今天学了一个计算器,

记录一下里面的一些知识点和内容。
css:
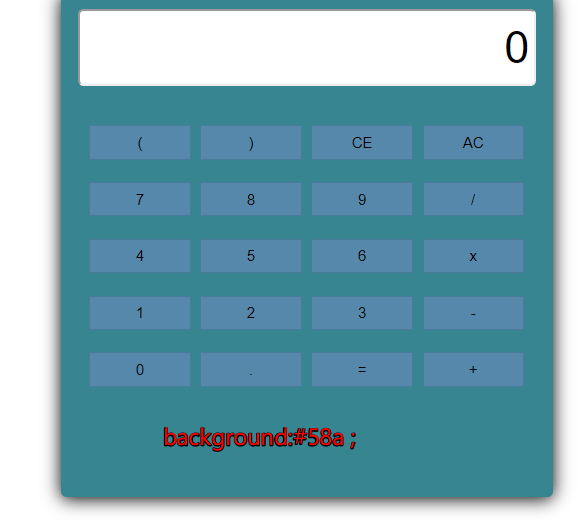
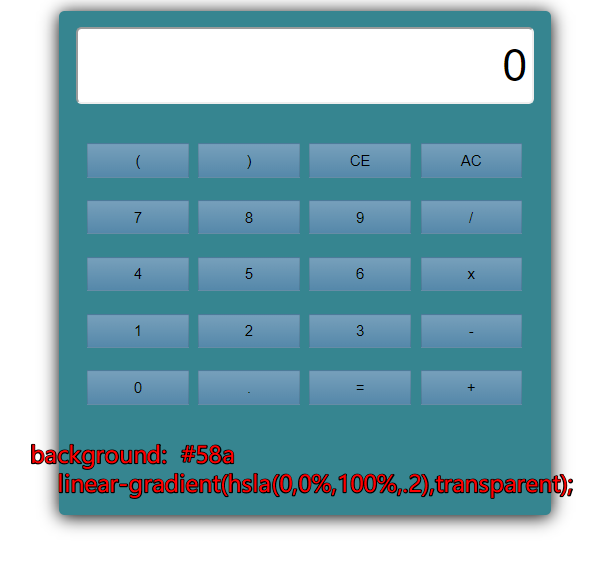
两张图片,分别设置了button的背景不同的样式:


可能看不清楚,但是确实第二张图片的按键有立体感一些,区别是它用到了:
linear-gradient(hsla(0,0%,100%,.2),transparent)
虽然是一个简单的颜色渐变,但是挺百搭的。
hsla(), 知道,但是从来没用过。它可以表现出所有颜色。
H是色度,取值在0度~360度之间,0度是红色,120度是绿色,240度是蓝色。360度也是红色。
S是饱和度,是色彩的纯度,是一个百分比的值,取值在0%~100%,0%饱和度最低,100%饱和度最高
L是亮度,也是一个百分比值,取值在0%~100%,0%最暗,100%最亮。
A是不透明度,取值在0.0~1.0,0.0完全透明,1.0完全不透明。
transparent, 查了下,是全透明黑色(black)的速记法,即一个类似rgba(0,0,0,0)这样的值。
来一张transparent和black的对比:

丑爆了。
js:
我直接贴过来
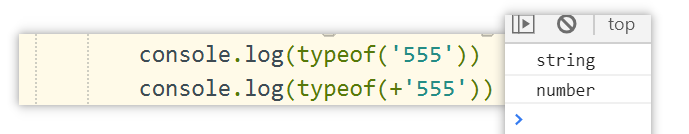
有: 1. .replace() , 2. .eval() 3. .search() 4. .toFixed() 5.srting到number的类型转换(除了(1)parseInt()、parseFloat() (2)Number() 这里用到了一个+,上图:
 )
)
//获取元素//监听点击事件
//if 点击事件对象为BUTTON时
//if 上次结果为“计算错误”且点击对象不为AC
//返回
//else if 点击对象为AC
//重置
//else if 点击对象为CE
//删除
//else if 点击对象为=
//计算并显示结果
else if (btnValue == '='){
var text = result.value
if (!text){
// 屏幕无任何字符,直接返回
return
}
else {
// 如果屏幕中有x,替换为计算机的*,再使用eval()运算值
// .replace()中,//是正则界定符,\是转义,g代表全局匹配(否则只匹第一个),
// i代表忽略大小写,
text = text.replace(/x/g,'*')
var calcResult
try{
// 缓存计算结果,eval()是一个不精确的计算方法
calcResult = eval(text)+""
// 判断结果中是否有小数点
// search()中,\为转义,返回搜索字符所在的位置数字,如果没有返回-1
if (calcResult.search(/\./) > 0){
// 如果有小数点,设置hasDec为真
hasDec = true
// 如果小数点后超过5位则只保留5位
// .split('') 比如1.25.split('.'),只会产生两个数组
//1.25.split('.')[0]就是小数点前,为1,1.25.split[1]就是小数点后,为25,
//calcResult为字符串类型,+calcResult为数字类型
//由于.toFixed只能四舍五入数字类型,所以必须先转换
//.toFixed()是一个不精确的四舍五入小数位数的方法
if (calcResult.split('.')[1].length > 5 ){
calcResult = (+calcResult).toFixed(5)
}
}
//在屏幕上显示计算结果
result.value = calcResult
count = result.length
} catch(e){
result.value = '计算错误'
}
}
//else 点击非数字或非小数点时,处理小数点,动态显示用户的按键
差不多就这些。
来源:https://www.cnblogs.com/mingnai/p/12293454.html