localStorage基础
Window localStorage 属性
HTML5 提供了两种新的本地存储方案,sessionStorage和localStorage,统称WebStorage。
顾名思义:
sessionStorage 是针对session的数据存储,关闭窗口后删除。
localStorage 是一个本地的没有时间限制的数据存储。
它们同样遵循SOP
语法:
window.localStorage
保存数据语法:
localStorage的局限
1、浏览器的大小不统一,并且在IE8以上的IE版本才支持localStorage这个属性
2、目前所有的浏览器中都会把localStorage的值类型限定为string类型,这个在对我们日常比较常见的JSON对象类型需要一些转换
3、localStorage在浏览器的隐私模式下面是不可读取的
4、localStorage本质上是对字符串的读取,如果存储内容多的话会消耗内存空间,会导致页面变卡
5、localStorage不能被爬虫抓取到
localStorage与sessionStorage的唯一一点区别就是localStorage属于永久性存储,而sessionStorage属于当会话结束的时候,sessionStorage中的键值对会被清空
6、localStorage的使用也是遵循同源策略的,所以不同的网站直接是不能共用相同的localStorage
localStorage方法
setItem 存储数据【增】
getItem 读取数据【查单个】
removeItem 删除某个数据【删单个】
clear 删除全部数据【删全部】
length localStorage存储变量的个数【计算数据总数】
key 读取第i个数据的名字或称为键值(从0开始计数)
valueOf 获取所有存储的数据【查全部】
hasOwnProperty 检查localStorage上是否保存了变量x,需要传入x【判断】
propertyIsEnumerable 用来检测属性是否属于某个对象的【判断】
toLocaleString 将(数组)转为本地字符串
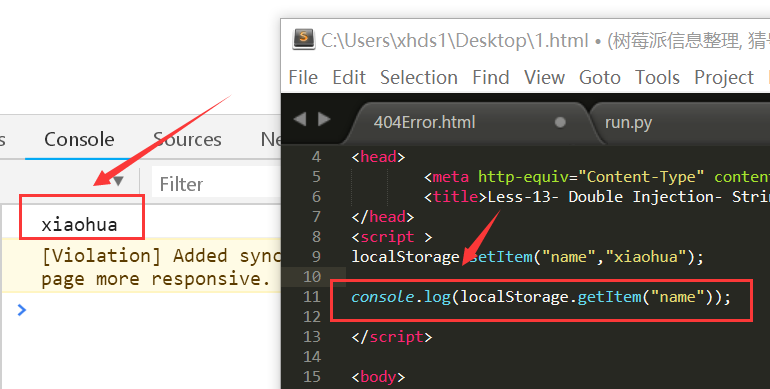
localStorage.setltem()存储数据

localStorage.getItem()读取数据

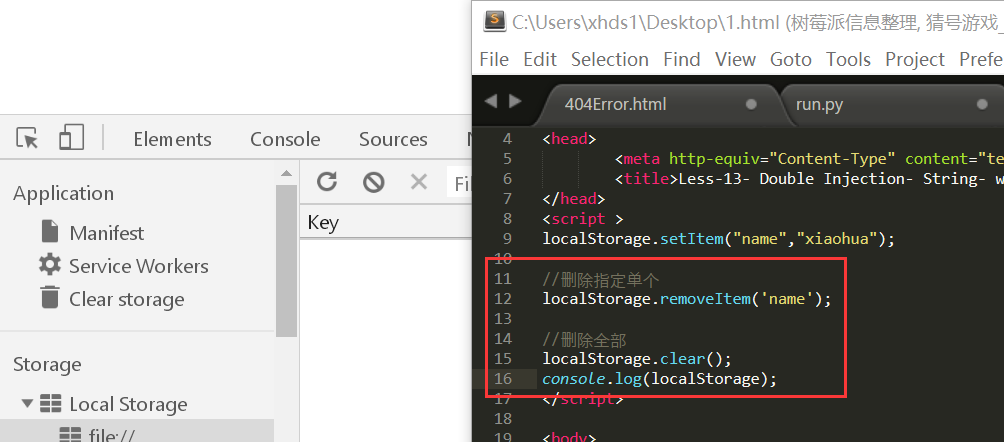
localStorage.removeItem()删除数据
localStorage.clear()

localStorage安全分析
现在越来越多的前端人员把性能优化的目标指向了本地存储,利用localStorage来进行本地资源缓存,因为其大小上限为5MB,可以装相当多的东西,甚至在FireFox中你还可以修改这个上限。
虽然说这个localStorage非常好用但也存在安全隐患,如果我们将恶意代码植入里面那么这段恶意代码也会一直存在知道用户清空我们的localStorage为止
我们可以看一段代码:将原来localStorage存储的name数据赋值给id为test的页面元素 我们可以设想万一里面是恶意代码呢

<!DOCTYPE html>
<html>
<head>
<title>localStorage XSS</title>
</head>
<body>
<div id="test"></div>
<script type="text/javascript">
localStorage.setItem('name','xiaohua');
document.getElementById("test").innerHTML = localStorage.name;
</script>
</body>
</html>

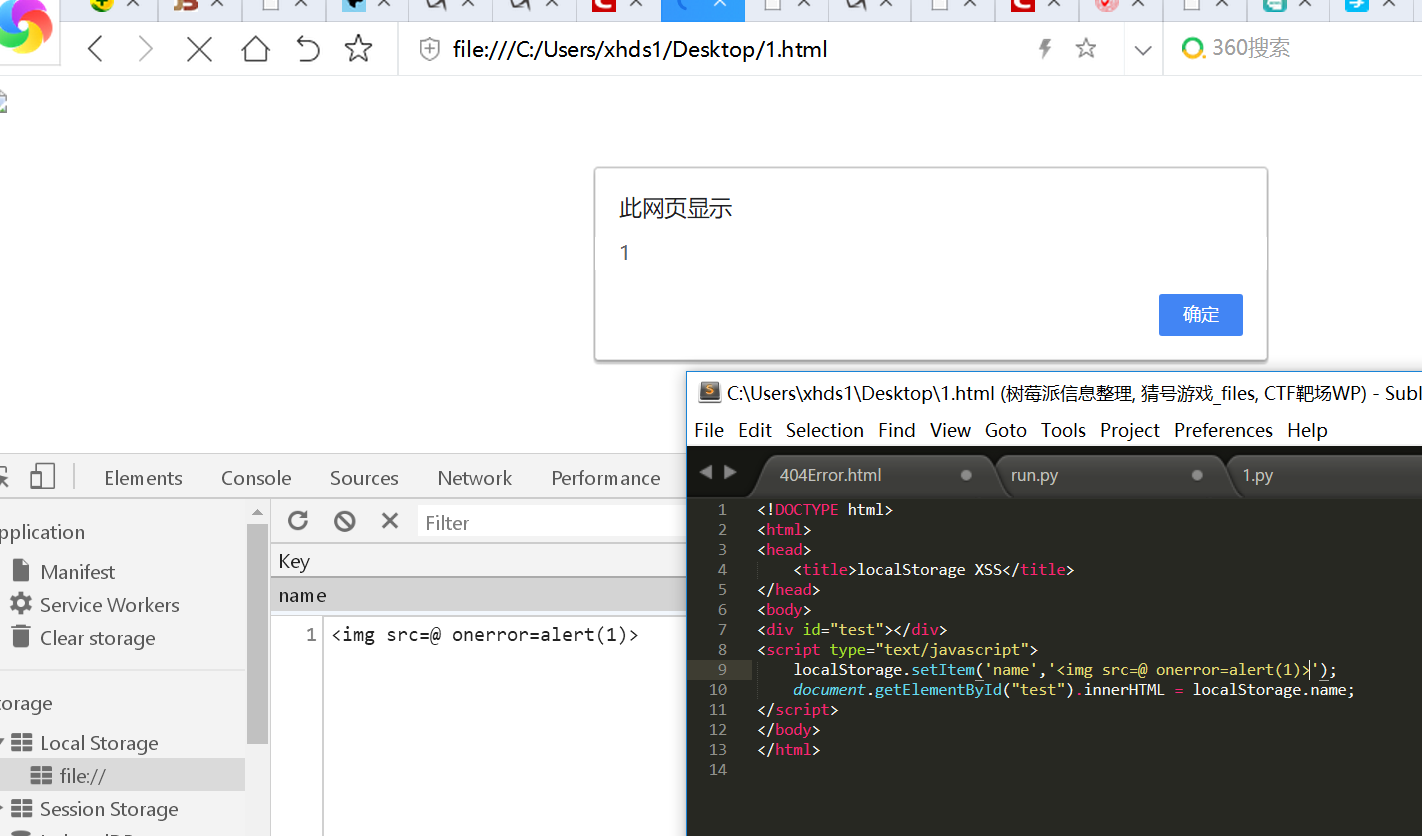
我们修改原有的localStorage里面name的值为恶意的XSS弹窗代码 此时XSS弹窗发生

<!DOCTYPE html>
<html>
<head>
<title>localStorage XSS</title>
</head>
<body>
<div id="test"></div>
<script type="text/javascript">
localStorage.setItem('name','<img src=@ onerror=alert(1)>');
document.getElementById("test").innerHTML = localStorage.name;
</script>
</body>
</html>

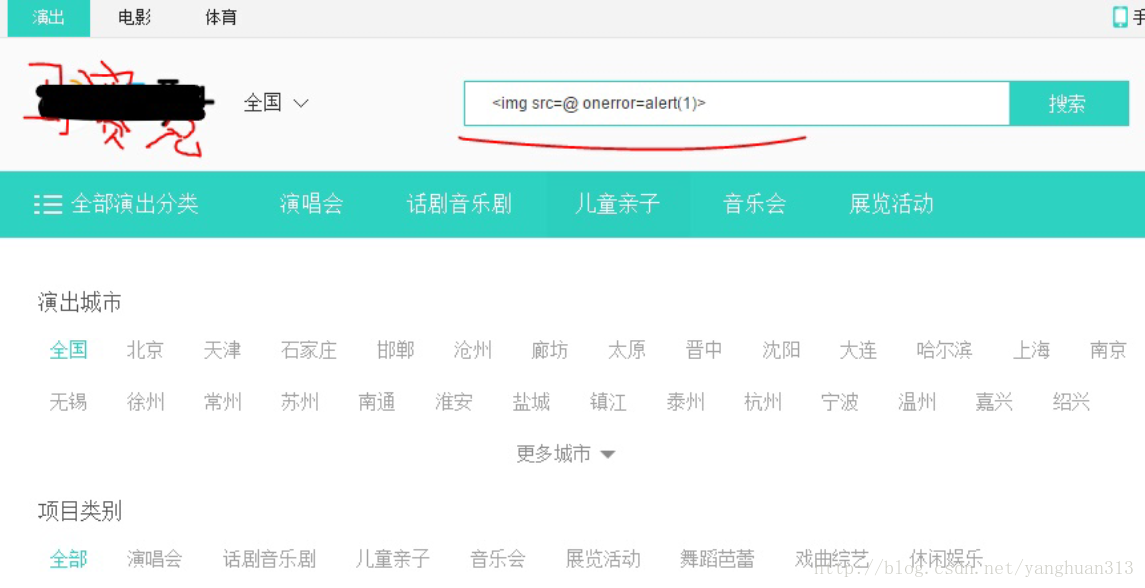
实例场景:


参考学习:https://blog.csdn.net/yanghuan313/article/details/55260232
来源:https://www.cnblogs.com/xhds/p/12305103.html
