1.SpringMVC 表单标签 <form> 概述
Spring也提供了一套表单标签库,通过Spring 的表单标签可以实现将模型数据中的属性和 HTML 表单元素相绑定,以实现表单数据更便捷编辑和表单值的回显
1.1 from表单有一个很重要的 共有属性:
- path : 表单标签的共有属性,相当于HTML的name属性,支持级联关系
1.2 使用SpringMVC的表单标签要在jsp中引入 以下 标签库:
<%@taglib uri="http://www.springframework.org/tags/form" prefix="form"%>
2.使用SpringMVC的 form 标签 主要有两个功能:
2.1第一个功能:
当form表单作为展示数据时,它会自动的绑定来自Model中的一个属性值到当前form对应的实体对象中,默认是command属性,这样我们就可以在form表单体里面方便的使用该对象的属性了。例子如下:
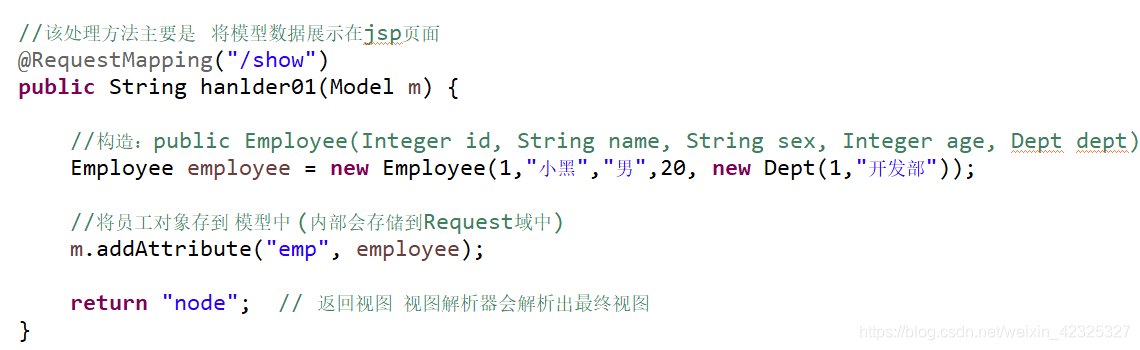
Controller :
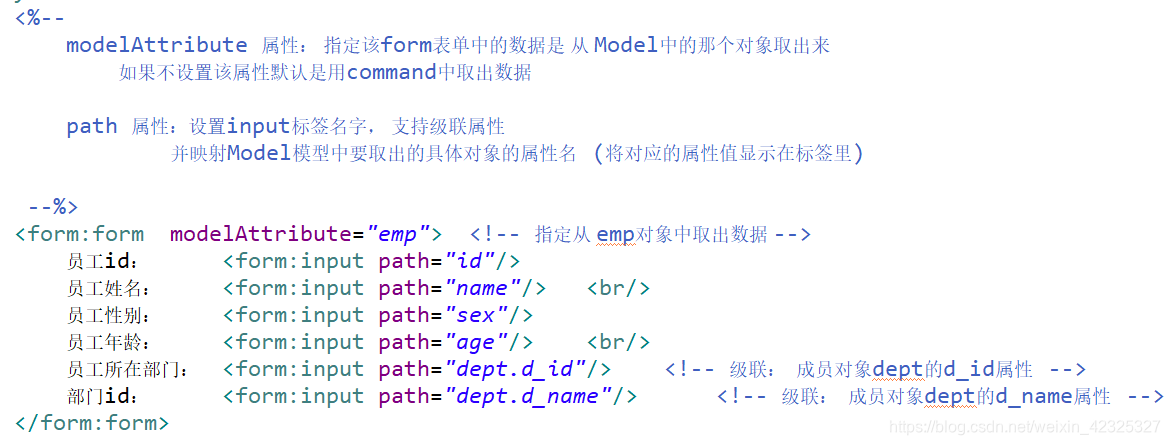
jsp :
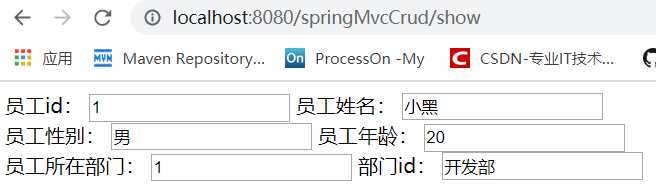
浏览器访问:http://localhost:8080/springMvcCrud/show

过程:通过表单的 modelAttribute属性 绑定Model中的 emp对象,path属性映射具体的emp属性值到标签上
注意:如果没有使用modelAttribute属性绑定具体对象,默认是从command 属性取出数据
假设我们要冲command 中提出数据,那么在Controller的目标方法中:
model.setAttribute("command " new Employee(.......)); 才能取出数据,不报错
2.2 第二个功能:是它支持我们在提交表单的时候使用除GET和POST之外的其他方法进行提交,包括DELETE和PUT等。
jsp:
<form:form action="formTag/form.do" method="delete" modelAttribute="user">
Name:<form:input path="name"/></td>
Age:<form:input path="age"/></td>
<input type="submit" value="提交"/>
</form:form>
在上面代码中我们设定了该form的提交方法是delete,这样在后台我们就可以给对应的请求方法的RequestMapping加上method为RequestMethod.DELETE的限制。我们来看一下上面的代码在进行渲染的时候会生成怎样的Html代码,其生成的代码如下所示:
<form:form action="formTag/form.do" method="post" modelAttribute="user">
<input type="hidden" name="_method" value="delete"/>
Name:<form:input path="name"/></td>
Age:<form:input path="age"/></td>
<input type="submit" value="提交"/>
</form:form>
从它生成的代码我们可以看出,Spring在实现除GET和POST之外的请求方法时,还是使用的POST方法进行请求,然后给表单加上了一个隐藏域,用以表示真正的请求方法,这个隐藏域的名称默认是“_method”。
上面这样定义之后是不是就意味着我们可以以delete方式访问到“formTag/form.do”了呢?答案是不行的。这样定义我们只是多加了一个用以表示请求方法的隐藏域而已,实际的请求方式还是POST。
Spring为我们提供了一个Filter——HiddenHttpMethodFilter,通过这个Filter我们可以把以POST方式传递过来的表示实际请求方式的参数转换为对应的真正的Http请求方法。所以这个时候我们还需要在web.xml中加上如下代码:
<filter>
<filter-name>RestURL</filter-name>
<filter-class>org.springframework.web.filter.HiddenHttpMethodFilter</filter-class></filter>
<filter-mapping>
<filter-name>RestURL</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
注意: 该过滤器必须在过滤链的最顶端
3.其他标签 表单标签
3.1SpringMVC的 input 标签
SpringMVC的input标签会被渲染为一个type为text的普通Html input标签。使用SpringMVC的input标签的唯一作用就是它能绑定表单数据。SpringMVC表单标签最大的好处就是它支持数据绑定,当我们的表单标签不需要绑定的数据的时候,我们应该使用普通的Html标签。关于 input标签 也顺带介绍过了,这里就不介绍了
3.2 hidden标签
hidden标签会被渲染为一个type为hidden的普通Html input标签。用法跟input标签一样,也能绑定表单数据,只是它生成的是一个隐藏域
3.3 checkbox 复选框标签
heckbox标签会被渲染为一个type为checkbox的普通HTML input标签。checkbox标签也是支持绑定数据的。我们知道checkbox就是一个复选框,有选中和不选中两种状态,那么我们在使用checkbox标签的时候是如何来设定它的状态的呢?checkbox标签的选中与否状态是根据它绑定的值来判断的。
<form:form modelAttribute="emp"> <!-- 指定从 emp对象中取出数据 -->
员工性别:
男 <form:checkbox path="sex" value="男"/>
女 <form:checkbox path="sex" value="女"/>
</form>
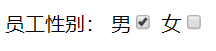
假设emp 对象中的 sex 属性是男的,那么访问视图如下:

checkbox标签绑定还可以绑定列表数据,数组,List,Set
下面将以List为例讲一下checkbox是如何根据绑定的列表数据来设定选中状态的。现在假设有一个类User,其有一个类型为List的属性list,如下所示:
Class User{
private List<String> list;
//省略 set ... get 方法
}
jsp:
<form:form modelAttribute="user"> <!-- 指定从 user对象中取出数据 -->
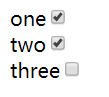
one <form:checkbox path="list" value="one" /> <br>
two <form:checkbox path="list" value="two" /> <br>
three <form:checkbox path="list" value="three"/> <br>
</form:form>
在Controller控制器的处理方法中在Model中存储一个User 对象,并在list集合中存储了 两个元素: one , two 。接下来让浏览器访问看看:

checkedbox 还支持绑定 Object数据
这种情况下Spring会拿所绑定对象数据的toString结果跟当前checkbox的value进行比较,如果能够进行匹配则该checkbox将为选中状态 如下:
Class User{
parivate Blog blog;
//省略 set get 方法
}
Class Blog{
public String toString(){
return "hello horld";
} }
jsp:
<form:form modelAttribute="user"> <!-- 指定从 user对象中取出数据 -->
<form:checkbox path="blog" value="HelloWorld"/>
</form:form>
3.4checkboxes标签
相对于一个checkbox标签只能生成一个对应的复选框而言,一个checkboxes标签将根据其绑定的数据生成N个复选框。
checkboxes绑定的数据可以是数组、集合和Map。在使用checkboxes时我们有两个属性是必须指定的,
一个是path,另一个是items。Items表示当前要用来展现的项有哪些,
而path所绑定的表单对象的属性表示当前表单对象拥有的项,即在items所展现的所有项中表单对象拥有的项会被设定为选中状态。先来看以下一段代码:
jsp:
<form:form modelAttribute="user"> <!-- 指定从 user对象中取出数据 -->
<form:checkboxes items="${rolesList}" path="roles"/>
</form:form>
PS:items="${rolesList}" 里面的元素都是一个一个POJO时,我们还可以使用checkboxes标签的itemLabel和itemValue属性来表示使用数组或者集合中元素对象的哪一个属性作为需要呈现的单选框的label和value。
- items :遍历的元素
- itemLabel :指定遍历出来的对象的哪个属性值 作为 checkbox标签体的值
- itemValue :指定遍历出来的对象的哪个属性值 作为 checkbox的 value值
Controller :
@RequestMapping("/show")
public String hanlder01(Model m) {
User user = new User();
ArrayList<String> roles = new ArrayList<String>();
roles.add("one");
roles.add("two");
user.setRoles(roles);
ArrayList<String> rolesList = new ArrayList<String>();
rolesList.add("one");
rolesList.add("two");
rolesList.add("three");
m.addAttribute("user", user);
m.addAttribute("rolesList", rolesList);
return "node"; // 返回视图 视图解析器会解析出最终视图
}
浏览器访问结果:
![]()
3.5 单选标签 radiobutton标签 和 radiobuttons标签
3.5.1 radiobutton标签会被渲染为一个type为radio的普通HTML input标签
3.5.2 radiobuttons标签跟radiobutton标签的区别如同checkbox标签对checkboxes标签的区别。使用radiobuttons标签的时候将生成多个单选按钮。使用radiobuttons有两个属性也是我们必须指定的,一个是path属性,表示绑定的表单对象对应的属性,另一个是items属性
3.5 password标签
password标签将会被渲染为一个type为password的普通HTML input标签。
3.6 下拉选项框 select标签
select标签将会被渲染为一个普通的HTML select标签,
通过items属性给select标签指定了一个数据源。Items属性是用于指定当前select的所有可选项的,但是它对于select标签而言不是必须的,因为我们还可以手动的在select标签中间加上option标签来指定select可选的option。
Select标签支持的items属性的数据类型可以是Array、Collection和Map:
当数据类型为Array或Collection时且其中的元素为一个POJO时,我们可以通过属性itemLabel和itemValue来指定将用于呈现的option Label和Value,其他情况下Array和Collection数据源中的元素将既作为可选项option的value又作为它的Label。
当items的数据类型为Map时,Map的key将作为可选项option的value,而Map的value将作为option的Label标签。
案例:
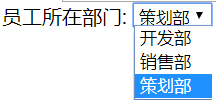
<form:form modelAttribute="emp">
员工所在部门:
<form:select path="dept.d_id" items="${depts}" itemLabel="d_name" itemValue="d_id">
<%--
items :遍历的元素
itemLabel :指定遍历出来的对象的哪个属性值 作为 option标签体的值
itemValue :指定遍历出来的对象的哪个属性值 作为option的 value值
--%>
</form:select>
</form:form>

3.7 option标签 和 options标签
option标签会被渲染为一个普通的HTML option标签
- option:当一个SpringMVC select标签没有通过 items 属性指定自己的数据源的时候,我们就可以在select标签中通过普通HTML option标签或者SpringMVC option标签来指定可以选择的项。
- options: 使用options标签的时候需要我们指定其items属性,它会根据其items属性生成一系列的普通HTML option标签。这里的i tems属性的可取数据类型及其对应的渲染规则跟select的items属性是一样的。
3.8 textarea标签
SpringMVC textarea标签将被渲染为普通HTML textarea标签。
3.9 errors标签
SpringMVC errors标签是对应于SpringMVC的Errors对象的。它的作用就是用于展现Errors对象中包含的错误信息的。我们利用errors标签来展现Errors的时候是通过errors标签的path属性来绑定一个错误信息的。我们可以通过path属性来展现两种类型的错误信息。
来源:CSDN
作者:剥包谷
链接:https://blog.csdn.net/weixin_42325327/article/details/104238492