需求:一个二级菜单,点大标题就展开本栏目下的子菜单,同时收起当前展开的一级菜单,如图
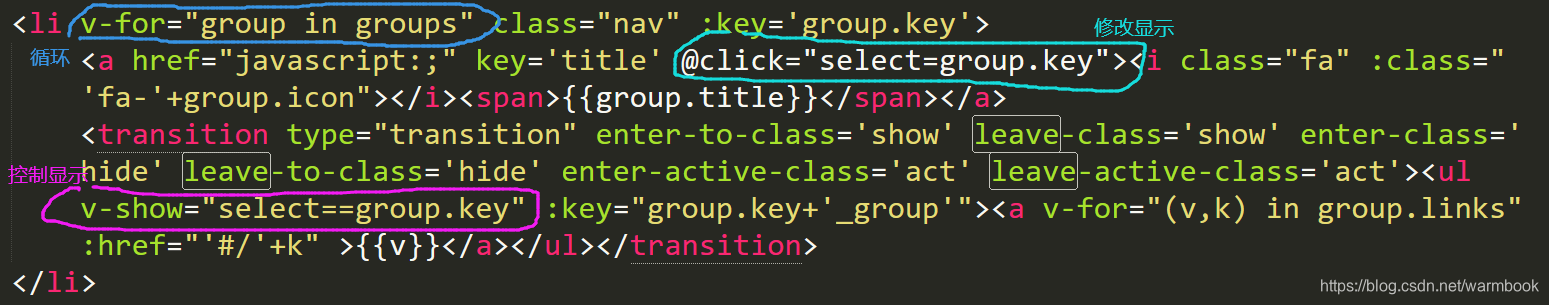
现在遇到的问题是,新展开和收起旧的动画总是分开进行的,网上查遍了,看了官方文档,都没找出原因,代码部分如下
其中,css样式show和hide是通过控制max-height来实现高度变化,act只有一个 transition: max-height 0.8s ease;
由于我不是科班出身,现在连问题出在css还是JS都不确定,肯定前辈指导,谢谢!
来源:CSDN
作者:warmbook
链接:https://blog.csdn.net/warmbook/article/details/104284195