DataBindIng 在我理解看来类似于其他语言当中的全局变量,只修改一处就可全部修改
添加位置和代码如下:
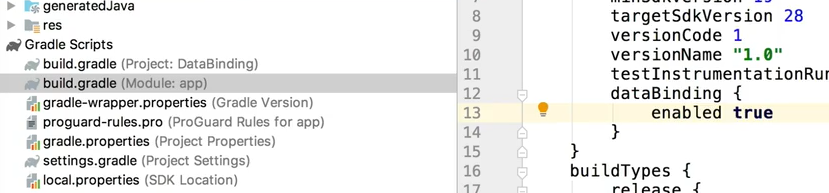
打开DataBinding 开关:

1 dataBinding {
2 enabled true
3 }
xml 添加layout 涵盖 并将所有的需要声明的组件移动到activity的xml的文件当中,使main 文件更简洁
1 <?xml version="1.0" encoding="utf-8"?> 2 <layout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 xmlns:tools="http://schemas.android.com/tools"> 5 6 <data> 7 8 </data> 9 10 <androidx.constraintlayout.widget.ConstraintLayout 11 android:layout_width="match_parent" 12 android:layout_height="match_parent" 13 tools:context=".MainActivity"> 14 15 <TextView 16 android:layout_width="wrap_content" 17 android:layout_height="wrap_content" 18 android:text="Hello World!" 19 app:layout_constraintBottom_toBottomOf="parent" 20 app:layout_constraintLeft_toLeftOf="parent" 21 app:layout_constraintRight_toRightOf="parent" 22 app:layout_constraintTop_toTopOf="parent" /> 23 24 </androidx.constraintlayout.widget.ConstraintLayout> 25 </layout>
activity
1 package com.tools.simplejetpackdemo
2
3 import androidx.appcompat.app.AppCompatActivity
4 import android.os.Bundle
5 import androidx.databinding.DataBindingUtil
6 import com.tools.simplejetpackdemo.databinding.ActivityMainBinding
7
8 class MainActivity : AppCompatActivity() {
9
10 override fun onCreate(savedInstanceState: Bundle?) {
11 super.onCreate(savedInstanceState)
12 val binding: ActivityMainBinding = DataBindingUtil.setContentView(this, R.layout.activity_main)
13 }
14 }
来源:https://www.cnblogs.com/cxy0210/p/12296769.html