1、基本概念:
标准盒模型 + IE 模型(怪异盒模型)
2、区别:
标准盒模型中 width 指的是内容区域 content 的宽度;height 指的是内容区域 content 的高度。
标准盒模型下盒子的大小 = content + padding + border + margin;

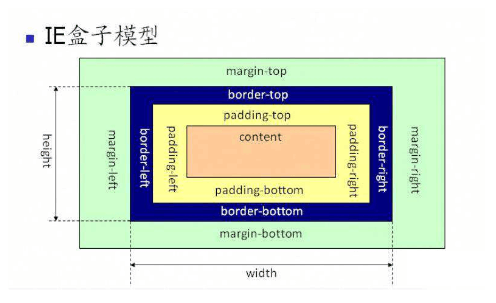
IE 模型中的 width 指的是内容、边框、内边距的宽度(content + border + padding );height 同理。
IE 模型下盒子的大小 = width/height(content + padding + border) + margin;

3、css 中如何设置标准模型和IE模型:
如果doctype协议缺失,会由浏览器自己界定,在IE浏览器中IE9以下(IE6.IE7.IE8)的版本触发怪异模式,其他浏览器中会默认为W3c标准模式。
box-sizing: content-box 标准盒模型
box-sizing: border-box IE盒模型
4、js 如何设置获取盒模型对应的宽和高:
dom.style.width/height(只能获取内联宽高)
dom.currentStyle.width/height(浏览器渲染之后的取值,只有IE支持)
window.getComputedStyle(dom).width/height(浏览器渲染之后的取值,兼容性更好)
dom.getBoundingClientRect().width/height/left/top(常用于计算位置)
5、根据盒模型解释边距重叠问题:
(1)、什么是外边距重叠?
垂直方向上的相邻外边距会发生外边距重叠。(a.必须是相邻的;b.必须是垂直方向上的)
两个或是多个盒子(可能相邻也可能嵌套)的相邻边界(中间没有任何内容、补白、边框)重合在一起而形成的一个单一边界。
(2)、边距重叠发生场景:
a、父元素与子元素之间,父元素的上下外边距和子元素的上下外边距之间重叠,选择最大值去渲染。
<style>
.parent{background: #e7a1c5;}
.child{background: #ff6875;height:100px;margin-top:10px;}
</style>
</head>
<body>
<div class="parent">
<div class="child"></div>
</div>
</body>
预想的效果是:

实际的效果是:

父元素高度并不是 110px ,而是 100px, 父元素发生了高度崩塌。
原因:如果块元素的margin-top 与它的第一个子元素的margin-top之间没有border、padding、inline content、clearance来分隔;
或者块元素的margin-bottom和它最后一个子元素margin-bottom之间没有border、padding、inline content、height、min-height、max-height分隔。那么外边距就会重叠,父元素高度塌陷。
子元素多余的外边距会被父元素的外边距截取。
b、兄弟元素,兄弟元素之间的相邻外边距会取外边距的最大值而不是外边距之和。
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.parent{overflow:hidden;width:300px;
background: #8fdbdb;}
.parent>p{background: #ff6875;margin:20px auto 30px;}
</style>
</head>
<body>
<div class="parent">
<p>1</p><p>2</p><p>3</p>
</div>
</body>

可以看到盒子1和2,盒子2和3之间的间距不是50px。兄弟元素垂直外边距重叠选取外边距最大值30px。
c、空元素,如果设置了margin-top和margin-bottom,则会在两者之间取一个最大值作为最终外边距。
6、BFC 解决高度塌陷
(1)、什么是 BFC?
(Block Formatting Context)简称 BFC,即块级格式化上下文。
开启BFC 的元素会有以下特征(渲染规则):
①:在BFC这个元素的垂直方向的边距会发生重叠。
②:BFC的区域不会与浮动元素的box重叠。
③:BFC在页面上是一个独立的容器,外面的元素不会影响里面的元素,里面的元素也不会影响外面的元素。
④:计算BFC高度时,浮动元素也会参与计算。
(2)、如何创建 BFC?
①:float不为none。
②:position不为static或者relative。
③:display为inline-block或者是table相关的。
④:overflow不为visible。
(3)、BFC 使用场景:
这里引用自:https://www.cnblogs.com/nyw1983/p/11374405.html
来源:https://www.cnblogs.com/tg666/p/12297260.html