协议是指计算机通信网络中两台计算机之间进行通信所必须共同遵守的规定或规则,超文本传输协议(HTTP)是一种通信协议,它允许将超文本标记语言(HTML)文档从Web服务器传送到客户端的浏览器。目前我们使用的是HTTP/1.1 版本。
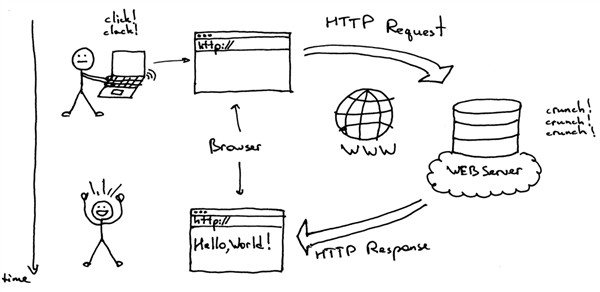
当我们打开浏览器,在地址栏中输入URL,我们的浏览器给Web服务器发送了一个Request, Web服务器接到Request后进行处理,生成相应的Response,然后发送给浏览器, 浏览器解析Response中的HTML,这样我们就看到了网页。

URL(Uniform Resource Locator) 地址用于描述一个网络上的资源, 基本格式如下:
schema://host[:port#]/path/.../[?query-string][#anchor]
|
scheme |
指定低层使用的协议(例如:http, https, ftp) |
|
host |
HTTP服务器的IP地址或者域名 |
| port# | HTTP服务器的默认端口是80,这种情况下端口号可以省略。如果使用了别的端口,必须指明 |
| path | 访问资源的路径 |
| query-string | 发送给http服务器的数据 |
| anchor | 锚 |
http://www.test.com:8080/v1/user?name=cellphone#introduction
Schema: httphost: www.mywebsite.comport: 8080path: /v1/userQuery String: name=cellphoneAnchor: introduction
浏览器访问网页时,浏览器需要发送多次Request。当在浏览器输入URL http://www.cnblogs.com 的时候,浏览器发送一个Request去获取 http://www.cnblogs.com 的html。 服务器把Response发送回给浏览器。浏览器分析Response中的 HTML,发现其中引用了很多其他文件,比如图片,CSS文件,JS文件。浏览器会自动再次发送Request去获取图片,CSS文件,或者JS文件。等所有的文件都下载成功后。 网页就被显示出来了。
HTTP协议是无状态的,同一个客户端的这次请求和上次请求是没有对应关系,对http服务器来说,它并不知道这两个请求来自同一个客户端。 为了解决这个问题, Web程序引入了Cookie机制来维护状态。
HTTP消息体结构
先看Request 消息的结构, Request 消息分为3部分,第一部分叫Request line,第二部分叫Request header,第三部分是body。header和body之间有个空行, 结构如下:
| METHOD/path-to-resource HTTP/Version-number |
|
Head-Name-1: value Head-Name-2: value |
| Optional request body |
METHOD表示请求方法,比如"POST","GET", Path-to-resoure表示请求的资源, Http/version-number 表示HTTP协议的版本号。当使用的是"GET" 方法的时候, body是为空的。比如我们打开博客园首页的Request 如下:
GET http://www.cnblogs.com/ HTTP/1.1 Host: www.cnblogs.com
为了加深对HTTP的理解,我们用Fiddler,实际的看看Request和Response。

再看Response消息的结构, 和Request消息的结构基本一样。 同样也分为三部分,第一部分叫Response line,第二部分叫Response header,第三部分是body. header和body之间也有个空行, 结构如下:
| HTTP/Version-number Status Code |
|
Head-Name-1: value Head-Name-2: value |
| Optional response body |
Response 消息中的第一行叫做状态行,由HTTP协议版本号,状态码,状态消息 三部分组成。状态码用来告诉HTTP客户端,HTTP服务器是否产生了预期的Response。
HTTP/1.1中定义了5类状态码, 状态码由三位数字组成,第一个数字定义了响应的类别
| 1XX | 提示信息 - 表示请求已被成功接收,继续处理 |
| 2XX | 成功 - 表示请求已被成功接收,理解,接受 |
| 3XX | 重定向 - 要完成请求必须进行更进一步的处理 |
| 4XX | 客户端错误 - 请求有语法错误或请求无法实现 |
| 5XX | 服务器端错误 - 服务器未能实现合法的请求 |
一些常见的状态码:
200 OK:表明该请求被成功地完成,所请求的资源发送回客户端;
302 Found:重定向,新的URL会在Response 中的Location中返回,浏览器将会自动使用新的URL发出新的Request;
304 Not Modified:代表上次的文档已经被缓存了, 还可以继续使用;
400 Bad Request:客户端请求与语法错误,不能被服务器所理解;
403 Forbidden:服务器收到请求,但是拒绝提供服务;
404 Not Found:请求资源不存在(输错了URL);
500 Internal Server Error:服务器发生了不可预期的错误;
503 Server Unavailable:服务器当前不能处理客户端的请求,一段时间后可能恢复正常;
参考:HTTP协议详解
来源:https://www.cnblogs.com/warehouse/p/9332954.html