主要介绍 font class和unicode 写法,个人比较偏好这两种写法,使用简单
直接开始吧
使用步骤
1.打开阿里图标库的官网:https://www.iconfont.cn/

2.必须要先登陆,直接搜索想找的图标,比如购物车

有时会弹出一些教程,点了就行,会出来这么多图标。
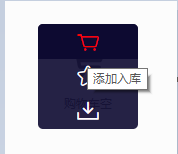
3.选择好图标,然后加入购物车,这里要注意的是,如果做实际的项目时,肯定会用到多个图标,这时候,需要一次性加入。不然会导致一些问题。

加入完成之后可以在右上角购物车看到自己添加的图标;
4.接下来点击下载代码,将选好的图标下载到本地,解压。

其实,demo_index.html文件就是一个详析的介绍了,里边介绍了三种方法,读者可以自己参考。
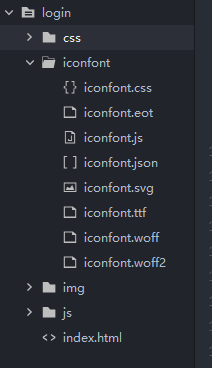
5.将下面的这几个文件复制到自己的web项目下,这几个文件包含了三种不同的导入图标的方法文件。可以看demo.html里的介绍。

我是在自己的项目下建了一个iconfont文件夹,将这些文件放进去。
6.这里使用的是Font class方法,
首先,在html页面中引入css文件
<link rel="stylesheet" type="text/css" href="iconfont/iconfont.css"/>
然后再自己要插图标地方引用类就行了
1.Font class写法:
<span class="iconfont icon-gouwuche"></span>
类名可以在下载的文件demo_index.html中查看
2.Unicode写法:
<font class="iconfont"></font>
如图,如果是那会选择了多个图标的情况下,会出现多个编码和类名(有个 "."别丢了),注意复制好

7.结果如图:

自己也可以修改图标的大小:在iconfont.css文件中修改
我把他改成30px,效果如图:
使用阿里图标库,就不用自己再去PS或者网上去找了,也可以不用使用css精灵去做图标了。感谢阿里妈妈!
来源:CSDN
作者:Bad_Shepherd
链接:https://blog.csdn.net/Bad_Shepherd/article/details/104283484