最近一直在学习开发一个VUE项目,几乎没有前端基础摸爬滚打,就一边摸索HTML,JS,CSS一边模仿着已有代码开发,也还算能学到东西。
VSCode确实还不错,很轻量。在刚开始学写vue的时候,后台总是报各种错,什么空格多了少了,缩进不对,没用驼峰命名法都报错,很让人崩溃。后来才知道有个叫ESLint的东西:

用了一段时间过后,觉得书写规范这个东西还是很重要的,之前写代码的时候,虽然也在意过,不过像这样严格的提醒是没有的,有时候也不注意了。
不过好归好,每次代码写完跳出来十几个甚至几十个红色error/warning还是让人很难受。从网上找了点资料,发现可以在VS里添加辅助工具。
步骤如下:
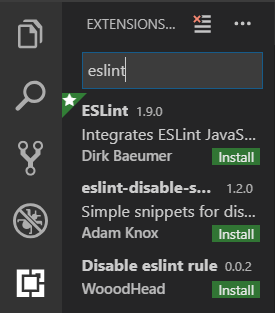
1.安装ESLint:在vscode左侧的extension处搜索ESLint并安装

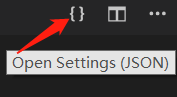
2.file->preference->settings,如果不是文本框点击那个open settings(JSON)

3.在用户设置中填写如下配置:
{
"eslint.autoFixOnSave": true,
"eslint.alwaysShowStatus": true,
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "html",
"autoFix": true
},
{
"language": "vue",
"autoFix": true
}
],
}
好了之后,如果代码里有不规范的地方,编辑器会立刻提示出来,这样便于书写习惯的养成;
就算没改,点击保存后也会自动ESlint格式化。
来源:https://www.cnblogs.com/showjs/p/11269433.html