/eg_bg_03.gif); background-repeat: repeat-y; # 垂直显示 } 背景重复 repeat(默认):背景图片沿着x轴和y轴重复平铺,铺满整个包裹它的标签 repeat-x:背景图片只在水平方向上平铺 repeat-y:背景图片只在垂直方向上平铺 no-repeat:背景图片不平铺
CSS文本
CSS 文本属性可定义文本的外观。
通过文本属性,您可以改变文本的颜色、字符间距,对齐文本,装饰文本,对文本进行缩进,等等

缩进文本
把 Web 页面上的段落的第一行缩进,这是一种最常用的文本格式化效果。CSS 提供了 text-indent 属性,该属性可以方便地实现文本缩进。通过使用 text-indent 属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值。这个属性最常见的用途是将段落的首行缩进,下面的规则会使所有段落的首行缩进 5 em:
text-indent 属性规定文本块中首行文本的缩进。允许使用负值。如果使用负值,那么首行会被缩进到左边。 p {text-indent: 5em;}使用负值:text-indent 还可以设置为负值。利用这种技术,可以实现很多有趣的效果,比如“悬挂缩进”,即第一行悬挂在元素中余下部分的左边:
p {text-indent: -5em;} 不过在为 text-indent 设置负值时要当心,如果对一个段落设置了负值,那么首行的某些文本可能会超出浏览器窗口的左边界。为了避免出现这种显示问题,建议针对负缩进再设置一个外边距或一些内边距 p {text-indent: -5em; padding-left: 5em;}使用百分比值:text-indent 可以使用所有长度单位,包括百分比值。百分数要相对于缩进元素父元素的宽度。换句话说,如果将缩进值设置为 20%,所影响元素的第一行会缩进其父元素宽度的 20%
div {width: 500px;} p {text-indent: 20%;} <div> <p>this is a paragragh</p> </div> 在下例中,缩进值是父元素的 20%,即 100 个像素:继承
text-indent 属性可以继承,请考虑如下标记:
div#outer {width: 500px;} div#inner {text-indent: 10%;} p {width: 200px;} <div id="outer"> <div id="inner">some text. some text. some text. <p>this is a paragragh.</p> </div> </div> 以上标记中的段落也会缩进 50 像素,这是因为这个段落继承了 id 为 inner 的 div 元素的缩进值
水平对齐
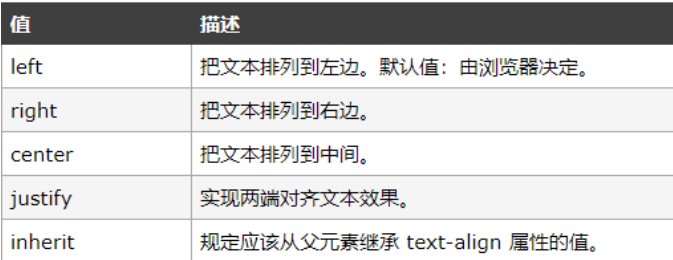
text-align 是一个基本的属性,它会影响一个元素中的文本行互相之间的对齐方式。它的前 3 个值相当直接,不过第 4 个和第 5 个则略有些复杂。值 left、right 和 center 会导致元素中的文本分别左对齐、右对齐和居中。值 left、right 和 center 会导致元素中的文本分别左对齐、右对齐和居中。
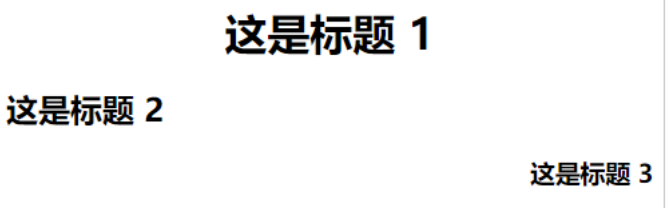
设置 h1、h2、h3 元素的文本对齐方式: h1 {text-align:center} h2 {text-align:left} h3 {text-align:right}
提示:将块级元素或表元素居中,要通过在这些元素上适当地设置左、右外边距来实现。
text-align:center 与
您可能会认为 text-align:center 与
元素的作用一样,但实际上二者大不相同。 < CENTER > 不仅影响文本,还会把整个元素居中。text-align 不会控制元素的对齐,而只影响内部内容。元素本身不会从一段移到另一端,只是其中的文本受影响。
justify
最后一个水平对齐属性是 justify。在两端对齐文本中,文本行的左右两端都放在父元素的内边界上。然后,调整单词和字母间的间隔,使各行的长度恰好相等。您也许已经注意到了,两端对齐文本在打印领域很常见。
<head> <style type="text/css"> h1 {text-align: center} h2 {text-align: left} h3 {text-align: right} </style> </head> <body> <h1>这是标题 1</h1> <h2>这是标题 2</h2> <h3>这是标题 3</h3> </body>
字间隔
word-spacing 属性可以改变字(单词)之间的标准间隔。其默认值 normal 与设置值为 0 是一样的。
word-spacing 属性接受一个正长度值或负长度值。如果提供一个正长度值,那么字之间的间隔就会增加。为 word-spacing 设置一个负值,会把它拉近:
p { word-spacing:25px; } word-spacing 属性增加或减少单词间的空白(即字间隔)。 p.spread {word-spacing: 30px;} p.tight {word-spacing: -0.5em;} <p class="spread"> This is a paragraph. The spaces between words will be increased. </p> <p class="tight"> This is a paragraph. The spaces between words will be decreased. </p>字母间隔
letter-spacing 属性与 word-spacing 的区别在于,字母间隔修改的是字符或字母之间的间隔。
与 word-spacing 属性一样,letter-spacing 属性的可取值包括所有长度。默认关键字是 normal(这与 letter-spacing:0 相同)。输入的长度值会使字母之间的间隔增加或减少指定的量:
h1 {letter-spacing: -0.5em} h4 {letter-spacing: 20px} <h1>This is header 1</h1> <h4>This is header 4</h4>
字符转换
text-transform 属性处理文本的大小写。这个属性有 4 个值:
- none
- uppercase
- lowercase
- capitalize
默认值 none 对文本不做任何改动,将使用源文档中的原有大小写。顾名思义,uppercase 和 lowercase 将文本转换为全大写和全小写字符。最后,capitalize 只对每个单词的首字母大写。
h1 {text-transform: uppercase} 把所有 h1 元素变为大写,这个属性就很有用
文字装饰
接下来,我们讨论 text-decoration 属性,这是一个很有意思的属性,它提供了很多非常有趣的行为。
text-decoration 有 5 个值:
- none
- underline
- overline
- line-through
- blink
不出所料,underline 会对元素加下划线,就像 HTML 中的 U 元素一样。overline 的作用恰好相反,会在文本的顶端画一个上划线。值 line-through 则在文本中间画一个贯穿线,等价于 HTML 中的 S 和 strike 元素。blink 会让文本闪烁,类似于 Netscape 支持的颇招非议的 blink 标记。
none 值会关闭原本应用到一个元素上的所有装饰。 a {text-decoration: none;} 还可以在一个规则中结合多种装饰。如果希望所有超链接既有下划线,又有上划线,则规则如下
处理空白符
white-space 属性会影响到用户代理对源文档中的空格、换行和 tab 字符的处理。
通过使用该属性,可以影响浏览器处理字之间和文本行之间的空白符的方式。
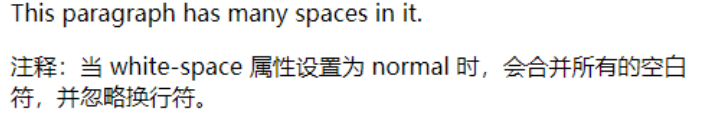
normal:丢掉多余的空白符。如果给定这个值,换行字符(回车)会转换为空格,一行中多个空格的序列也会转换为一个空格。 <head> <style type="text/css"> p {white-space: normal;} </style> </head> <body> <p>This paragraph has many spaces in it.</p> <p>注释:当 white-space 属性设置为 normal 时,会合并所有的空白符,并忽略换行符。</p> </body>
pre: 如果 white-space 属性的值为 pre,浏览器将会注意额外的空格,甚至回车 <head> <style type="text/css"> p {white-space: pre;} </style> </head> <body> <p>This paragraph has many spaces in it.</p> <p>注释:当 white-space 属性设置为 pre 时,浏览器不会合并空白符,也不会忽略换行符。</p> </body>
行间距
使用百分比设置行间距 line-height
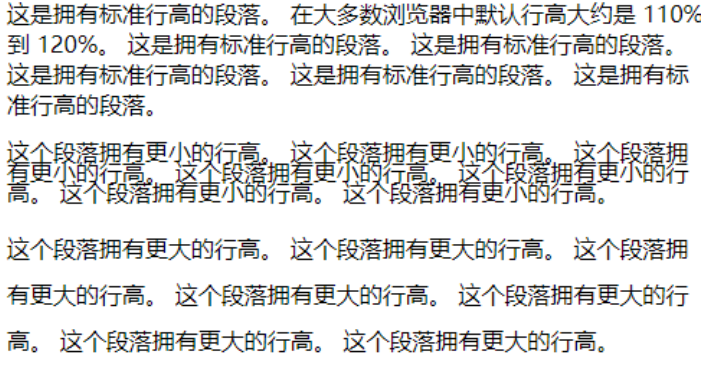
<head> <style type="text/css"> p.small {line-height: 90%} p.big {line-height: 200%} </style> </head> <body> <p> 这是拥有标准行高的段落。 在大多数浏览器中默认行高大约是 110% 到 120%。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 </p> <p class="small"> 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 </p> <p class="big"> 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 </p> </body>

使用像素点设置行间距
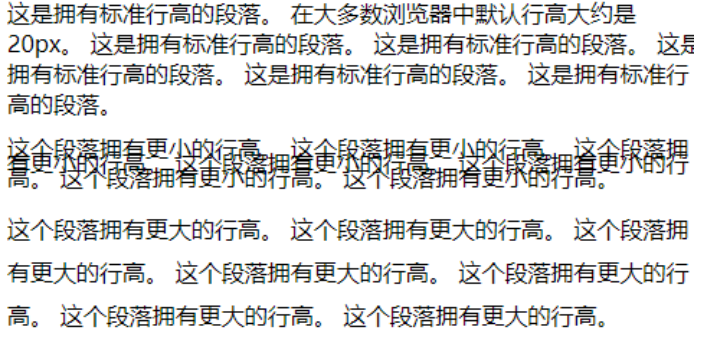
<head> <style type="text/css"> p.small { line-height: 10px } p.big { line-height: 30px } </style> </head> <body> <p> 这是拥有标准行高的段落。 在大多数浏览器中默认行高大约是 20px。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 </p> <p class="small"> 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 </p> <p class="big"> 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 </p> </body>

box-sizing
来源:https://www.cnblogs.com/double-W/p/10973975.html