导航元素
使用
以无序列表 带class .nav开始
class添加 nav-tabs 表示这个是一个标签上导航菜单
nav-pills 表示这个一个胶囊式导航菜单
例:
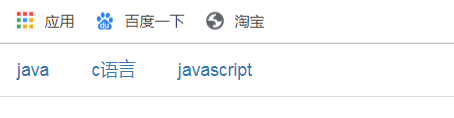
<ul class="nav"> //此时仅仅声明了一个导航元素
<li><a href="#">java</a></li>
<li><a href="#">c语言</a></li>
<li><a href="#">javascript</a></li>
</ul>

标签式导航菜单
<ul class="nav nav-tabs">
<li><a href="#">java</a></li>
<li><a href="#">c语言</a></li>
<li><a href="#">javascript</a></li>
</ul>

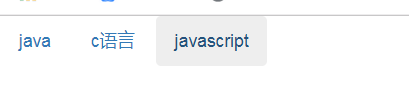
胶囊式菜单
<ul class="nav nav-pills">
<li><a href="#">java</a></li>
<li><a href="#">c语言</a></li>
<li><a href="#">javascript</a></li>
</ul>

另外还有两个属性
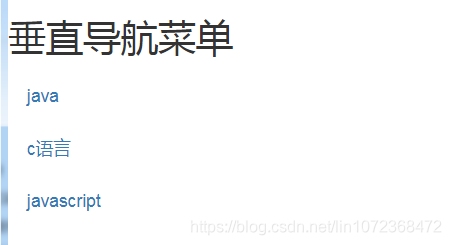
- nav-stacked 垂直显示
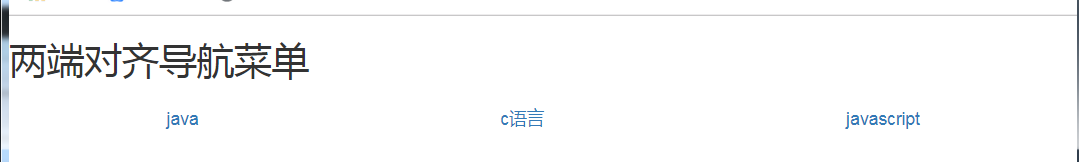
- nav-justified 两端对齐


下拉菜单
当使用下拉式菜单时
除了引入boostrap.css文件外
还需要引入
jquery文件
和bootstrap.js 文件
下拉菜单使用步骤:
- class dropdwon 声明一个下拉菜单的开始
- 添加一个a链接或者按钮 作为下拉菜单的开关 需要添加class dropdwon-toggle 添加属性 data-toggle=“dropdown”
指定为一个开关并且取消默认行为 - 创建下拉菜单 经常使用无序列表
添加class dropdown-menu
4.在列表中添加li 作为选项
<script src="//cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script>
<script src="//cdn.bootcss.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
下拉菜单使用:
<h2>下拉式导航菜单</h2>
<ul class="nav nav-pills">
<li><a href="#">java</a></li>
<li><a href="#">c语言</a></li>
<li><a href="#">javascript</a></li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown">下拉菜单
<span class="caret"></span>
<!-- 向下的三角箭头-->
</a>
<ul class="dropdown-menu">
<li><a href="">选项一</a></li>
<li><a href="">选项二</a></li>
<li><a href="">选项三</a></li>
<li><a href="" class="divider"></a></li>
<li><a href="">上面是分割线</a></li>
</ul>
</li>
</ul>

除此之外下拉列表还可以设置
标题添加class dropdown-header
下拉菜单可用和禁用项
添加class分别为 active disabled
下拉菜单的定位
添加class dropdown-menu-right
<h2>下拉式导航菜单</h2>
<ul class="nav nav-pills">
<li><a href="#">java</a></li>
<li><a href="#">c语言</a></li>
<li><a href="#">javascript</a></li>
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="www.baidu.com">下拉菜单
<span class="caret"></span>
<!-- 向下的三角箭头-->
</a>
<ul class="dropdown-menu dropdown-menu-right">
<li class="dropdown-header">下拉菜单标题</li>
<li class=""><a href="" >选项一</a></li>
<li class="active"><a href="">下拉列表可用项</a></li>
<li class="disabled"><a href="">下拉列表禁用项</a></li>
<li ><a href="" class="divider"></a></li>
<li><a href="">上面是分割线</a></li>
</ul>
</li>
</ul>

来源:CSDN
作者:lin1072368472
链接:https://blog.csdn.net/lin1072368472/article/details/104306639