1.引言
刚开始接触这个是在百度的前端学院,当时的要求如下:
我想,这样的要求就是为了让我们在学习会用这些API的时候同时体会他们之间的区别。这一章的任务标题叫做“找到那个DOM”,顾名思义,这些API的作用就是在网页中找到相应的DOM节点。
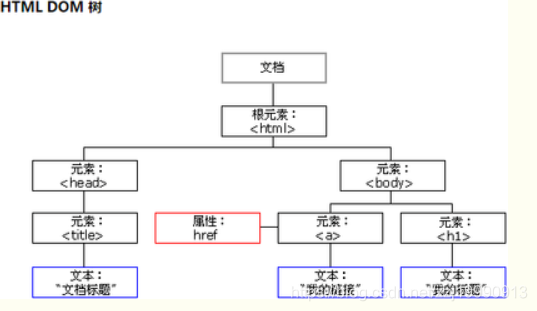
2.DOM树
DOM节点分为三大类:元素节点、属性节点、文本节点;
父节点,子节点以及兄弟节点百度可以查到。
在操作时,需要先找到元素节点,再找属性/文本节点。
如何找节点?
前面说到了,我们要“找到那个DOM”,于是我们就需要使用给到的方法了。
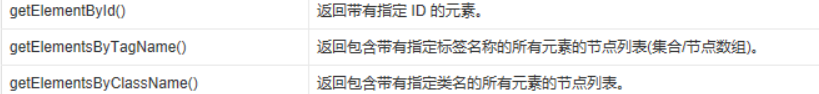
首先是基本的getElement系列方法
常用的getElement系列方法如下:
要注意的是:
1.getElementById:通过id取到唯一节点。如果id重名,只能取到第一个。
2.getElementByTagName和getElementByClassName获得的是数组。
然后是querySelector和querySelectorAll方法
参考于:https://blog.csdn.net/i10630226/article/details/51531469
1、querySelector只返回匹配的第一个元素,如果没有匹配项,返回null。
2、querySelectorAll返回匹配的元素集合,如果没有匹配项,返回空的nodelist(节点数组)。
3、返回的结果是静态的,之后对document结构的改变不会影响到之前取到的结果。
这两个方法都可以接受三种类型的参数:id(#),class(.),标签
例子:
var obj = document.querySelector("#id");
var obj = document.querySelector(".classname");
var obj = document.querySelector(“div”);
var el = document.body.querySelector(“style[type=‘text/css’], style:not([type])”);
var elements = document.querySelectorAll("#score>tbody>tr>td:nth-of-type(2)");
var elements = document.querySelectorAll("#id1, #id2, .class1, class2, div a, #list li img");
document.querySelector(“h2, h3”).style.backgroundColor = “red”;//返回h2或者h3的首个元素
来源:CSDN
作者:慢慢来呗不急
链接:https://blog.csdn.net/zzj19990913/article/details/104247903