JavaWeb概述
JavaWeb可以分为两个单词来理解:Java和Web。
Web:即网页的意思。
Web分类
Web可以分为静态web和动态web。
静态web
- 静态的网页,提供给所有人看的数据始终不会发生变化!
- 如html,css
动态web
- 动态的网页,与静态网页相反,提供给所有人看的数据始终会发生变化!所有人在不同的时间、不同的地点看到的数据是不同的。
- 如淘宝、京东等。现在几乎所有的网站都是动态web
- 技术栈:Servlet/JSP,ASP,PHP等
JavaWeb:在Java中,动态web资源开发的技术统称为JavaWeb。
Web应用程序
web应用程序:可以提供浏览器访问的程序!
web应用程序如:index.html,a.html等。网站可以将这多个web资源整合起来,这些web资源可以被外界访问。
我们能访问到的任何一个页面或者资源,都存在于这个世界的某一个角落的计算机上。它们对外提供了一个URL,通过URL来进行访问。
统一的web资源会被放在同一个文件夹下,即web应用程序。我们需要服务器来启动它。
一个web应用由多部分组成(静态、动态):
-
html、css、js
-
jsp、servlet
-
java程序
-
jar包
-
配置文件(Properties)
web应用程序编写完毕后,若想提供给外界使用,需要一个服务器来统一管理。
静态web
静态web是网页发展最开始的阶段。*.html就可以认为是静态网页。
如果服务器一直存在静态网页,我们就可以直接进行读取。
静态web的获取:
客户端通过网络向服务器发送请求,服务器接收到请求后,在自己的资源中找是否有对应的信息,若有服务器则响应给客户端。

静态页面存在的缺点:
-
web页面无法动态更新,所有的用户看到的都是同一个页面
所看到的动态是伪动态
- 使用轮播图、点击特效等实现
- 使用JavaScript实现
- 使用VBScript实现
-
无法和数据库进行交互(数据无法持久化,用户无法交互)
动态web
页面会动态展示:Web页面的展示效果因人而异。
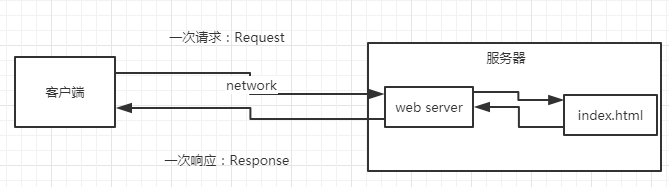
web的获取:
客户端向服务器发送请求,若请求的是静态资源,则在file system中找,找到后通过web server响应给客户端;若请求的是动态资源,则通过jsp/servlet渲染之后在通过web server响应给客户端。

缺点:
假如服务器的动态web资源出现了错误,我们需要编写后台程序,重新分布
优点:
- web页面可以动态更新,所有的用户看到的都不是同一个页面
- 可以和数据库进行交互(数据持久化)
Web服务器
Web开发技术
web开发的技术有ASP、PHP、JSP等。
ASP:
- 微软的,国内最早流行的是ASP
- 在HTML中嵌入了VB的脚本
- 在ASP开发中,一个页面:会在html中嵌套java的代码。页面及其混乱。
- 维护成本高
- 使用C#
PHP:
- PHP开发速度很快,功能很强大,跨平台,代码简单
- 无法承载大访问量的情况
JSP/Servlet:
- SUN公司主推的B/S架构
- 基于Java语言
- 可以承载三高问题带来的影响
- 语法像ASP
Web服务器-Tomcat
服务器是一种被动的操作,用来处理用户的一些请求和给用户一些响应。
在进行Web开发时,用到的服务器是Tomcat。
Tomcat
Tomcat是Apache 软件基金会(Apache Software Foundation)的Jakarta 项目中的一个核心项目,最新的Servlet 和JSP 规范总是能在Tomcat 中得到体现,因为Tomcat 技术先进、性能稳定,而且免费,因而深受Java 爱好者的喜爱并得到了部分软件开发商的认可,成为目前比较流行的Web 应用服务器。
Tomcat 服务器是一个免费的开放源代码的Web 应用服务器,属于轻量级应用服务器,在中小型系统和并发访问用户不是很多的场合下被普遍使用,是开发和调试JSP 程序的首选。对于一个Java初学web的人来说,它是最佳的选择
Tomcat 实际上运行JSP 页面和Servlet。Tomcat最新版本为9.0。
使用Tomcat发布网站:
初学Tomcat时,可以模仿着写一个网站:
将自己写的网站放到服务器(Tomcat)指定的web应用的文件夹webapps中,就可以访问了。

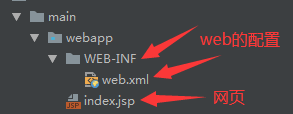
除此之外,一个网站应该由的结构如下:
-- webapps : Tomcat服务器的web目录
-- ROOT
-- xxx :网站的目录名
-- WEB-INF
-- classes:java程序
-- lib:web应用所依赖的jar包
-- web.xml:网站配置文件
-- index.html : 默认的首页
-- static :静态资源
-- css
-- js
-- img
-- ...
HTTP
HTTP:即超文本传输协议,是一个简单的请求-响应协议,它通常运行在TCP之上。
HTTP的端口是80
HTTP经历了两个时期:
-
HTTP1.0:客户端可以与服务器连接后,只能获得一个web资源
-
HTTP2.0:客户端可以与web服务器连接后,可以后的多个web资源
HTTP请求:
客户端向服务器发请求(Request)
以百度为例:
Request URL:https://www.baidu.com/ 请求地址
Request Method:GET get方法/post方法
Status Code:200 OK 状态码:200
Remote(远程) Address:14.215.177.39:443
Accept:text/html
Accept-Encoding:gzip, deflate, br
Accept-Language:zh-CN,zh;q=0.9 语言
Cache-Control:max-age=0
Connection:keep-alive
请求行
请求方式有:GET,POST,HEAD,DELETE,PUT,TRACT等
- GET:请求能够携带的参数比较少,大小有限制,会在浏览器的URL地址栏显示数据内容、不安全,但高效。
- POST:请求能够携带的参数没有限制,大小没有限制,不会在浏览器的URL地址栏中显示数据内容。安全,但不高效。
请求行中的请求方式为GET。
消息头
Accept:告诉浏览器,它所支持的数据类型
Accept-Encoding:支持哪种编码格式 GBK UTF-8 GB2312 ISO8859-1
Accept-Language:告诉浏览器,它的语言环境
Cache-Control:缓存控制
Connection:告诉浏览器,请求完成是断开还是保持连接
HOST:主机....
HTTP响应:
服务器给客户端进行响应
Cache-Control:private 缓存控制
Connection:Keep-Alive 连接
Content-Encoding:gzip 编码
Content-Type:text/html 类型
响应体
Accept:告诉浏览器,它所支持的数据类型
Accept-Encoding:支持哪种编码格式 GBK UTF-8 GB2312 ISO8859-1
Accept-Language:告诉浏览器,它的语言环境
Cache-Control:缓存控制
Connection:告诉浏览器,请求完成是断开还是保持连接
HOST:主机....
Refresh:告诉客户端,多久刷新一次;
Location:让网页重新定位;
响应状态码
- 200:请求响应成功
- 3XX:请求重定向
- 4XX:找不到资源(资源不存在)404
- 5XX:服务器代码错误
- 500:服务器内部错误
- 502:网关错误
HTTPS(全称:Hyper Text Transfer Protocol over SecureSocket Layer):是以安全为目标的 HTTP 通道,在HTTP的基础上通过传输加密和身份认证保证了传输过程的安全性。
HTTPS的端口是443。
Maven
在JavaWeb开发中,需要使用大量的jar包,手动导入jar是比较麻烦且繁琐的。可以使用Maven自动导入和配置jar。
Maven:可以通过一小段描述信息来管理项目的构建,报告和文档的项目管理工具软件。
Maven的核心思想是:约定大于配置。有约束就不要去违反。Maven会规定好该如何去编写代码,必须要按照这个规范来执行。
在IDEA中使用Maven
1、启动IDEA
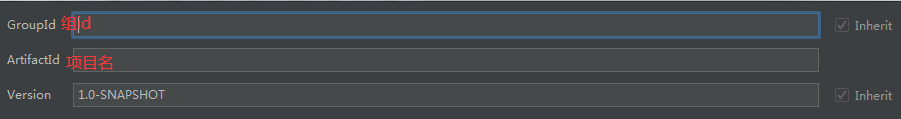
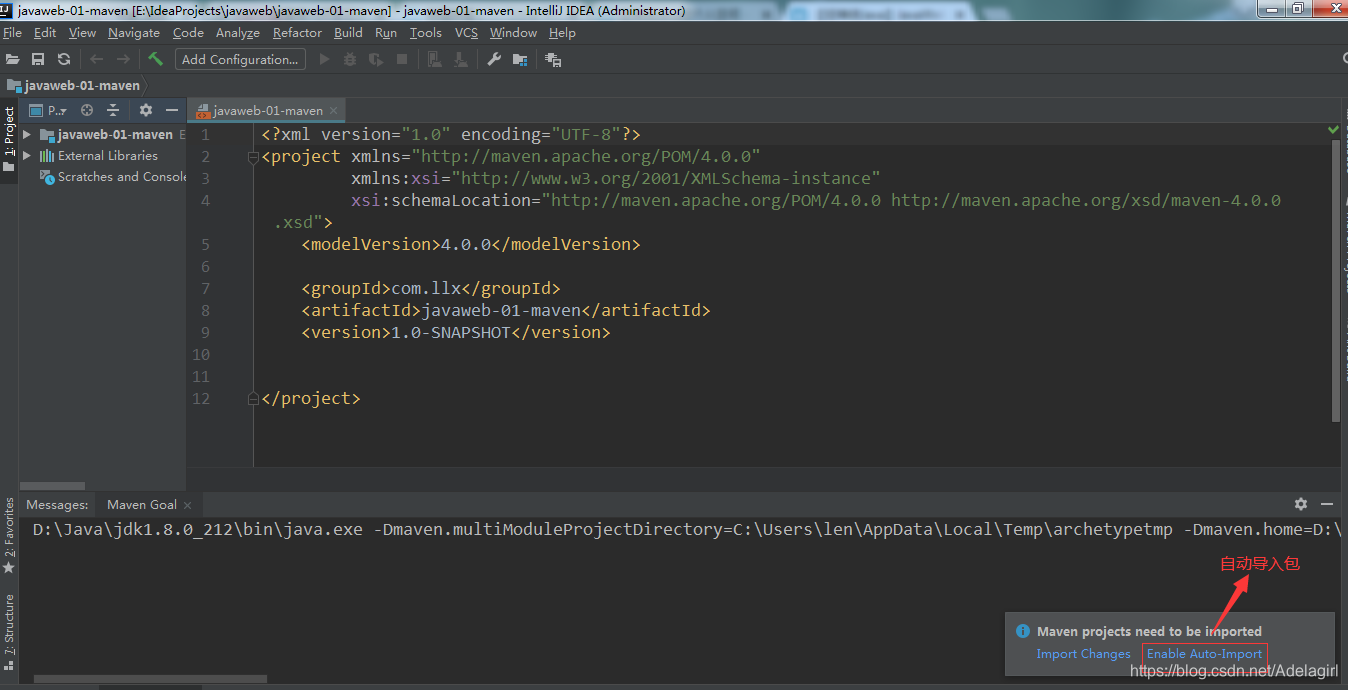
2、创建一个MavenWeb项目




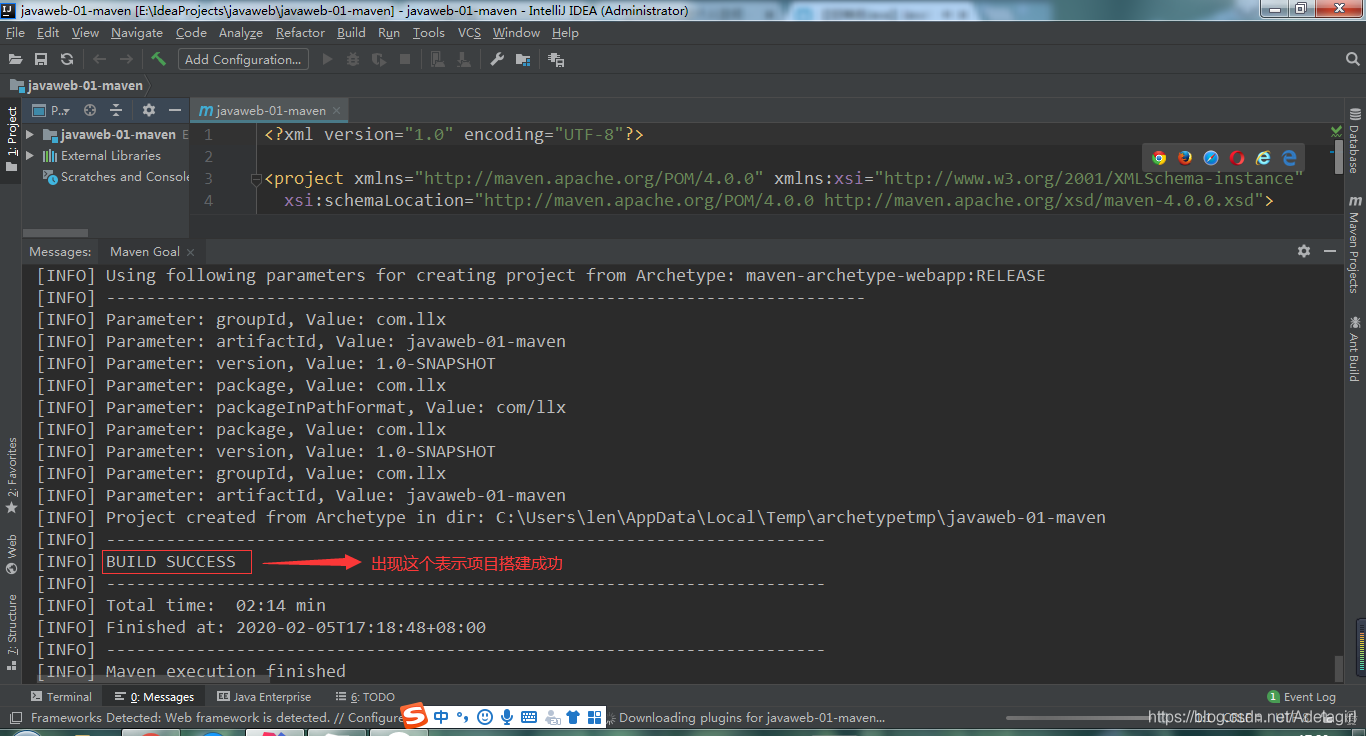
3、等待项目初始化完毕



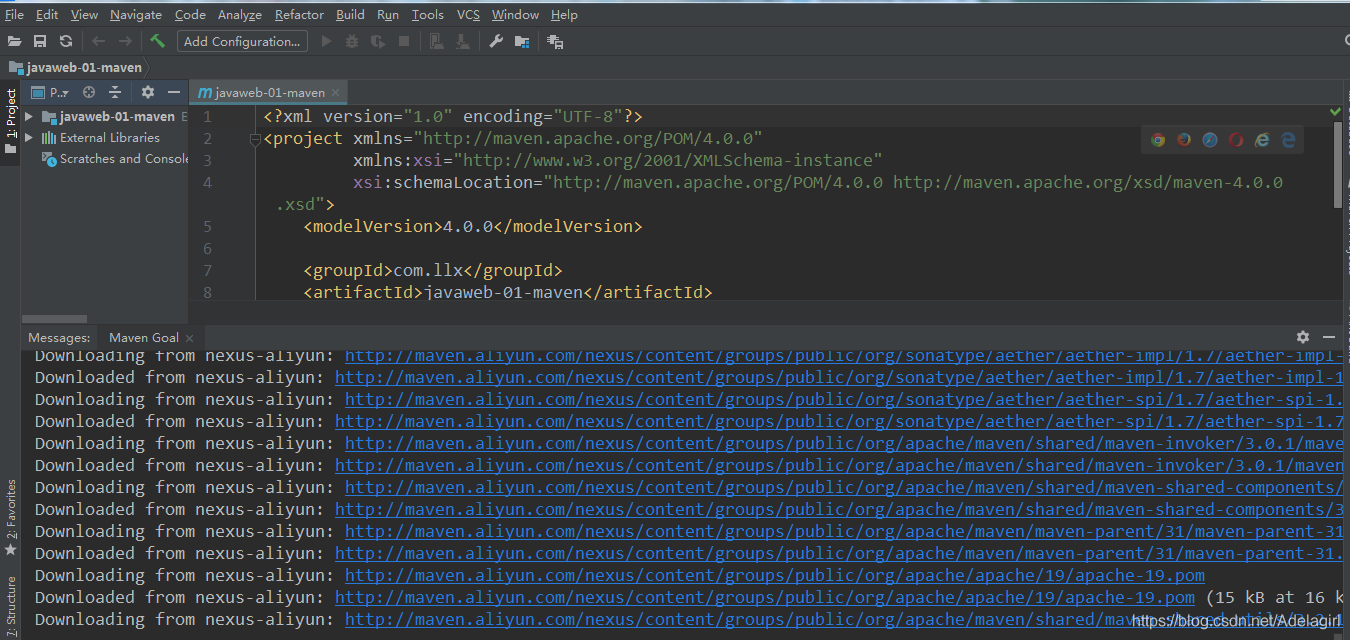
4、观察maven仓库
项目初始化完毕后,会发现在Maven仓库中多了一些东西

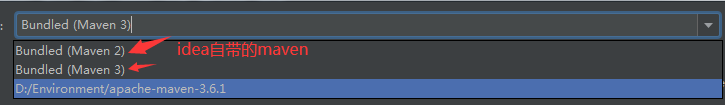
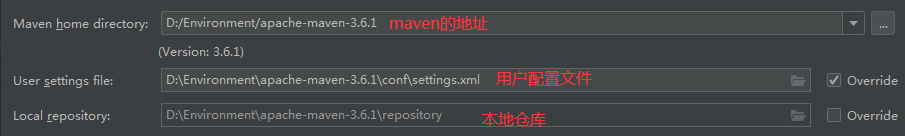
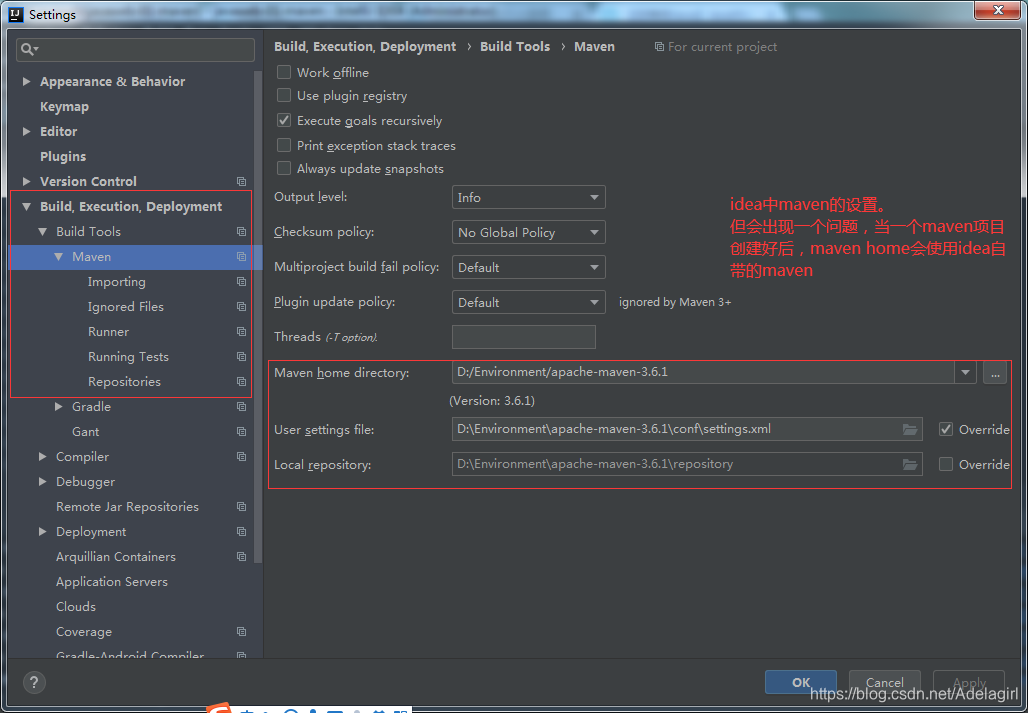
5、IDEA中Maven的设置
在IDEA项目创建成功后,需要看一眼Maven的配置。

6、至此,Maven在IDEA中的配置和使用就可以了。
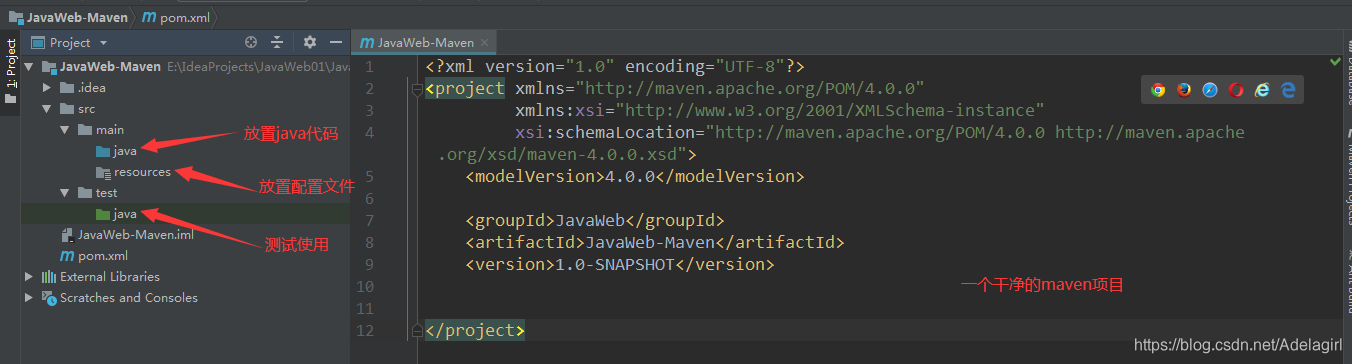
创建一个普通的项目
在IDEA中创建一个普通的JavaWeb项目。
不用勾选 Create from archetype。




对比普通的项目和使用Maven模板的项目:
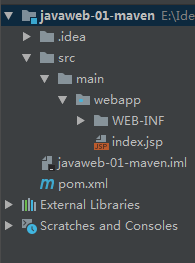
使用Maven模板的项目:

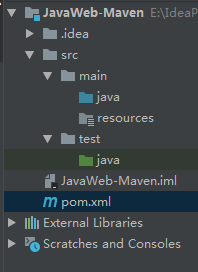
普通的项目:

可以发现:
-
Maven模板创建的项目中main下面没有java和resources。
-
普通项目中没有webapp。webapp是只有在web应用下才会有的。

标记文件夹的功能
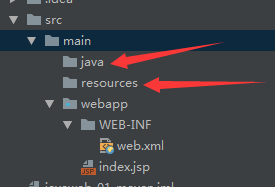
在maven模板创建的项目中,在main下创建两个目录:java和resources。

将这两个目录的属性进行修改:
修改方式一

将java目录改为Sources Root,将resources改为Resources Root。修改后如下:

修改方式二


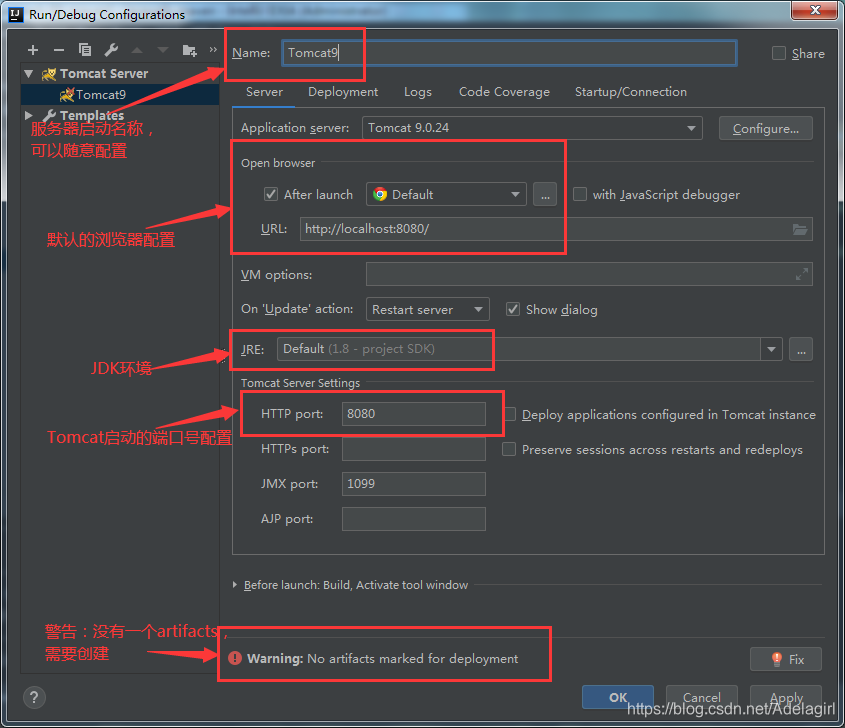
在IDEA中配置Tomcat
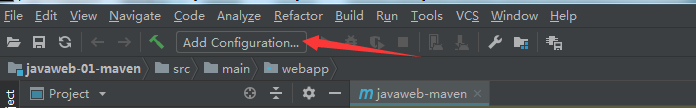
1、点击IDEA中的Edit Configurations



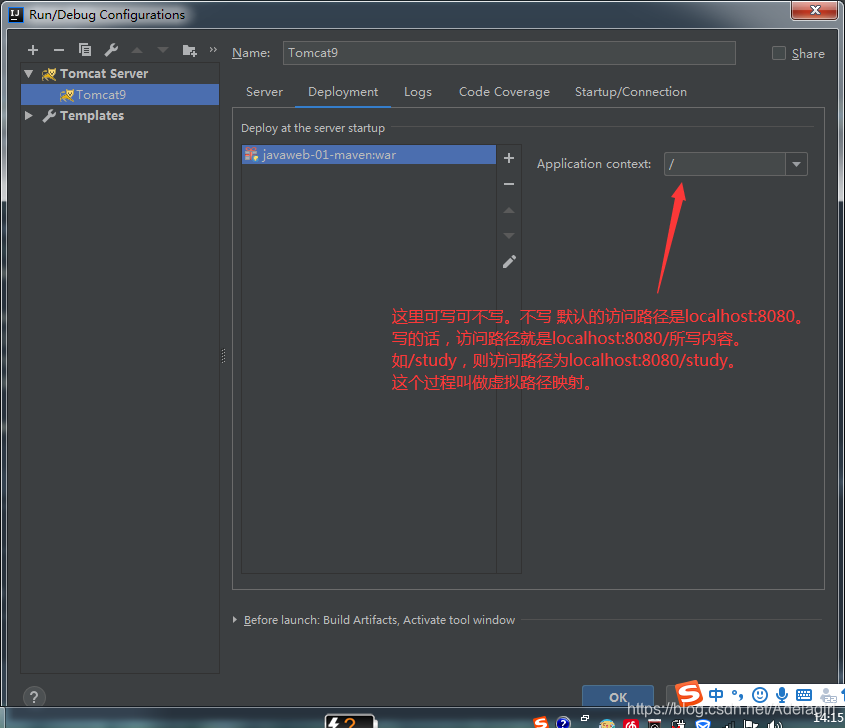
解决警告问题:
我们访问一个网站的时候,需要指定一个文件夹名字,不然会出现这样的问题。所以创建一个文件夹是必要的配置。


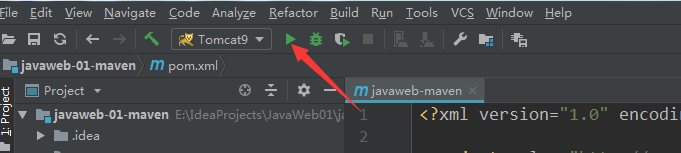
2、启动Tomcat


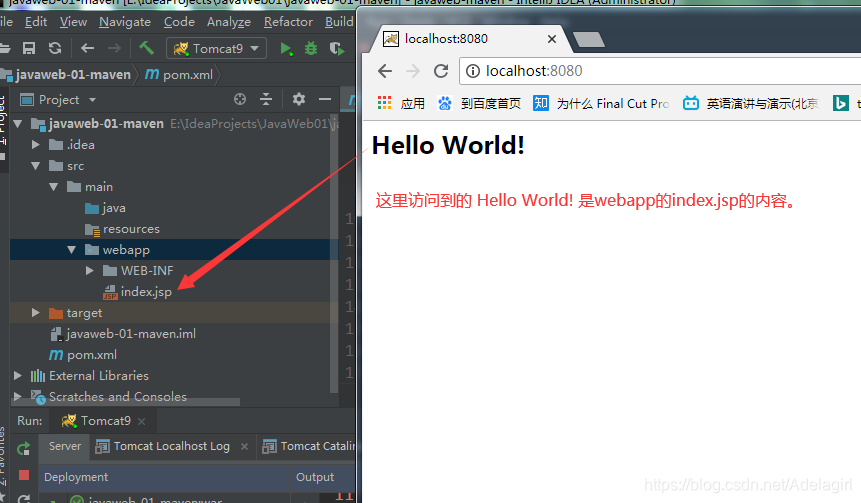
3、测试
在浏览器的地址栏中输入 http://localhost:8080/

4、关闭Tomcat

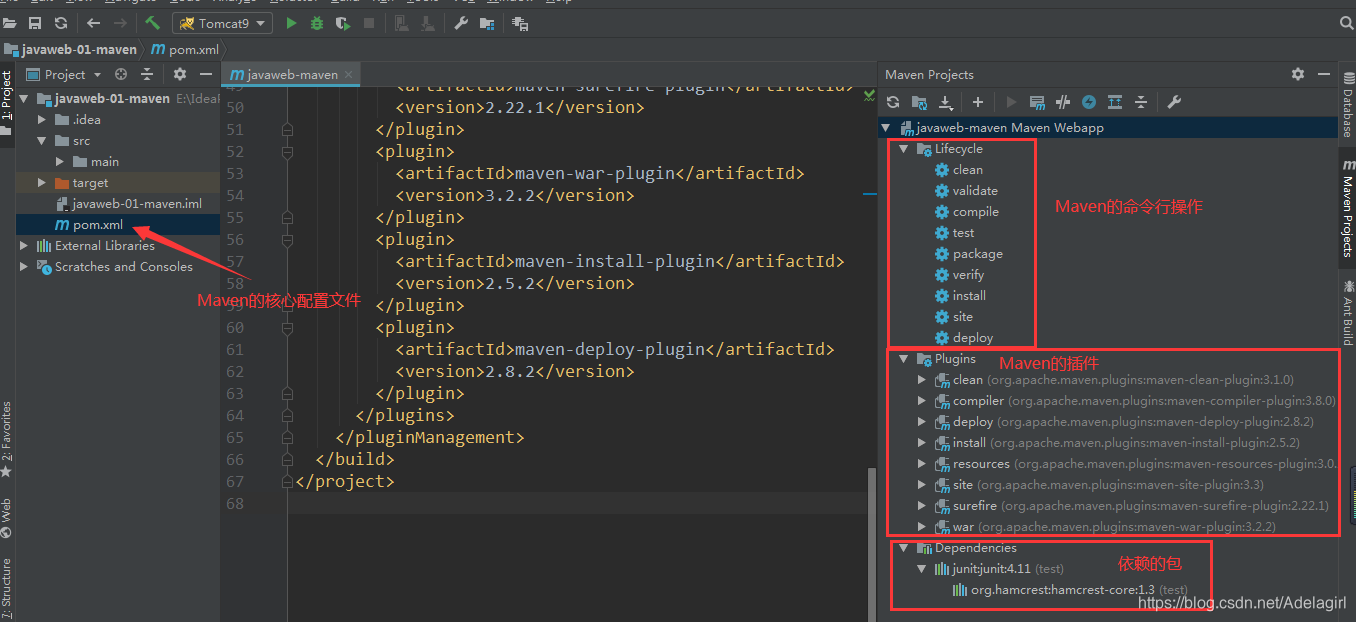
pom文件
pom.xml是Maven的核心配置文件。
<?xml version="1.0" encoding="UTF-8"?>
<!--Maven的版本和头文件-->
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<!--这里是配置的GAV-->
<groupId>javaweb</groupId>
<artifactId>javaweb-maven</artifactId>
<version>1.0-SNAPSHOT</version>
<packaging>war</packaging>
<!--packaging:项目打包的方式。
jar:java项目
war:JavaWeb项目
-->
<name>javaweb-maven Maven Webapp</name>
<!-- FIXME change it to the project's website -->
<url>http://www.example.com</url>
<!--配置-->
<properties>
<!--项目的默认构建编码-->
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<!--编码版本-->
<maven.compiler.source>1.7</maven.compiler.source>
<maven.compiler.target>1.7</maven.compiler.target>
</properties>
<!--项目依赖-->
<dependencies>
<!--具体依赖的jar包配置文件-->
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.11</version>
<scope>test</scope>
</dependency>
</dependencies>
<!--项目构建用的东西-->
<build>
<finalName>javaweb-maven</finalName>
<pluginManagement><!-- lock down plugins versions to avoid using Maven defaults (may be moved to parent pom) -->
<plugins>
<plugin>
<artifactId>maven-clean-plugin</artifactId>
<version>3.1.0</version>
</plugin>
<!-- see http://maven.apache.org/ref/current/maven-core/default-bindings.html#Plugin_bindings_for_war_packaging -->
<plugin>
<artifactId>maven-resources-plugin</artifactId>
<version>3.0.2</version>
</plugin>
<plugin>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.8.0</version>
</plugin>
<plugin>
<artifactId>maven-surefire-plugin</artifactId>
<version>2.22.1</version>
</plugin>
<plugin>
<artifactId>maven-war-plugin</artifactId>
<version>3.2.2</version>
</plugin>
<plugin>
<artifactId>maven-install-plugin</artifactId>
<version>2.5.2</version>
</plugin>
<plugin>
<artifactId>maven-deploy-plugin</artifactId>
<version>2.8.2</version>
</plugin>
</plugins>
</pluginManagement>
</build>
</project>

Maven的一个高级之处在于,它会自动导入一个jar包所依赖的其他jar包,如:

由于Maven的核心思想是 约定大于配置,我们之后可能会遇到写的配置文件无法被导出或者生效的问题,解决方案:在pom.xml中的build中配置resources,来防止我们资源导出失败的问题
<!--在build中配置resources,来防止我们资源导出失败的问题-->
<build>
<resources>
<resource>
<directory>src/main/resources</directory>
<includes>
<include>**/*.properties</include>
<include>**/*.xml</include>
</includes>
<filtering>true</filtering>
</resource>
<resource>
<directory>src/main/java</directory>
<includes>
<include>**/*.properties</include>
<include>**/*.xml</include>
</includes>
<filtering>true</filtering>
</resource>
</resources>
</build>
可以通过IDEA查看目录树(jar包的关联联系图):

IDEA中Maven的全局设置
在创建项目的时候,避免每次去设置路径,可以在IDEA的全局设置中进行配置。


来源:CSDN
作者:myrhythm_
链接:https://blog.csdn.net/Adelagirl/article/details/104268347