JAVA文件上传 ServletFileUpload
参考这个:https://www.cnblogs.com/liuyangv/p/8298997.html
Java文件上传 MultipartFile
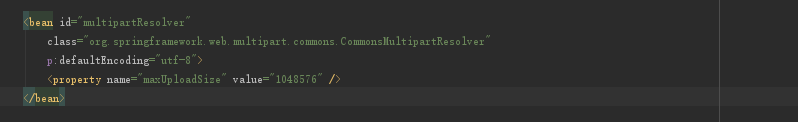
1. 配置MultipartResolver

defaultEncoding="UTF-8" 是请求的编码格式,默认为iso-8859-1
maxUploadSize="1048576" 是上传文件的大小,单位为字节
uploadTempDir="fileUpload/temp" 为上传文件的临时路径
2.前台表单
1 <form enctype="multipart/form-data" id="J_uploadLocalImgForm" method="post"> 2 <input type="hidden" name="authVenderId"> 3 <input type="file" class="hide" id="J_uploadLocalImgFile" name="multipartFile" multiple=""> 4 </form>
input 标签上写上multiple 这个时候就可以选择多个文件进行上传,去掉就不支持多选了
3. js 控制验证上传文件格式
一般的话 可能直接就再js中以什么结尾来判断格式,但这样是不准确的,如果文件的后缀被改掉呢? 如果你对文件格式要求严格的话,那最好在后台做一个比较严谨的验证。
var urlType = urlStr.substring(urlStr.lastIndexOf(".") + 1, urlStr.length);
urlType = urlType.toLowerCase();
if (urlType == "jpg" || urlType == "png" || urlType == "jpeg" || urlType == "gif" || urlType == "bmp") {}
4.java代码
Controller层
/**
* 本地图片上传
* @param multipartFile multipartFiles
* @return CallbackResult<String>
*/
@RequestMapping("/multipleUploadWatermarkImg")
public @ResponseBody CallbackResult<?> multipleUploadWatermarkImg(@RequestBody MultipartFile[] multipartFile){
return service.multipleUploadWatermarkImg(multipartFile);
}
这里有个地方,MultipartFile 后面加的这个[ ] 代表数组嘛,支持多个文件上传,如果就是单个文件的话,去掉就可以了,和前面前台是对应的
Service层这里就不写了,就是对multipartFile文件进行处理,如果是多个文件就先循环在处理,这里写几个MultipartFile的方法
- getOriginalFilename()文件的路径
- getName()返回表单中参数的名称。
- getInputStream()返回一个InputStream以从中读取文件的内容。通过此方法就可以获取到流
- getContentType()返回文件的内容类型
- getSize()以字节为单位返回文件的大小
- isEmpty()返回上传的文件是否为空,即,在多部分表单中没有选择任何文件,或者所选文件没有内容。
- transferTo将收到的文件传输到给定的目标文件
这里的transferTo 很好用的,直接可以把文件保存到制定路径 multipartFile.transferTo(new File(path))
ServletFileUpload与MultipartFile冲突的问题
问题是俩个同时存在,其中一个使用时会获取不到上传文件,网上有人给出了解决方法,不过我没有去验证,
http://www.itkeyword.com/doc/8187524065876327482/ServletFileUpload-MultipartResolver-javaSpring
这里还有一个我遇到的小问题,当上传文件过大时该怎么办?
https://bbs.csdn.net/topics/392015065?locationNum=9&fps=1
这里有人给了个捕获异常的方法,但是我觉得有点太麻烦了,如果允许的话不如在前台进行判断
uploadLocalImgFile : function(e) {
var file = e.target.files[0];
if(file.type == "image/png" || file.type == "image/jpeg" || file.type == "image/jpg" || file.type == "image/gif"){
if(file.size > 1024 * 1024){
swal("上传图片的大小不能超过1M","","warning");
return false;
} }
}