一.标签属性
<meta charset = “UTF-8” />
1. meta标签,只有一个标签,单标签。
2. meta元信息,存放一些网页的设置内容。
3. charset = “UTF-8”,标签属性。
特点:
a.写在开始标签中。
b.格式:属性名=属性值
作用:为标签添加功能。
例子: 人(帅哥,油腻大叔,技术达人)。
Charset:编码格式,字符集。
a. utf-8: 包含全世界所有的符号。
b. ansi: 不支持中文的,英文。
c. gb2312:中国的编码,中文。
二.常用标签
1. br,hr。
br:换行标签,单标签。<br>
hr: 水平横线,单标签。 <hr>
<!--br:换行标签,单标签-->
哥哥是老司机,要开车喽!<br>
滴滴:学生卡!<br>
滴滴:幼儿园卡!<br>
滴滴:老年卡!<br>
<!--hr:水平横线,单标签-->
<hr>
结果图示:

2. 标题标签。
H1标签:一号标题标签。
H2标签:二号标题标签。
H3标签:三号标题标签。
H4标签:四号标题标签。
H5标签:五号标题标签。
H6标签:六号标题标签。
标题标签自带文字大小和加粗效果。
H1一号标题:一个网页里面只出现1个就可以了。
注意:当通过emmet快捷方式生成时,tab键和前面的内容之间不能出现空格。
<!--标题标签-->
<!--1号标题标签-->
<h1>我是1号标题</h1>
<!--2号标题标签-->
<h2>我是2号标题</h2>
<!--3号标题标签-->
<h3>我是3号标题</h3>
<!--4号标题标签-->
<h4>我是4号标题</h4>
<!--5号标题标签-->
<h5>我是5号标题</h5>
<!--6号标题标签-->
<h6>我是6号标题</h6>
结果图示:

3.超链接标签。
A标签:代表超链接。 格式<a href=””>显示文字</a>
Href属性:指定超链接要跳转的地址。 比如:网址。
Target属性:指定新的网页的打开方式。 Target=”_blank”在新的窗口打开。
<!--超链接标签:a -->
<!--a标签:代表超链接。格式<a href="">内容</a>-->
<a href="https://www.baidu.com/">百度一下,你就知道</a>
<a href="https://voice.baidu.com/act/newpneumonia/newpneumonia/?from=osari_pc_1"target="_blank">肺炎概况</a>
<!--需求:如何在一个新的窗口打开网页?-->
<!--需求:如何跳转到自己的网页-->
<!--
需求:跳转到自己的网页?
访问自己的网页,需要找到自己网页的路径。
1.相对路径。
2.绝对路径。https://www.baidu.com/
-->
<a href="two.html">第二个网页</a>
<a href="three.html">第三个网页</a>
<!--
相对路径:
1.先找到同级的路径。
2.再找对应的文件夹的下一级 /下一级 ../上一级
-->
<a href="other/four.html">第四个网页</a>
<!--实现回到顶部的效果-->
<a href="#">回到顶部</a>
4.图片标签。
Img:用来显示图片。 单标签,只用来显示图片。
加载图片来源:
1.网络图片:必须要给网络图片的网址。 找到图片,右键,复制图片地址。
2.本地图片:当前项目内的图片。使用相对路径的方式进行访问。
Img的属性:
Src: 存放图片的地址。 格式:src = “图片地址”
Alt: 当图片未成功加载时显示的提示内容。 注意:图片显示成功不会出现。
Title:图片的标题。 当鼠标放到图片上时会显示。
Width:设置图片的宽度。 数值,单位:px。
Height:设置图片的高度。 数值,单位:px。
注意:图片修改大小,尽量只给一个值(宽度或者高度),另外一个值会根据图片的原始尺寸等比例缩放,不会失真。
<!--图片标签:img
作用:用来显示图片
1.网络图片:图片地址
2.本地图片:使用相对路径的
-->
<!--alt:图片未加载时显示的内容-->
<img src="img/u=3000230485,3726146862&fm=26&gp=0.jpg" alt="硕硕女朋友" width="300" height="200"/>
<!--title:图片的标题(鼠标放上去显示的内容)-->
<img src="img/u=823015890,4219332186&fm=26&gp=0.jpg"title="张钧蜜" width="300" height="200"/>
<!--width:显示图片的宽度 height:显示图片的高度-->
结果图示:

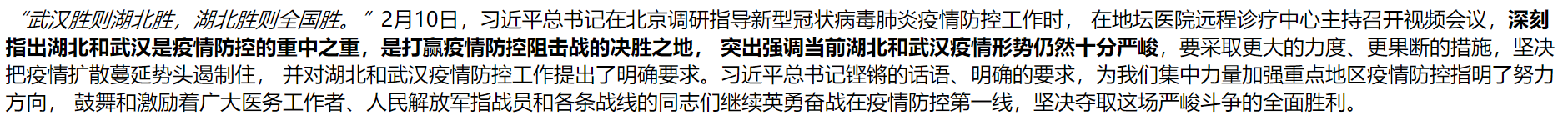
5. 段落标签, em, strong。
P: 段落标签,用来存放一段文字。 一段文字没有内容多少之分。
Em:表示强调,用来对文本做斜体设置。
Strong: 标识强调,用来对文本做加粗设置。
<p>
<em>“武汉胜则湖北胜,湖北胜则全国胜。”</em>2月10日,习近平总书记在北京调研指导新型冠状病毒肺炎疫情防控工作时,
在地坛医院远程诊疗中心主持召开视频会议,<strong>深刻指出湖北和武汉是疫情防控的重中之重,是打赢疫情防控阻击战的决胜之地,
突出强调当前湖北和武汉疫情形势仍然十分严峻</strong>,要采取更大的力度、更果断的措施,坚决把疫情扩散蔓延势头遏制住,
并对湖北和武汉疫情防控工作提出了明确要求。习近平总书记铿锵的话语、明确的要求,为我们集中力量加强重点地区疫情防控指明了努力方向,
鼓舞和激励着广大医务工作者、人民解放军指战员和各条战线的同志们继续英勇奋战在疫情防控第一线,坚决夺取这场严峻斗争的全面胜利。
</p>
结果图示:

6.无序列表。
ul 无序列表 li 每一个列表项。
注意:ul和li必须是组合出现的,他们之间是不能有其他标签的。
属性:
type:改变列表项目符号。 Circle(空心圆),disc(实心圆),square(实心矩形)
<!--无序列表 ul -->
HTML 是用来描述网页的一种语言
<ul type="circle">
<!--列表项 li-->
<li>HTML 指的是超文本标记语言 (Hyper Text Markup Language)</li>
<li>HTML 不是一种编程语言,而是一种标记语言 (markup language)</li>
<li>标记语言是一套标记标签 (markup tag)</li>
<li>HTML 使用标记标签来描述网页</li>
</ul>
结果图示:

7.有序列表。
Ol: 有序列表。
Li: 列表项。
属性: type:更改列表项目符号。1,A,a,I,i。
<!--有序列表 ol -->
人的年龄:
<ol type="A">
<li>三十而立
<!--内层嵌套列表-->
<ol>
<li>学习</li>
<li>知识</li>
<li>动力</li>
</ol>
</li>
<li>四十不惑</li>
<li>五十知天命</li>
</ol>
<!--标签语义化:根据网页中的内容的特性,选择合适的HTML标签-->
结果图示:

来源:CSDN
作者:NSSWTT
链接:https://blog.csdn.net/NSSWTT/article/details/104291862