一、手风琴效果
<style>
*{
margin:0;
padding:0;
}
ul{
width: 960px;
height: 300px;
margin:100px auto;
border:1px solid red;
}
ul li {
list-style: none;
width: 158px;
height: 300px;
float:left;
border:1px solid black;
transition-property:width;
transition-duration:1s;
}
ul li img {
height: 300px;
width: 300px;
}
ul:hover li{
width: 100px;
}
ul li:hover{
width: 300px;
}
</style>
</head>
<body>
<ul>
<li><img src="image/play_tennis.jpg" alt=""></li>
<li><img src="image/play_tennis.jpg" alt=""></li>
<li><img src="image/play_tennis.jpg" alt=""></li>
<li><img src="image/play_tennis.jpg" alt=""></li>
<li><img src="image/play_tennis.jpg" alt=""></li>
<li><img src="image/play_tennis.jpg" alt=""></li>
</ul>

二、2D转换模块
1.什么是2D转换模块?
<style>
*{
margin:0;
padding:0;
}
ul{
width: 800px;
height: 500px;
border:1px solid black;
margin:10px auto;
}
ul li {
list-style:none;
height: 50px;
width: 100px;
margin:0 auto;
margin-top:50px;
text-align:center;
line-height:50px;
}
ul li:nth-child(2){
transform:rotate(90deg);/*参数是指它的旋转度数*/
}
ul li:nth-child(3){
transform:translate(-100px,0px);/*里面的参数代表平移多少个单位长度*/
}
ul li:nth-child(4){
transform:scale(1.5,0.5);/*第一个参数就是水平方向缩放的系数,第二个参数就是垂直方向的缩放系数*/
/*如果里面只有一个参数的话,就代表水平和垂直都是这个缩放系数*/
}
ul li:nth-child(5){
transform:rotate(45deg) translate(100px,20px) scale(2,3);
/*注意点:如果需要多个转换,那么使用空格来隔开;2D的转换模块会修改元素的坐标系,所以旋转之后在平移
可能就会遇到不是水平平移的,因此要注意一下
*/
}
</style>
</head>
<body>
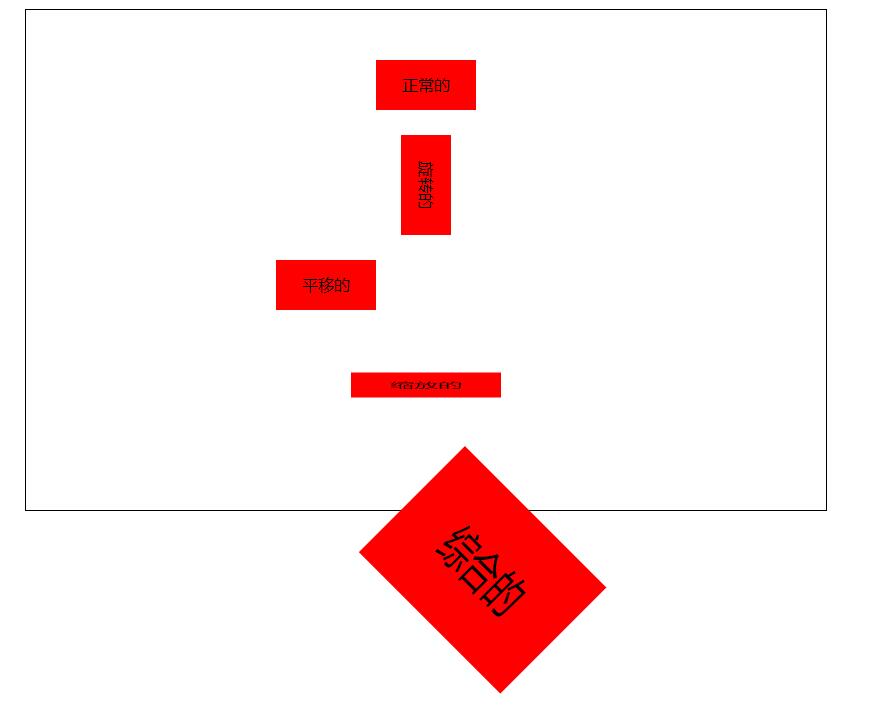
<ul>
<li>正常的</li>
<li>旋转的</li>
<li>平移的</li>
<li>缩放的</li>
<li>综合的</li>
</ul>

三、源码:
D167_AccordinEffect.htmlD168_2DTransformModule.html
地址:
https://github.com/ruigege66/HTML_learning/blob/master/D167_AccordinEffect.html
https://github.com/ruigege66/HTML_learning/blob/master/D168_2DTransformModule.html
2.CSDN:https://blog.csdn.net/weixin_44630050
3.博客园:https://www.cnblogs.com/ruigege0000/
4.欢迎关注微信公众号:傅里叶变换,个人账号,仅用于技术交流,后台回复“礼包”获取Java大数据学习视频礼包

来源:https://www.cnblogs.com/ruigege0000/p/12297553.html