单点登录(SSO)概述
概念:简单点说就是,用户只需要登录一次就可以访问所有相互信任的应用系统。
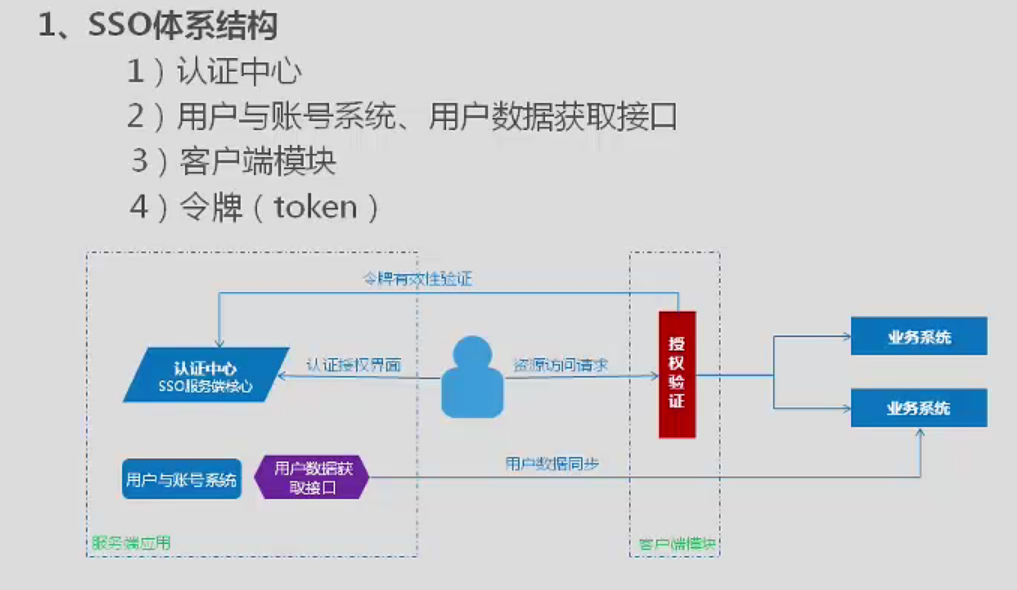
SSO体系结构:

1.认证中心
2.用户与账号系统、用户数据获取接口
3.客户端模块即授权验证(用户请求系统时,首先要对请求进行拦截)
4.令牌(token) 可以看作钥匙
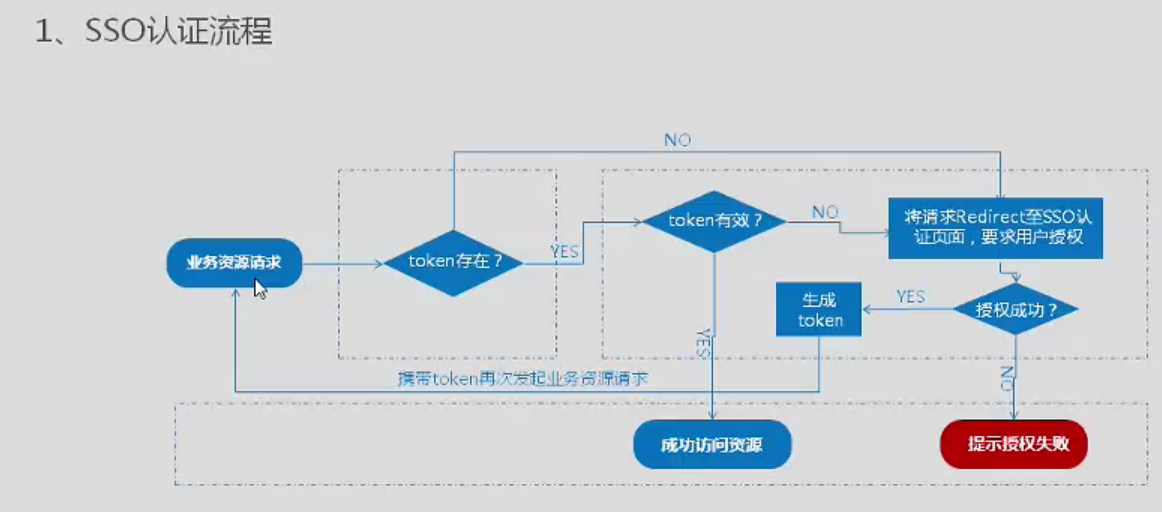
SSO认证流程:工作原理和工作过程

1.浏览器发起访问系统的请求
2.客户端模块对用户请求进行拦截
3.验证token是否存在(不存在时重定向到登陆界面)
4.token存在时验证token是否有效(有效时可以访问系统)
5.token无效时重定向到登陆界面
6.进入登录界面,登录成功后进行授权(授权失败时提示授权失败)
7.授权成功则生成token令牌
8.生成token之后,再次返回到资源请求后重新再次进行验证
SSO相关核心技术:
1.HTTP协议的基础知识(无状态的协议)

HTTP处理的一般分为三个步骤:接收请求、处理请求、返回结果。
因为HTTP是无状态的,所以无法判断第二个问题中问的是什么多少钱一支。
由于以前浏览器的请求都是用于请求的静态的资源,为了保持请求的高效,所以将HTTP设为了无状态,但随着不断的发展,HTTP无状态的已经无法处理更多的问题了,所以就需要对会话的维持:

cookie:每次网络请求中,服务端返回给每个请求的唯一标识,每次发请求时会被传送【客户端】
session:服务端维护的那个map结构,存的是每个唯一标识以及对应的值【服务端】
为了避免缓存对测试结果的影响,我们可以使用隐身模式来进行试验(隐身窗口没有缓存)
2.如下进行实例的演示:
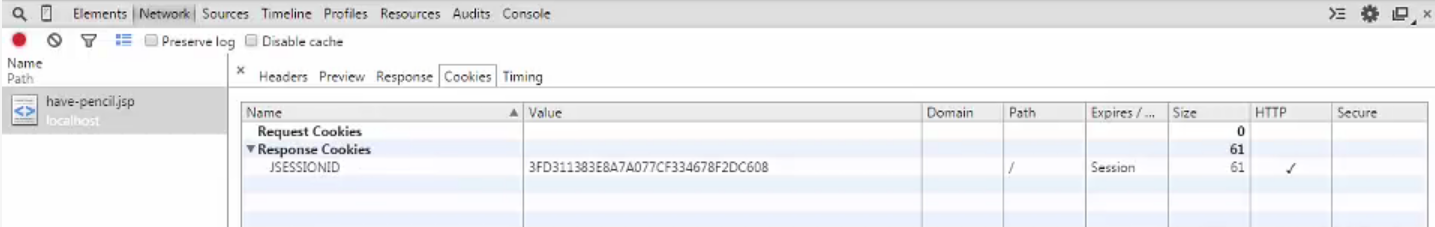
第一次请求浏览器端如下:

然后在服务端中:session.setAttribute('what','铅笔')
第二次请求浏览器端如下:

第二次请求服务端需要做的处理:(获取唯一标识,并返回结果)
String what = (String)session.getAttribute("what"); //获取存在服务端session中那么为what的唯一标识值
String resp = null;
if ("铅笔".equals(what)){
resp = "$1";
}
else {
resp = "i don't know"
}
SSO相关核心技术:

1.HTTP、cookie和session
2.cookie与session的关系
3.cookie、SSO令牌的载体
4.决定cookie内容、生命周期和有效范围的7个属性:
1.name 和 value 【即唯一标识符的name和value】
2.expires 【cookie的生命周期,而通常我们默认使用的JESSIONID的存活时间就是浏览器关闭,即只存在浏览器内存中】
3.path和domain 【cookie的路径和域的设置,如果path不设置,默认为当前文件的路径;某一个域下的cookie只能在这个域内进行传送】
4.httpOnly和secure 【httpOnly只有在网络传送(浏览器请求)时有效,使用javascript无法操作,secure只有在https协议中使用】
5.javascript操作做cookie的方法
var cookies = document.cookie; //获取cookie值,结果以字符串的方式展示出来,比如c1=test1;c2=test2 console.log(cookies); documet.cookie = "c3=test3" ; //添加cookie document.cookie = "c2=new"; //修改cookie document.cookie = "c4=test;expires=-1000;path=/;domain=www.baidu.com";//添加cookie及其他的配置
6.Java web应用中操作cookie的方法
//读cookie
Cookie[] cookies = request.getCookies();
if (cookies != null){
for (Cookie cookie : cookies){
System.out.println(cookie.getName() + ","
+cookie.getValue() + ","
+cookie.getMaxAge() + ","
+cookie.getPath() + ","
+cookie.getDomain() + ","
+cookie.getSecure() + ","
+cookie.getHttpOnly() );
//写cookie
Cookie cookie = new Cookie("mycookie",String.valueOf(System.currentTimeMillis()));//name,value
cookie.setHttpOnly(false);//如果为true,javascript不能处理
cookie.setMaxAge(24*60*60);//expires:24小时过期
cookie.setSecure(false);//如果为true,仅支持https协议
cookie.setPath("/");
cookie.setDomain("www.baidu.com");
response.addCookie(cookie);
response.addCookie(cookie)
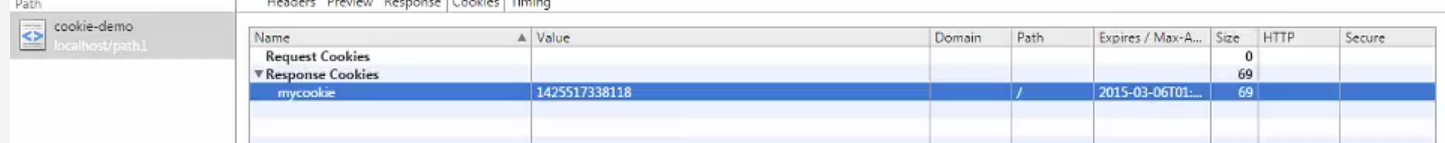
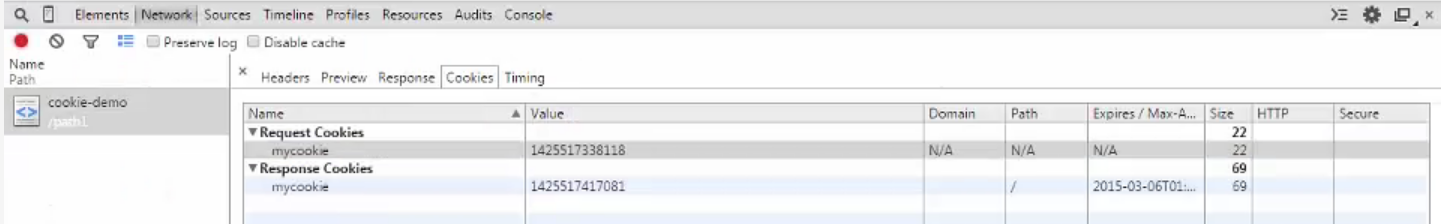
如上设置了自定义的cookie后,当浏览器发送请求后,response返回的cookie如下:

第二次访问时,结果如下:

另外:
1.如何判断是同一个cookie:即name,secure,path,domain的值都一致是才判断该cookie是同一个cookie。
2.cookie是没有真正的删除操作,只有把生命周期设置为一个过去的时间,cookie.setMaxAge(-1000)
7.filter,web层的拦截器
拦截请求,比如只拦截某个路径下的请求。
cookie使用时需要注意的事项:
1.过多过大的cookie浪费网络流量【浏览器发送请求是,当前作用域下的cookie都会被携带】
2.浏览器对cookie有个数限制
3.浏览器对cookie有大小限制
4.cookie不要存放敏感信息
同域下单点登录系统的分析与设计:

认证中心(服务器端):
1.验证token有效性
2.提供登录页面,授权成功生成令牌token
3.提供注销接口,提供单点退出功能
客户端模块:
1.拦截用户请求,提取令牌,交给认证中心验证
2.验证成功,则获取用户基本信息,附加到请求中供业务系统使用
3.验证失败,将用户跳转到登陆界面
用户与账号:
1.提供用户登录退出操作日志
2.提供用户信息查看、管理、统计功能
3.提供接口允许业务系统同步用户信息
4.提供接口允许特定业务系统新增与修改用户信息
如下为单点登录运作流程:(灰白色表示:客户端模块;蓝色表示:认证中心;浅黄色表示:业务系统)

如下为单点退出运作流程:

服务端的实现:
客户端的实现:
来源:https://www.cnblogs.com/fireporsche/p/9385104.html