1.创建布局文件,word_fragment用来放Recycle,word_fragment_grad_cell用来放小单元
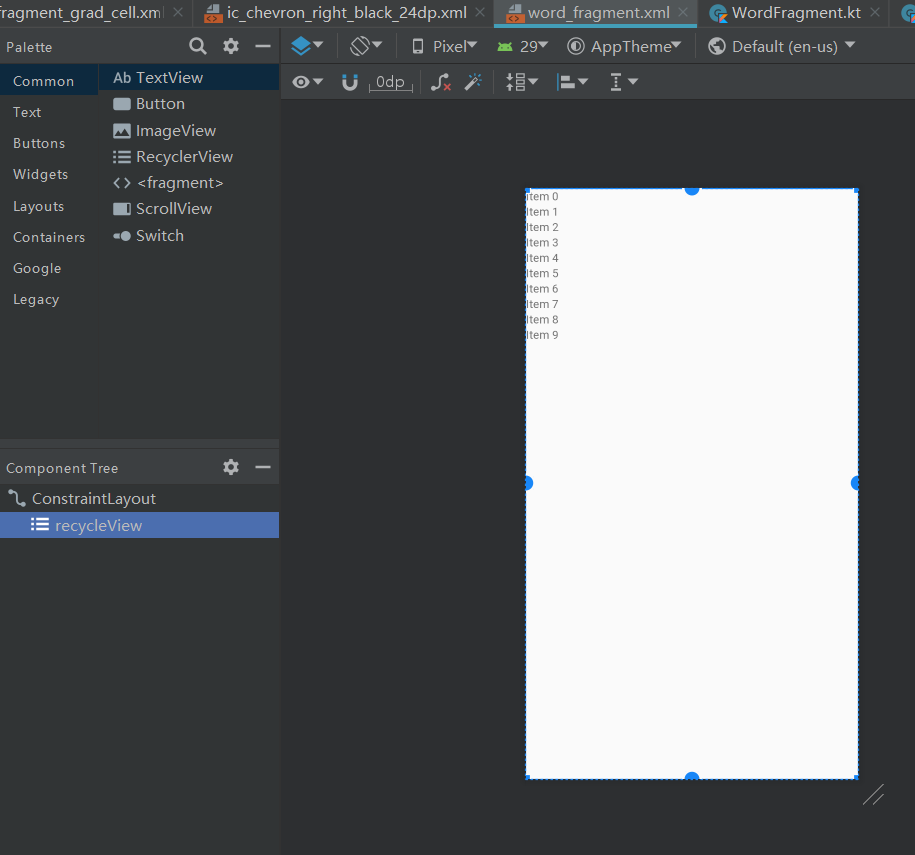
word_fragment布局:
word_fragment_grad_cell布局:(卡片布局)
2.创建适配器wordFragmentAdapter类
package com.example.ngsl.wordFragment
import android.content.Intent
import android.net.Uri
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import androidx.recyclerview.widget.DiffUtil
import androidx.recyclerview.widget.ListAdapter
import androidx.recyclerview.widget.RecyclerView
import com.example.ngsl.R
import com.example.ngsl.room.Word
import kotlinx.android.synthetic.main.word_fragment_grad_cell.view.*
//适配器:告诉view有哪些内容,并且如何填充view
class WordFragmentAdapter : ListAdapter<Word, MyViewHolder>(DiffCallBack) {
//比较器,比较每一行的对象
object DiffCallBack : DiffUtil.ItemCallback<Word>() {
override fun areItemsTheSame(oldItem: Word, newItem: Word): Boolean {
//比较是不是同一个对象
return oldItem.wordId == newItem.wordId
}
override fun areContentsTheSame(oldItem: Word, newItem: Word): Boolean {
//比较内容是否相同
return oldItem == newItem
}
}
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): MyViewHolder {
//加载view,就是每一个小单元word_fragment_grad_cell
val view = LayoutInflater.from(parent.context).inflate(R.layout.word_fragment_grad_cell, parent, false)
val holder = MyViewHolder(view)
holder.itemView.apply {
//将监听事件放在这,就不会每次加载一个item时新创建监听事件
val onClickListener = View.OnClickListener {
val uri = Uri.parse("https://m.youdao.com/dict?le=eng&q=${this.textViewEnglish.text}")
Intent(Intent.ACTION_VIEW).apply {
this.data = uri
holder.itemView.context.startActivity(this)
}
}
this.textViewEnglish.setOnClickListener(onClickListener)
this.imageView.setOnClickListener(onClickListener)
}
return holder
}
override fun onBindViewHolder(holder: MyViewHolder, position: Int) {
//加载资源
holder.itemView.apply {
val item = getItem(position)
this.textViewWordId.text = item.wordId.toString()
this.textViewEnglish.text = item.english
}
}
}
//这个很重要
class MyViewHolder(itemView: View) : RecyclerView.ViewHolder(itemView)
3.在wordFragment中加载适配器
fragment最好在onActivityCreated中操作
package com.example.ngsl.wordFragment
import android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import androidx.fragment.app.Fragment
import androidx.lifecycle.Observer
import androidx.lifecycle.ViewModelProvider
import androidx.recyclerview.widget.GridLayoutManager
import com.example.ngsl.R
import kotlinx.android.synthetic.main.word_fragment.*
class WordFragment : Fragment() {
//ViewModel 管理数据的
private lateinit var viewModel: WordViewModel
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
return inflater.inflate(R.layout.word_fragment, container, false)
}
override fun onActivityCreated(savedInstanceState: Bundle?) {
super.onActivityCreated(savedInstanceState)
//创建适配器
val wordFragmentAdapter = WordFragmentAdapter()
recycleView.apply {
adapter = wordFragmentAdapter
//页面布局,1列
layoutManager = GridLayoutManager(requireContext(), 1)
}
//ViewModel
viewModel = ViewModelProvider(this).get(WordViewModel::class.java)
viewModel.allWord.observe(viewLifecycleOwner, Observer {
//为适配器提供数据
wordFragmentAdapter.submitList(it)
})
}
}
4.GitHub源码链接
整个项目有很多组件,只看你需要的部分:https://github.com/YDDUONG/NGSL-English
如果觉得有用,点个赞吧
来源:CSDN
作者:YDDUONG
链接:https://blog.csdn.net/y_dd6011/article/details/104274320