说明:该篇博客是博主一字一码编写的,实属不易,请尊重原创,谢谢大家!
文章目录
一、分层的自动化测试
1.传统自动化测试
- 基于产品 UI 层的自动化测试,它是将黑盒功能测试转化为由程序或工具执行的一种自动化测试。
✔ 在目前的大多数研发组织当中,都存在开发与测试团队割裂(部门墙)、质量职责错配(测试主要对质量负责)的问题,在这种状态下,测试团队的一个“正常”反应就是试图在测试团队能够掌控的黑盒测试环节进行尽可能全面的覆盖,甚至是尽可能全面的 UI 自动化测试。
✔ 这导致,一方面测试团队规模急剧膨胀;另一方面,因为 UI 是非常易变的,所以 UI 自动化测试维护成本相对较高。
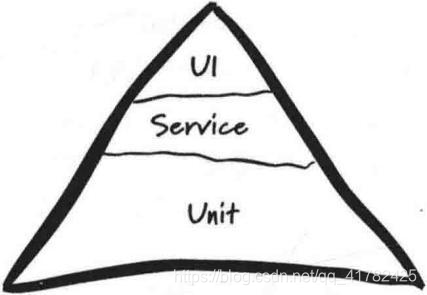
2.测试金字塔
由敏捷大师 Mike Cohn 在他的 Succeeding with Agile 一书中首次提出。他的基本观点是:我们应该有更多低级别的单元测试,而不仅仅是通过用户界面运行高层端到端的测试。
3.分层自动化测试
- Martin Fowler 在测试金字塔模型的基础上提出分层自动化测试的概念。在自动化测试之前加了一个“分层”的修饰,用来区别于“传统的”自动化测试。
- 分层自动化测试倡导的是从黑盒(UI)单层到黑白盒多层的自动化测试体系,从全面黑盒自动化测试到对系统的不同层次进行自动化测试。

二、接口测试基础知识
1.接口的含义
- 接口也叫 API(Application Programming Interface,应用程序编程接口)
✔ 是一组定义、程序及协议的集合
✔ 它提供访问一组例程的能力,无需访问源码或理解内部工作机制的细节。
2.接口的分类
-
第一种是代码内部的接口或称程序接口
✔ 是程序模块间的接口,代码 A 与代码 B 在组合的时候,必然需要定义一些名称以及参数、类型。
✔ 对于程序接口的测试,一般需要使用与开发程序接口相同的编程语言,通过对类、方法和函数的调用,验证其返回结果是否正确来进行测试。
✔ 这种测试一般划分在白盒测试中,也算是集成测试阶段,既可以由开发人员自己完成,也可以由有良好编程能力的测试人员来做。 -
第二种接口是协议接口
✔ 是系统与系统之间,通过网络数据的传递进行交互,这种类型的接口对底层代码做了封装,系统通过不同的协议提供接口对外提供调用。
✔ 此类测试一般不涉及底层程序,也看不到代码,属于黑盒层面,可以通过各种手段将网络数据发送到接口从而得到接口的响应信息,达到测试的目标。
✔ 这一类测试工作多数情况下由测试人员完成。通常所说的的接口测试主要是对协议接口的测试。
3.接口测试
3.1 接口测试的含义
- 接口测试主要用于检测外部系统与系统之间以及内部各个子系统之间的交互点。
- 测试的重点是要检查数据的交换,传递和控制管理过程以及系统间的相互逻辑依赖关系等。
3.2 接口测试的意义
3.2.1 为什么测试接口
- 接口其实就是前端页面或 APP 等调用与后端做交互用的,但是功能测试都测了,为什么还要测接口呢?
✔ 如测试用户注册功能,规定用户名为 6~18 个字符,包含字母(区分大小写)、数字、下划线。
★ 功能测试
■ 对用户名规则进行测试,比如输入 20 个字符、输入特殊字符等
■ 但这些可能只是在前端做了校验,后端可能没做校验,如果用户名和密码未在后端做校验,而有人又绕过前端校验的话,那用户名和密码不就可以随便输了吗?如果是登录可能会通过 SQL 注入等手段来随意登录,甚至可以获取管理员权限,那这样不是很恐怖?
3.2.2 接口测试的意义
-
更早地发现问题
✔ 测试工作应该更早地介入到项目开发中,因为越早发现 bug,修复的成本越低。
★ 功能测试必须要等到系统提供可测试的界面后才能进行。
✔ 单元测试和接口测试是更早介入测试的两个方面。
★ 接口测试可以在功能界面未开发出来之前对系统的接口进行测试,从而可以更早地发现问题并以更低的成本修复问题。
★ 在一些实际项目开发过程中,开发人员并没有充足的时间去编写单元测试,并且他们往往对自己编写的代码有足够的信心,不愿意将时间“浪费”在单元测试的编写上。这个时候接口测试就会变得更加重要。 -
缩短产品研发周期
✔ 接口测试的介入可以更早地发现并解决 bug,使得留到功能测试阶段被修复的 bug 减少,从而缩短整个项目的上线时间。 -
发现更底层的问题
✔ 系统中的有些 bug 如果想通过 UI 层功能测试会比较困难,或者构造测试条件非常复杂。通过接口测试可以更简单更全面地覆盖到底层的代码逻辑,从而可以发现一些隐藏的 bug。
✔ 通常把 UI 层的验证称为弱验证,这是因为它很容易被绕过。如果只针对 UI 层的功能进行测试,就很难发现后端系统对一些异常情况的处理能力,而接口测试可以很容易地验证这些异常情况。 -
前端随便变,接口测好了,后端不用变
✔ 前端与后端的分离,是近年来 Web 应用开发的一个发展趋势。
✔ 这种模式的优势
★ 前端的专业性越来越高,通过调用 Web 接口获取数据,从而专注于数据展示和页面交互的设计。
★ 后端不必精通前端技术(HTML5/JavaScript/CSS),只专注于数据的处理并提供 Web 接口即可。
■ 由后端开发的接口既可以提供给 Web 页面调用,也可以提供给移动APP 调用;
■ 既可以提供给公司内部系统调用,也可以提供给公司外部系统调用。 -
检查系统的安全性、稳定性
3.3 协议接口的分类
3.3.1 按系统不同的调用方式进行分类
-
系统与系统之间的接口
✔ 系统与系统之间的接口,既可以是公司内部不同系统之间调用的接口,也可以是不同公司不同系统之间调用的接口。
★ 后者如微信、微博所提供的第三方登录接口,如果你开发的系统不想自建用户体系,那么完全可以调用这些接口来实现用户的登录。 -
系统内部,服务与服务之间的调用
✔ 大多情况下是指程序之间的调用。
★ 假设系统开发一个用户查询接口,输入用户名,返回用户信息(性别、年龄、手机号、邮箱地址等),如果用户不存在则返回 null。
★ 现在需要新开发一个用户抽奖的接口,该接口需要用户名和抽奖活动 id,抽奖接口得到用户名后可以调用用户查询接口,如果用户查询接口返回null,那么抽奖接口就可以直接返回用户不存在了。
★ 这个例子中,用户抽奖接口调用的就是用户查询接口。用户查询接口和抽奖接口本质上就是程序开发的函数或方法,提供入参与返回值。 -
下层服务对上层服务的接口
✔ 应用层
★ 可以认为是系统所提供的 UI 层功能。对于 Web 系统来说,就是浏览器页面上所提供的功能,如登录、注册、查询、删除等。
✔ Service 层
★ 可以理解为服务器所提供数据的处理。
✔ DB 层
★ 数据库(DataBase)主要用来存放数据。
✔ 各层之间的调用过程
★ 首先应用层实现了一个用户查询的功能,需要用户输入查询的关键字,并显示查询结果。
★ 当用户使用查询功能时,首先底层调用 Service 层所提供的查询接口,查询接口得到应用层调用的查询数据;然后再通过 DAO 访问数据库,根据用户输入的查询数据,查询数据库中的数据。
★ 最后,将查询到的数据库数据返回给应用层,用户在应用层看到查询结果。
★ 在这个过程中,各层之间的交互就是通过接口,应用层与 Service 主要通过HTTP 接口,Service 层与 DB 层主要通过 DAO(Data Access Object)数据库访问接口。
3.3.2 按协议的不同进行分类
-
webService 接口
✔ 使用 soap 协议
✔ 通过 http 传输,请求报文和返回报文都是 xml 格式的
✔ 通常使用的工具 SoapUI、jmeter、loadrunner 等 -
http api 接口
✔ 使用 http 协议
★ HTTP 是 Hyper Text Transfer Protocol(超文本传输协议)的缩写,是从万维网(www,World Wide Web)服务器传输超文本到本地浏览器的传送协议。
★ HTTP 基于 TCP/IP 通信协议来传递数据(HTML 文件、图片文件、媒体等)。
★ HTTP 协议工作于客户端-服务端架构上。浏览器作为 HTTP 客户端通过 URL向HTTP 服务端(即 Web 服务器)发送请求。
✔ 通过路径来区分调用的方法,请求报文都是 key-value 形式的,返回报文一般都是 json 串
✔ 最常用的两种请求方式是 get 和 post 等方法
✔ 通常使用的工具有 postman、RESTClient、jmeter、loadrunner 等
3.4 接口测试的原理
模拟客户端向服务器发送请求报文,服务器接收请求报文后对相应的报文做处理并向客户端返回应答,客户端再接收应答的一个过程。
4.接口的组成
4.1 接口文档的内容
- 接口说明
- 调用 url
- 请求方法(get/post)
- 请求参数、参数类型、请求参数说明、请求头 header
- 返回参数说明、请求响应的代码、响应内容
4.2 http 请求方法与请求参数
-
参数是客户端向服务器发送的数据,有的可见,有的不可见。
-
GET 请求
✔ 发送指定参数的请求来取得服务器上的某一资源
✔ 提交的数据会放在 URL 之后,以?分割 URL 和传输数据,参数之间以&相连,如EditPosts.aspx?name=test1&id=123456
✔ get 请求数据不会出现在 body 中 -
POST 请求
✔ 向指定资源提交数据,数据被包含在请求体中(提交的数据放在 HTTP 包的 Body 中)
✔ 不在 url 中出现 -
GET 请求和 POST 请求的区别
✔ GET 使用 URL 或 Cookie 传参,而 POST 将数据放在 BODY 中。
✔ GET 的 URL 会有长度上的限制,而 POST 的数据则可以非常大。
★ 不同浏览器要求不同,如 IE6 要求最大 256
✔ POST 比 GET 安全。
★ get 请求能够被缓存,请求会保存在浏览器的浏览(历史)记录中,请求的数据会显示在地址栏中,不安全,请求的 url 能够保存为浏览器书签(收藏夹)
★ post 请求不能被缓存,请求不会保存在浏览器浏览记录中;请求的数据不会显示的地址栏中,相对安全;请求的 url 无法保存为浏览器书签
✔ 一般 get 请求用来获取数据,post 请求用来发送数据。
✔ get 请求数据只支持 ASCII 类型,post 请求数据类型没有限制,支持二进制数据。
4.3 header
-
标头 (header) 是服务器以 HTTP 协议传 HTML 资料到浏览器前所送出的字串,一般存放cookie、token 等信息。
✔ header 和入参的关系
★ 它们都是发送到服务器里的参数,但它们是有区别的,header 里存放的参数一般存放的是一些校验信息,比如 cookie,它是为了校验这个请求是否有权限请求服务器,如果有,它才能请求服务器,然后把请求地址连同入参一起发送到服务器,然后服务器会根据地址和入参来返回出参。也就是说,服务器是先接受 header 信息进行判断该请求是否有权限请求,判断有权限后,才会接受请求地址和入参的。
✔ Cookie
★ 万维网站点使用 Cookie 来跟踪用户。
★ Cookie 表示在 HTTP 服务器和客户之间传递的状态信息。
★ 使用 Cookie 的网站服务器为用户产生一个唯一的识别码。利用此识别码,网站就能够跟踪该用户在该网站的活动。
✔ Session
★ Session 是指一个终端用户与交互系统进行通信的时间间隔,通常指从注册进入系统到注销退出系统之间所经过的时间,以及如果需要的话,可能还有一定的操作空间。
★ Session 是用于保持状态的基于 Web 服务器的方法。
★ Session 允许通过将对象存储在 Web 服务器的内存中在整个用户会话过程中保持任何对象。 -
请求头信息
✔ 请求报头允许客户端向服务器端传递请求的附加信息以及客户端自身的信息。
✔ 常用的请求报头如下:
★ Accept:浏览器可接受的 MIME 类型。
■ MIME 用于设定某种扩展名的文件用哪种应用程序来打开的方式类型,当该扩展名文件被访问的时候,浏览器会自动使用指定应用程序来打开。
★ Accept-Encoding:浏览器能够进行解码的数据编码方式,比如 gzip。
★ Accept-Language:浏览器所希望的语言种类,当服务器能够提供一种以上的语言版本时会用到。
★ Connection:表示是否需要持久连接。从 HTTP/1.1 起,默认都开启了 Keep-Alive,保持连接特性。
★ Host:初始 URL 中的主机和端口,它通常是从 HTTPURL 中提取出来的。
★ User-Agent:请求报头域允许客户端将它的操作系统、浏览器和其他属性告诉服务器。 -
响应头信息
✔ 响应报头允许服务器传递不能放在状态行中的附加响应信息,以及关于服务器的信息和对 Request-URI 所标识的资源进行下一步访问的信息。
✔ 常用的响应报头如下:
★ Content-Type:表示后面的文档属于哪种 MIME 类型。
★ Date:当前的 GMT(国际时)时间。
★ Server:包含了服务器用来处理请求的软件信息。
★ X-Frame-Options:用来给浏览器指示允许一个页面可否在<frame>、<iframe>或者<object>中展现的标记。网站可以使用此功能,来确保自己网站的内容没有被嵌到别人的网站中去,从而也避免了点击劫持(click jacking)的攻击。
4.4 http 响应状态码
- 每发出一个 http 请求之后,都会有一个响应,http 本身会有一个状态码,来标示这个请求是否成功。
- 常见的状态码有以下几种:
✔ 1**
★ 表示服务器收到请求,需要请求者继续执行操作。
✔ 200
★ 2 开头的都表示这个请求发送成功
★ 最常见的是 200,代表这个请求是 ok 的,服务器也返回了。
✔ 300
★ 3 开头的代表重定向,最常见的是 302,把这个请求重定向到别的地方了。
✔ 400
★ 400 代表客户端发送的请求有语法错误,401 代表访问的页面没有授权,403表示没有权限访问这个页面,404 代表没有这个页面。
✔ 500
★ 5 开头的代表服务器有异常,500 代表服务器内部异常,503 代表由于超载或系统维护,服务器暂时无法处理客户端请求,504 代表服务器端超时,没返回结果。
4.5 响应数据
-
当我们在请求一个页面的时候,会显示服务器返回的资源,其中包含了 HTML、CSS 和JavaScript,除此之外,服务器还可以返回图片、视频、字体和插件等类型的资源。这些资源全部使用 HTTP 协议传输。
-
如果把 HTTP 协议看作是高速公路的话,那么在高速公路上跑的各种拉满不同货物的车辆就是资源。不同的车辆装载的货物不一样,因此它们的目的地也不一样。
✔ 如有些车辆拉的是生猪,是要送到屠宰场的;有些车辆拉的是西瓜,是要送到水果批发市场的。 -
HTTP 协议上传输的资源也是一样,类型不同,作用也不一样。数据就是其中的一种资源,数据是接口的本质。
✔ 可以选择不同的运输方式,走高速公路或走铁路,这就是数据传输协议的选择(如HTTP/SOAP)。
✔ 西瓜的存放方式,是直接将西瓜堆积到车厢里,还是把每个西瓜放到盒子里再装箱,这就是数据格式的选择(如 TEXT/XML/JSON/CSV)。 -
JSON 格式
✔ JSON(JavaScript Object Notation,即 JavaScript 对象表示法)是一种轻量级的数据交换格式。它独立于语言和平台,JSON 解析器和 JSON 库支持不同的编程语言。
✔ JSON 具有自我描述性,很容易理解。
✔ JSON 格式是当前主流的接口数据格式之一。从接口的调用方式和数据格式来看, JSON 不是直接给普通用户来使用的,它主要为其他开发者提供调用。 -
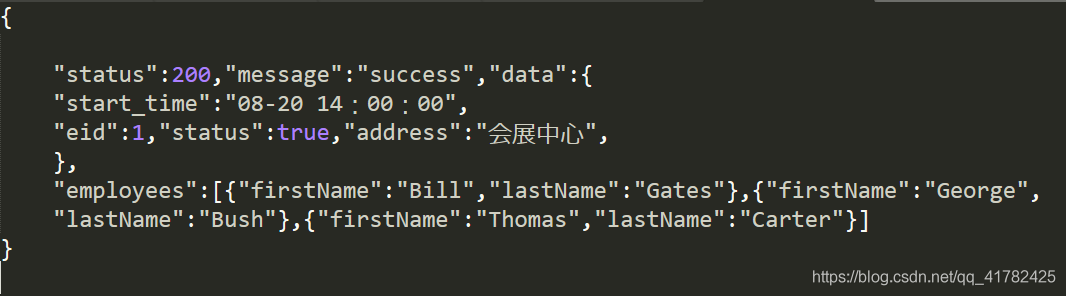
JSON 响应数据的格式

✔ 数据在名称/值对中。
✔ 数据由逗号分隔。
✔ 花括号保存对象。
✔ 方括号保存数组。
5.怎么做接口测试
5.1 接口测试的流程
- 熟悉业务和需求
- 分析接口文档
- 编写接口测试用例
- 提测后开始测试
- 提交测试报告
5.2 编写接口文档
- 编写接口文档是接口开发中非常重要的一个环节,因为开发的接口是给其他开发人员调用的,那么如何知道接口是怎么调用的呢?当然需要通过参考接口文档了。那么接口文档就必须要做到更新及时,内容准确。
- 案例
| 接口名称 | 添加… | 说明 |
|---|---|---|
| URL | http://127.0.0.1:8000/api/add_event/ | 测试 add_event 接口 |
| 调用方法 | POST | |
| 传入参数 | eid name limit status(1/0) |
参数含义:事件编号 参数含义:事件名字 参数含义:限时 参数含义:开启状态 |
| 返回值 | ‘status’:200, ‘message’:‘add event success’ |
|
| 状态码 | 10021:parameter error 10022:event id already exists 10023:event name already exists 200:add event success |
5.3 通用接口用例设计
-
通过性验证
✔ 首先肯定要保证这个接口功能是正确的,也就是正常的通过性测试,按照接口文档上的参数,正常传入,是否可以返回正确的结果。 -
参数组合
✔ 现在有一个操作商品的接口,有个字段 type
★ type 传 1 的时候代表修改商品,商品 id、商品名称、价格有一个是必传的,这样就要测参数组合了,type 传 1 的时候,只传商品名称能不能修改成功,id、名称、价格都传的时候能不能修改成功。 -
接口安全
✔ 绕过验证
★ 如购买了一个商品,它的价格是 300 元,那我在提交订单时候,我把这个商品的价格改成 3 元,后端有没有做验证,更狠点,我把钱改成-3,是不是我的余额还要增加?
✔ 绕过身份授权
★ 如修改商品信息接口,那必须得是卖家才能修改,那我传一个普通用户,能不能修改成功,传一个其他的卖家能不能修改成功。
✔ 参数是否加密
★ 如登陆的接口,用户名和密码是不是加密,如果不加密的话,别人拦截到你的请求,就能获取到你的信息。
★ 加密规则是否容易破解。
✔ 密码安全规则
★ 对密码的复杂程度校验。 -
异常验证
✔ 就是不按照接口文档上的要求输入参数,来验证接口对异常情况的校验。
★ 如必填的参数不填,输入整数类型的,传入字符串类型,长度是 10 的,传 11
★ 必传非必传、参数类型、入参长度。
5.4 根据业务逻辑来设计用例
- 就是根据系统的业务来设计用例,这个每个公司的业务不一样,就得具体的看自己公司的业务了,其实这也和功能测试设计用例是一样的。
来源:CSDN
作者:cdtaogang
链接:https://blog.csdn.net/qq_41782425/article/details/104260692