一、说在前面
| 昨天 | 学习了 json 数据结构 |
| 今天 | 学习ajax 并使用 json |
二、jquery的ajax操作
1、查询jquery的官方文档发现与ajax相关的jquey方法如下:
1)$.ajax([options])
2)load(url, [data], [callback])
3)$.get(url, [data], [fn], [type])
4)$.getJSON(url, [data], [fn])
5)$.getScript(url, [callback])
6)$.post(url, [data], [fn], [type])
2、jquery的ajax方法的分类(一般我们会将jquery的ajax方法习惯性的分为三种)
第一种:原始方法:
$.ajax([options]) :jquery的ajax最底层的方法,可以认为其他的ajax的操作都是基于此方法的。
第二种:常用方法:
load(url, [data], [callback]) :对象调用的方法,可以是get请求也可以是post请求
$.get(url, [data], [fn], [type]) :get提交方式
$.post(url, [data], [fn], [type]) :post提交方式
第三种:高级方法:
$.getJSON(url, [data], [fn])
$.getScript(url, [callback])
3、jquery的ajax方法的参数(以上的方法的参数大都是重复的,分为如下几个)
1)url:请求提交的服务器路径 ---- xmlhttp.open("post","url")
2)data:向服务器端提交的数据 ----xmlhttp.send(data);
3)callback/fn:ajax请求返回后的回调函数 --- xmlhttp.onreadystatechenge = function(){}
4)回调函数的参数有三个:data:返回值 ,info:执行信息(成功或失败的信息) ,xmlhttprequest:ajax引擎对象
5)type:返回的数据类型 xml, html, script, json, text, _default ----- xmlhttp.responsTest; xmlhttp.responseXML;
6)options:是一个json格式的参数集合
4、load方法( load(url, [data], [callback]) )
注意点:(1) 此方法是所有ajax操作方法中唯一对象调用的方法,其他都是全局方法
(2) 如果提交时携带了请求参数(json数据格式或key/value字符串),即data部分存在即为post提交,data部分不存在即为get提交
(3) 在将json转换成json格式对象时的格式是 eval("("+json+")"); 原因是:eval本身的问题。 由于json是以”{}”的方式来开始以及结束的,在JS中,它会被当成一个语句块来处理,所以必须强制性的将它转换成一种表达式。

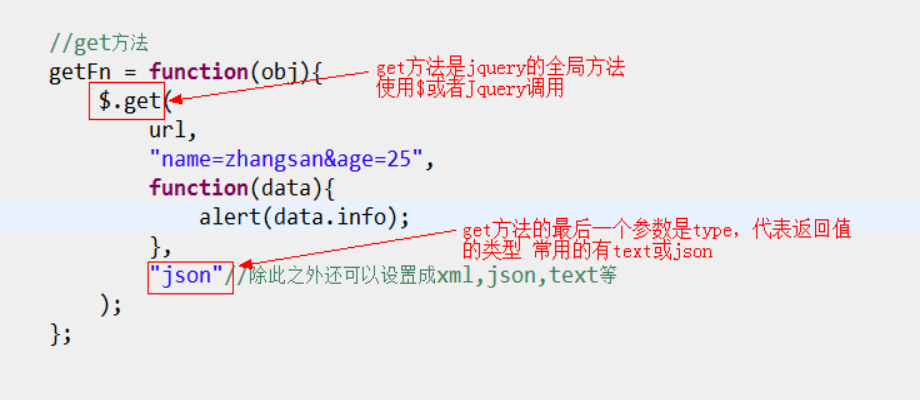
5、$.get方法( $.get(url, [data], [fn], [type]) :get提交方式 )

6、$.post方法 ( $.post(url, [data], [fn], [type]) )
与get提交方法相同 只不过的提交方式是post
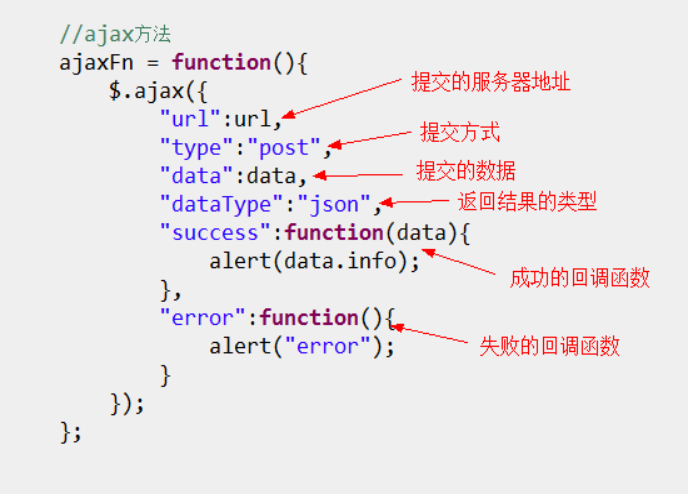
7、$.ajax方法( $.ajax([options]) )
1)options是一个json格式的对象,参数是通过键值对的形式存在的
2)常用的参数如下:

来源:https://www.cnblogs.com/20183544-wangzhengshuai/p/12290277.html