javascript没有标准得输出函数或者打印函数,只能通过一些方式去显示数据。
1.使用window.alert()弹窗
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h1>疫情赶紧结束吧</h1>
<p>我想打篮球</p>
<script>
window.alert("武汉加油");
</script>
</body>
</html>
2.使用 document.write() 将内容写到 HTML 文档中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h1>疫情赶紧结束吧</h1>
<p>我想打篮球</p>
<script>
document.write(Date());
</script>
</body>
</html>
使用 document.write() 仅仅向文档输出写内容。
如果在文档已完成加载后执行 document.write,整个 HTML 页面将被覆盖。
3.使用 innerHTML 写入到 HTML 元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h1 id="fukk">疫情赶紧结束吧</h1>
<p>我想打篮球</p>
<script>
document.getElementById("fukk").innerHTML = "武汉加油";
</script>
</body>
</html>
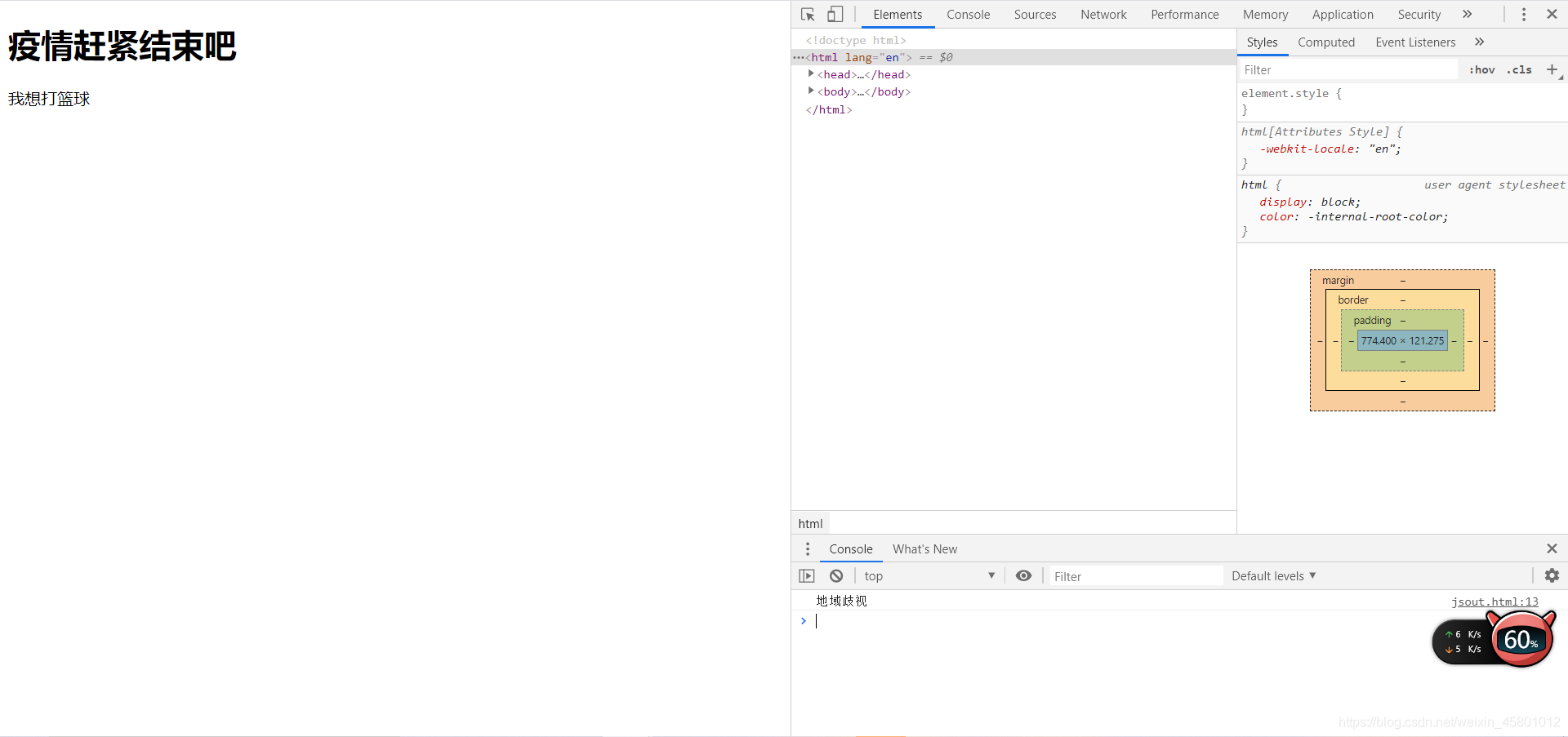
4.使用 console.log() 写入到浏览器的控制台。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h1 id="fukk">疫情赶紧结束吧</h1>
<p>我想打篮球</p>
<script>
console.log("地域歧视");
</script>
</body>
</html>

来源:CSDN
作者:梦里多梦
链接:https://blog.csdn.net/weixin_45801012/article/details/104279673