
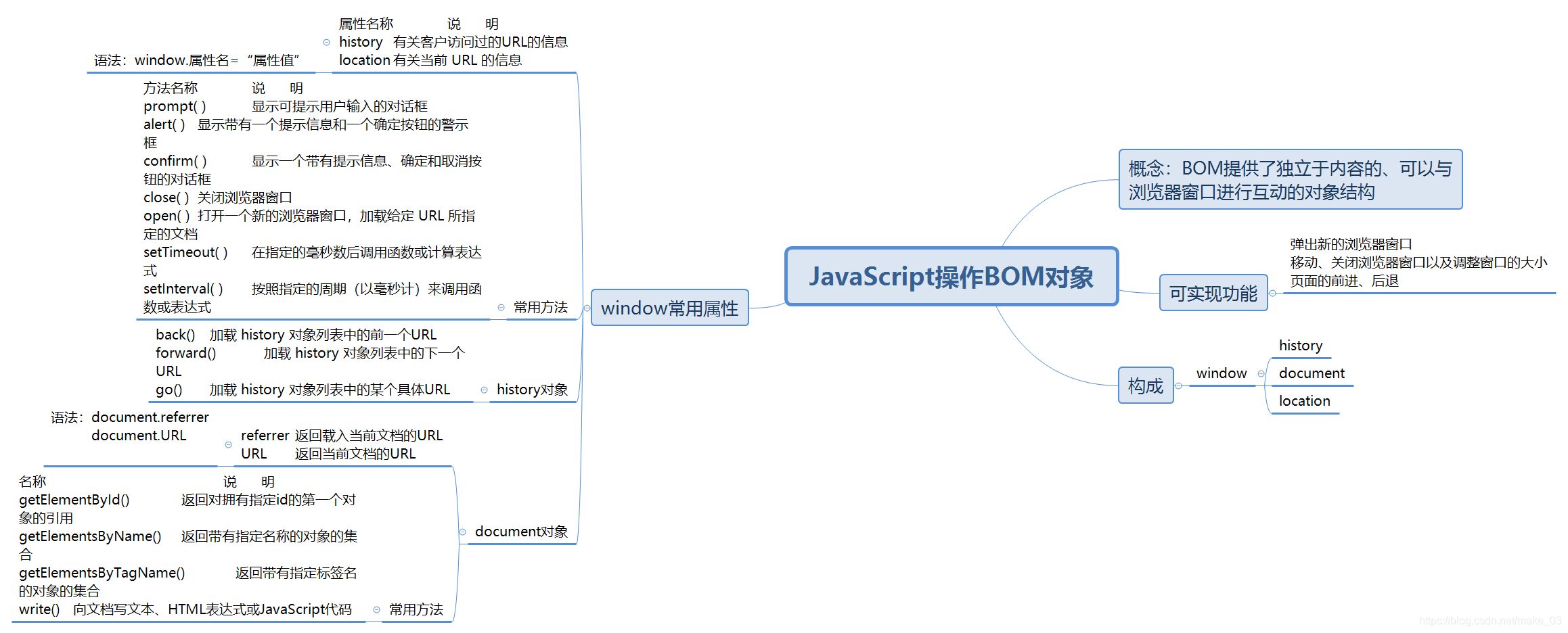
JavaScript操作BOM对象
概念:BOM提供了独立于内容的、可以与浏览器窗口进行互动的对象结构
可实现功能:弹出新的浏览器窗口
移动、关闭浏览器窗口以及调整窗口的大小
页面的前进、后退
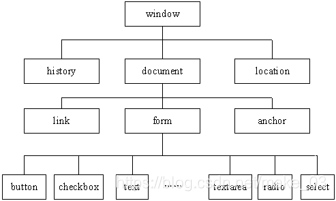
构成:
window常用属性
属性名称 说 明
history 有关客户访问过的URL的信息
location 有关当前 URL 的信息
语法:window.属性名=“属性值”
常用方法
方法名称 说 明
prompt( ) 显示可提示用户输入的对话框
alert( ) 显示带有一个提示信息和一个确定按钮的警示框
confirm( ) 显示一个带有提示信息、确定和取消按钮的对话框
close( ) 关闭浏览器窗口
open( ) 打开一个新的浏览器窗口,加载给定 URL 所指定的文档
setTimeout( ) 在指定的毫秒数后调用函数或计算表达式
setInterval( ) 按照指定的周期(以毫秒计)来调用函数或表达式
history对象
back() 加载 history 对象列表中的前一个URL
forward() 加载 history 对象列表中的下一个URL
go() 加载 history 对象列表中的某个具体URL
document对象
referrer 返回载入当前文档的URL
URL 返回当前文档的URL
语法:document.referrer
document.URL
常用方法
名称 说 明
getElementById() 返回对拥有指定id的第一个对象的引用
getElementsByName() 返回带有指定名称的对象的集合
getElementsByTagName() 返回带有指定标签名的对象的集合
write() 向文档写文本、HTML表达式或JavaScript代码
来源:CSDN
作者:make_03
链接:https://blog.csdn.net/make_03/article/details/104268307