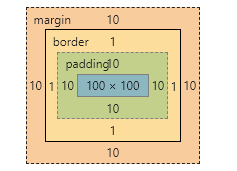
盒子模型(Box Model)
标准盒子模型
盒子边框(border)
border-width
border-style
border-color
边框的样式:
- none:没有边框即忽略所有边框的宽度(默认值)
- solid:边框为单实线(最为常用的)
- dashed:边框为虚线
- dotted:边框为点线
内边距(padding)
padding不影响盒子大小情况
如果没有给一个盒子指定宽度, 此时,如果给这个盒子指定padding, 则不会撑开盒子。
盒子的实际的大小 = 内容的宽度和高度 + 内边距 + 边框
外边距(margin)
块级盒子水平居中
盒子必须指定了宽度(width)
然后就给左右的外边距都设置为auto,
外边距合并
相邻块元素垂直外边距的合并*
相邻块元素垂直外边距的合并、
当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom
下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和
取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。
解决方案:尽量给只给一个盒子添加margin值。
嵌套块元素垂直外边距的合并(塌陷)
对于两个嵌套关系的块元素,如果父元素没有上内边距及边框
父元素的上外边距会与子元素的上外边距发生合并
合并后的外边距为两者中的较大者
解决方案:
- 可以为父元素定义上边框。
- 可以为父元素定义上内边距
- 可以为父元素添加overflow:hidden。
还有其他方法,比如浮动、固定、绝对定位的盒子不会有问题。
.圆角边框(CSS3)
border-radius:length;
盒子阴影(CSS3)
box-shadow:水平阴影 垂直阴影 模糊距离(虚实) 阴影尺寸(影子大小) 阴影颜色 内/外阴影;
来源:CSDN
作者:晴日求佛缘
链接:https://blog.csdn.net/qq_38062875/article/details/104280031