网页交互效果的实现
滚动条高度的获取以及设置:document.body.scrollTop || document.documentElement.scrollTop
.split() 把字符串分割成数组
.join() 把数组转为字符串
.replace( /\s+/g, " ") 正则全局替换,把多个空格符替换为一个空格符
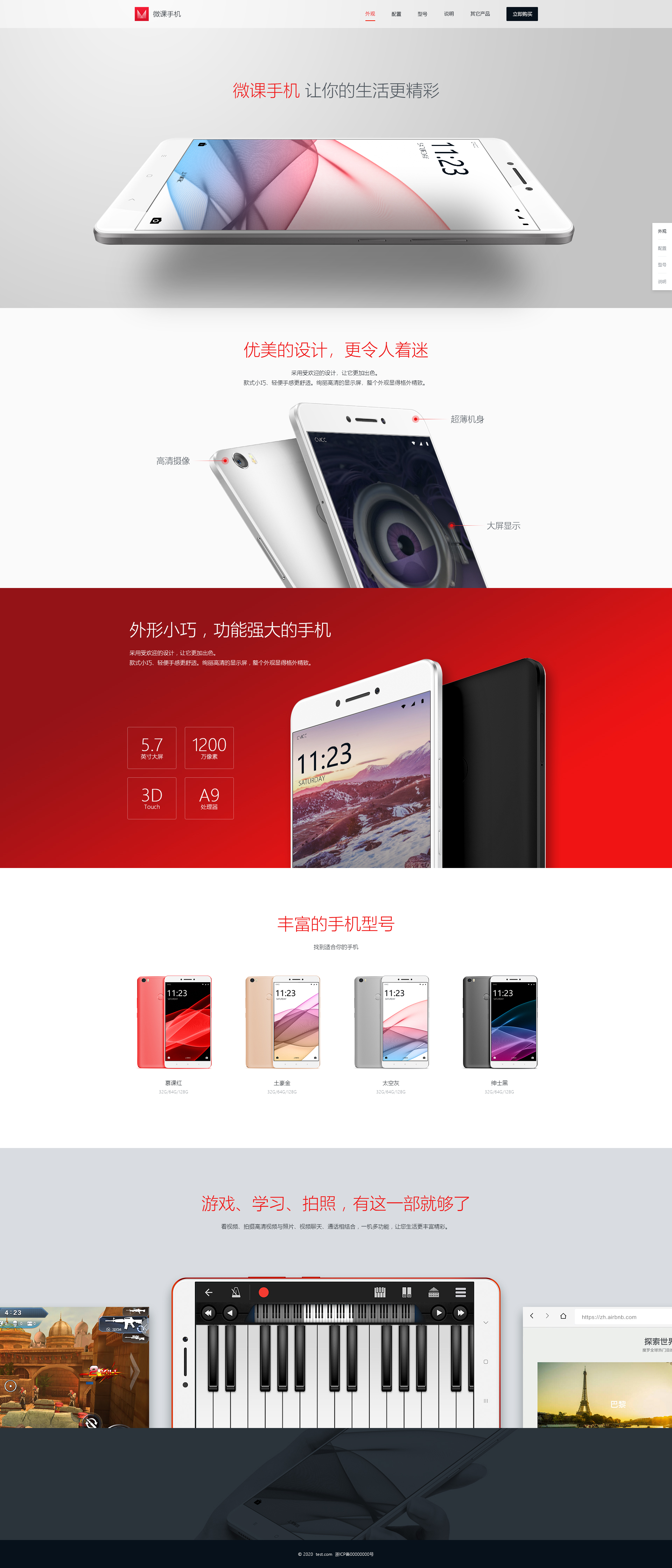
综合效果

index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="base.css">
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="animate.css">
</head>
<body>
<!-- 头部 -->
<header>
<div class="header-wrap">
<div class="header-logo">微课手机</div>
<nav class="header-nav">
<a href="javascript:void(0);" class="header-nav-item">外观</a>
<a href="javascript:void(0);" class="header-nav-item">配置</a>
<a href="javascript:void(0);" class="header-nav-item">型号</a>
<a href="javascript:void(0);" class="header-nav-item">说明</a>
<a href="javascript:void(0);" class="header-nav-item">其他</a>
<a href="javascript:void(0);" class="header-nav-item header-nav-item-button">立即购买</a>
<div class="header-nav-tip"></div>
</nav>
</header>
<!-- 第一屏 -->
<div class="screen-1">
<h2 class="screen-1-heading screen-1-heading-init"><span>微课手机</span> 让你的生活更精彩</h2>
<div class="screen-1-phone screen-1-phone-init"></div>
<div class="screen-1-shadow screen-1-shadow-init"></div>
</div>
<!-- 第二屏 -->
<div class="screen-2">
<div class="screen-2-wrap">
<h2 class="screen-2-heading">优美的设计,更令人着迷</h2>
<h4 class="screen-2-subheading">采用受欢迎的设计,让它更加出色。<br>款式小巧、轻便手感更舒适。绚丽高清的显示屏,整个外观显得格外精致。</h4>
<div class="screen-2-phone">
<div class="screen-2-point screen-2-point-i1">高清摄像</div>
<div class="screen-2-point screen-2-point-right screen-2-point-i2">超薄机身</div>
<div class="screen-2-point screen-2-point-right screen-2-point-i3">大屏显示</div>
</div>
</div>
</div>
<!-- 第三屏 -->
<div class="screen-3">
<div class="screen-3-wrap">
<h2 class="screen-3-heading">优美的设计,更令人着迷</h2>
<h4 class="screen-3-subheading">采用受欢迎的设计,让它更加出色。<br>款式小巧、轻便手感更舒适。绚丽高清的显示屏,整个外观显得格外精致。</h4>
<div class="screen-3-phone"></div>
<div class="screen-3-detail">
<div class="screen-3-detail-item">
<div class="screen-3-detail-num">5.7</div>
<div class="screen-3-detail-desc">英寸大屏</div>
</div>
<div class="screen-3-detail-item">
<div class="screen-3-detail-num">1200</div>
<div class="screen-3-detail-desc">万像素</div>
</div>
<div class="screen-3-detail-item">
<div class="screen-3-detail-num">3D</div>
<div class="screen-3-detail-desc">Touch</div>
</div>
<div class="screen-3-detail-item">
<div class="screen-3-detail-num">A9</div>
<div class="screen-3-detail-desc">处理器</div>
</div>
</div>
</div>
</div>
<!-- 第四屏 -->
<div class="screen-4">
<div class="screen-4-wrap">
<h2 class="screen-4-heading">丰富的手机型号</h2>
<h4 class="screen-4-subheading">找到适合你的手机</h4>
<div class="screen-4-phone">
<div class="screen-4-phone-item screen-4-phone-i1">
<div class="screen-4-phone-color">微课红</div>
<div class="screen-4-phone-model">32G/64G/138G</div>
</div>
<div class="screen-4-phone-item screen-4-phone-i2">
<div class="screen-4-phone-color">土豪金</div>
<div class="screen-4-phone-model">32G/64G/138G</div>
</div>
<div class="screen-4-phone-item screen-4-phone-i3">
<div class="screen-4-phone-color">太空灰</div>
<div class="screen-4-phone-model">32G/64G/138G</div>
</div>
<div class="screen-4-phone-item screen-4-phone-i4">
<div class="screen-4-phone-color">绅士黑</div>
<div class="screen-4-phone-model">32G/64G/138G</div>
</div>
</div>
</div>
</div>
<!-- 第五屏 -->
<div class="screen-5">
<h2 class="screen-5-heading">游戏、学习、拍照,有这一部就够了</h2>
<h4 class="screen-5-subheading"> 看视频、拍摄高清视频与照片、视频聊天、通话相结合,一机多功能,让您生活更丰富精彩。
</h4>
<div class="screen-5-bg"></div>
</div>
<!-- 第六屏 -->
<div class="screen-6">
<button class="screen-6-btn">立即购买</button>
</div>
<!-- 底部 -->
<footer>© 2020 test.com 浙ICP备00000000号</footer>
<!-- 侧导航 -->
<div class="outline">
<a href="javascript:void(0)" class="outline-item">外观</a>
<a href="javascript:void(0)" class="outline-item">配置</a>
<a href="javascript:void(0)" class="outline-item">型号</a>
<a href="javascript:void(0)" class="outline-item">说明</a>
<a href="javascript:void(0)" class="outline-item">其它</a>
</div>
<script src="index.js"></script>
</body>
</html>
base.css
*{
margin:0;
padding:0;
}
a{
text-decoration: none;
color:#44484d;
}
ul{
list-style:none;
}
body{
color:#44484d;
}
h2{
font-size:48px;
font-weight:lighter;
padding-top:81px;
padding-bottom:15px;
}
h4{
font-size:16px;
line-height:30px;
font-weight:normal;
padding-bottom:15px;
}
/*# sourceMappingURL=base.css.map */
style.css
/*头部*/
header{
background:#f7f7f7;
width:100%;
height:80px;
transition:all 1s;
}
.header-black{
background-color: rgba(0,0,0,.5);
position: fixed;
top:0;
z-index:5;
color:#fff;
}
.header-black a{
color:#fff;
}
.header-wrap{
width:1200px;
height:100%;
margin:0 auto;
position: relative;
}
.header-logo{
width:140px;
height:39px;
margin-left:24px;
background:url(img/logo.png) left center no-repeat;
background-size:39px 39px;
text-indent:51px;
line-height:39px;
position: absolute;
top:50%;
margin-top:-20px;
font-size:20px;
}
.header-nav{
position: absolute;
right:24px;
height:39px;
line-height:39px;
top:50%;
margin-top:-20px;
font-size:14px;
}
/*滑动门特效*/
.header-nav-tip{
position: absolute;
bottom:-3px;
left:0;
width:30px;
height:2px;
background-color: #f04747;
margin-left:45px;
transition:all .5s;
}
.header-nav-item{
display: block;
float:left;
padding-left:45px;
width:30px;
}
.header-nav-item:hover{
color:#f04747;
}
.header-nav-item-active{
color:#f04747 !important;
position: relative;
}
.header-nav-item-button{
width:90px;
height:39px;
background-color:#07111b;
color:#f4f4f5;
text-align: center;
border-radius:3px;
padding-left:0;
margin-left:45px;
}
/*第一屏*/
.screen-1{
width:100%;
height:795px;
background:url(img/screen-1-bg.png) no-repeat;
background-size:cover;
text-align: center;
position: relative;
}
.screen-1-heading{
padding-top:138px;
padding-bottom:94px;
color:#4d555d;
}
.screen-1-heading span{
color:#f04747;
}
.screen-1-phone{
background:url(img/screen-1-phone.png) center no-repeat;
width:1375px;
height:305px;
left:50%;
margin-left:-687px;
position: absolute;
bottom:180px;
z-index:2;
}
.screen-1-shadow{
background:url(img/screen-1-shadow.png) center no-repeat;
width:1183px;
height:367px;
left:50%;
margin-left:-591px;
position: absolute;
bottom:30px;
z-index:1;
}
/*第二屏*/
.screen-2{
width:100%;
height:800px;
background:#fafafa;
}
.screen-2-wrap{
width:1200px;
height:100%;
margin:0 auto;
text-align: center;
position: relative;
overflow:hidden;
}
.screen-2-heading{
color:#f04747;
}
.screen-2-subheading{
color:#4d555d;
}
.screen-2-phone{
background:url(img/screen-2-phone.png) center no-repeat;
width:928px;
height:530px;
left:50%;
margin-left:-464px;
position: absolute;
bottom:0;
}
.screen-2-point{
font-weight:lighter;
width:104px;
padding-right:97px;
background:url(img/screen-2-point-left.png) center right no-repeat;
position: absolute;
}
.screen-2-point-right{
padding-right:0;
padding-left:97px;
background:url(img/screen-2-point-right.png) center left no-repeat;
}
.screen-2-point-i1{
top:160px;
left:-153px;
}
.screen-2-point-i2{
top:40px;
right:150px;
}
.screen-2-point-i3{
top:340px;
right:40px;
}
/*第三屏*/
.screen-3{
width:100%;
height:800px;
background:#fafafa;
background:url(img/screen-3-bg.png) no-repeat;
background-size:cover;
position: relative;
}
.screen-3-wrap{
width:1200px;
padding:0 50px;
height:100%;
margin:0 auto;
position: relative;
color:#fff;
overflow:hidden;
}
.screen-3-phone{
background:url(img/screen-3-phone.png) top right no-repeat;
width:767px;
height:576px;
right:0;
position: absolute;
bottom:0;
}
.screen-3-detail{
margin-top:152px;
width:333px;
}
.screen-3-detail-item{
width:140px;
height:127px;
border:1px solid #cd6d6f;
float:left;
border-radius:3px;
margin-right:24px;
text-align: center;
margin-bottom:18px;
}
.screen-3-detail-num{
font-size:48px;
line-height:48px;
padding-top:24px;
}
.screen-3-detail-desc{
padding-top:5px;
}
/*第四屏*/
.screen-4{
width:100%;
height:800px;
}
.screen-4-wrap{
width:1200px;
height:100%;
margin:0 auto;
position: relative;
text-align: center;
z-index:2;
}
.screen-4-heading{
padding-top:120px;
padding-bottom:21px;
color:#f04747;
}
.screen-4-subheading{
padding-bottom:55px;
}
.screen-4-phone{
width:1148px;
height:355px;
}
.screen-4-phone-item{
width:218px;
height:355px;
margin-right:92px;
float:left;
background:url(img/screen-4-phone.png) -26px top no-repeat;
}
.screen-4-phone-i1{
background-position:-25px 0;
}
.screen-4-phone-i2{
background-position:-301px 0;
}
.screen-4-phone-i3{
background-position:-574px 0;
}
.screen-4-phone-i4{
background-position:-846px 0;
margin-right:0;
}
.screen-4-phone-color{
padding-top:307px;
font-size:16px;
}
.screen-4-phone-model{
padding-top:9px;
font-size:12px;
color:#d8dadc;
}
/*第五屏*/
.screen-5{
width:100%;
height:800px;
background-color: #d9dde1;
text-align: center;
position: relative;
overflow:hidden;
}
.screen-5-heading{
padding-top:120px;
padding-bottom:21px;
color:#f04747;
}
.screen-5-subheading{
padding-bottom:55px;
}
.screen-5-bg{
width:1918px;
height:433px;
position: absolute;
bottom:0;
left:50%;
margin-left:-959px;
background:url(img/screen-5-bg.png) center no-repeat;
}
/*第六屏*/
.screen-6{
width:100%;
height:202px;
background-color: #d9ddd1;
background:url(img/screen-6-bg.png);
text-align: center;
padding-top:118px;
}
.screen-6-btn{
width:243px;
height:78px;
line-height:78px;
text-align: center;
background:#f01414;
color:#fff;
border-radius:3px;
font-size:24px;
font-weight:lighter;
border:none;
box-shadow:0 0 10px rgba(0,0,0,.5);
display: inline-block;
cursor:pointer;
}
/*底部*/
footer{
text-align: center;
color:#fff;
width:100%;
height:80px;
line-height:80px;
background-color: #07111b;
font-size:12px;
font-weight:lighter;
}
/*侧导航*/
.outline{
position: fixed;
right:0;
bottom:160px;
background-color: #fff;
padding:0 10px;
transition:all 1s;
opacity: 0;
transform:translate(100%,0);
}
.outline-in{
opacity: 1;
transform:translate(0,0);
}
.outline-item{
display: block;
height:47px;
line-height:47px;
width:27px;
text-align: center;
font-size:12px;
border-top:1px solid #edf1f2;
}
.outline-item:first-child{
border-top:0;
}
.outline-item-active{
color:red;
}
/*# sourceMappingURL=style.css.map */
animate.css
/*第一屏*/
.screen-1-heading{ transition:all 1s; }
.screen-1-heading-init{ opacity: 0;transform:translate(0,100%); }
.screen-1-heading-done{ opacity: 1;transform:translate(0,0); }
.screen-1-phone{ transition:all 1s; }
.screen-1-phone-init{ opacity: 0;transform:translate(0,-100%); }
.screen-1-phone-done{ opacity: 1;transform:translate(0,0); }
.screen-1-shadow{ transition:all 1s; }
.screen-1-shadow-init{ opacity: 0;transform:translate(0,-100%); }
.screen-1-shadow-done{ opacity: 1;transform:translate(0,0); }
/*第二屏*/
.screen-2-heading{ transition:all 1s; }
.screen-2-heading-init{ opacity: 0;transform:translate(0,-100%); }
.screen-2-heading-done{ opacity: 1;transform:translate(0,0); }
.screen-2-subheading{ transition:all 1s; }
.screen-2-subheading-init{ opacity: 0;transform:translate(0,100%); }
.screen-2-subheading-done{ opacity: 1;transform:translate(0,0); }
.screen-2-phone{ transition:all 1s; }
.screen-2-phone-init{ opacity: 0;transform:translate(0,100%); }
.screen-2-phone-done{ opacity: 1;transform:translate(0,0); }
.screen-2-point{ transition:all 1s .5s; }
.screen-2-point-i1-init{ opacity: 0;transform:translate(-100%,0); }
.screen-2-point-i1-done{ opacity: 1;transform:translate(0,0); }
.screen-2-point-i2-init{ opacity: 0;transform:translate(100%,0); }
.screen-2-point-i2-done{ opacity: 1;transform:translate(0,0); }
.screen-2-point-i3-init{ opacity: 0;transform:translate(100%,0); }
.screen-2-point-i3-done{ opacity: 1;transform:translate(0,0); }
/*圆点呼吸动画*/
.screen-2-point::before,
.screen-2-point::after{
content:"";
display: block;
width:20px;
height:20px;
position: absolute;
top:0;
left:0;
background-color:rgba(255,0,0,.5);
border-radius:50%;
animation:bounce 2s infinite;
}
.screen-2-point::before{ animation:bounce 2s infinite 1s; }
.screen-2-point-i1::before,
.screen-2-point-i1::after{ top:0; left:auto; right:0; }
@keyframes bounce{
0%,100%{ transform:scale(0); }
50%{ transform:scale(1); }
}
/*第三屏*/
.screen-3-heading{ transition:all 1s; }
.screen-3-heading-init{ opacity: 0;transform:translate(0,-100%); }
.screen-3-heading-done{ opacity: 1;transform:translate(0,0); }
.screen-3-subheading{ transition:all 1s; }
.screen-3-subheading-init{ opacity: 0;transform:translate(0,100%); }
.screen-3-subheading-done{ opacity: 1;transform:translate(0,0); }
.screen-3-phone{ transition:all 1s; }
.screen-3-phone-init{ opacity: 0;transform:translate(0,100%); }
.screen-3-phone-done{ opacity: 1;transform:translate(0,0); }
.screen-3-detail{ transition:all 1s; }
.screen-3-detail-init{ opacity: 0;transform:scale(.5); }
.screen-3-detail-done{ opacity: 1;transform:scale(1); }
/*鼠标悬停时放大效果*/
.screen-3-detail-item{ transition: all .5s;cursor: pointer; }
.screen-3-detail-item:hover{ transform:scale(1.1);border-color:#fff; }
/*第四屏*/
.screen-4-heading{ transition:all 1s; }
.screen-4-heading-init{ opacity: 0;transform:translate(0,-100%); }
.screen-4-heading-done{ opacity: 1;transform:translate(0,0); }
.screen-4-subheading{ transition:all 1s; }
.screen-4-subheading-init{ opacity: 0;transform:translate(0,100%); }
.screen-4-subheading-done{ opacity: 1;transform:translate(0,0); }
.screen-4-phone-i1{ transition:all 1s .5s; }
.screen-4-phone-i1-init{ opacity: 0; }
.screen-4-phone-i1-done{ opacity: 1; }
.screen-4-phone-i2{ transition:all 1s 1s; }
.screen-4-phone-i2-init{ opacity: 0; }
.screen-4-phone-i2-done{ opacity: 1; }
.screen-4-phone-i3{ transition:all 1s 1.5s; }
.screen-4-phone-i3-init{ opacity: 0; }
.screen-4-phone-i3-done{ opacity: 1; }
.screen-4-phone-i4{ transition:all 1s 2s; }
.screen-4-phone-i4-init{ opacity: 0; }
.screen-4-phone-i4-done{ opacity: 1; }
/*第五屏*/
.screen-5-heading{ transition:all 1s; }
.screen-5-heading-init{ opacity: 0;transform:translate(0,-100%); }
.screen-5-heading-done{ opacity: 1;transform:translate(0,0); }
.screen-5-subheading{ transition:all 1s; }
.screen-5-subheading-init{ opacity: 0;transform:translate(0,100%); }
.screen-5-subheading-done{ opacity: 1;transform:translate(0,0); }
.screen-5-bg{ transition:all 1s; }
.screen-5-bg-init{ opacity: 0;transform:translate(0,100%); }
.screen-5-bg-done{ opacity: 1;transform:translate(0,0); }
/*# sourceMappingURL=animate.css.map */
index.js
// 函数封装
//获取元素
function getEle(selector){
return document.querySelector(selector);
}
//获取所有元素
function getAllEle(selector){
return document.querySelectorAll(selector);
}
//获取元素样式
function getCls(element){
return element.getAttribute("class");
}
//设置元素样式
function setCls(element, cls){
element.setAttribute("class", cls);
}
//添加元素样式
function addCls(element, cls){
var baseCls=getCls(element);
if(baseCls.indexOf(cls)===-1){
setCls(element, baseCls+" "+cls);
}
}
//删除元素样式
function delCls(element, cls){
var baseCls=getCls(element);
if(baseCls.indexOf(cls)!=-1){
//用cls作为分隔符来分割字符串
//全局替换,把多个空白符提换为一个空白符
setCls(element, baseCls.split(cls).join(" ").replace(/\s+/g," "));
}
}
// 需要设置动画的元素
var animateElements={
".screen-1":[
".screen-1-heading",
".screen-1-phone",
".screen-1-shadow"
],
".screen-2":[
".screen-2-heading",
".screen-2-subheading",
".screen-2-phone",
".screen-2-point-i1",
".screen-2-point-i2",
".screen-2-point-i3"
],
".screen-3":[
".screen-3-heading",
".screen-3-subheading",
".screen-3-phone",
".screen-3-detail"
],
".screen-4":[
".screen-4-heading",
".screen-4-subheading",
".screen-4-phone-i1",
".screen-4-phone-i2",
".screen-4-phone-i3",
".screen-4-phone-i4"
],
".screen-5":[
".screen-5-heading",
".screen-5-subheading",
".screen-5-bg"
]
}
//页面加载完成后,设置样式初始化
function setAnimateInit(screenName){//屏的类名,如: ".screen-1"
var screen=document.querySelector(screenName);//获取哪一屏
var screenEles=animateElements[screenName];//获取该屏下要动画的所有元素
for(var i=0,len=screenEles.length;i<len;i++){
var newCls=screenEles[i].substr(1)+"-init";
var screenEle=document.querySelector(screenEles[i]);//某个要动画的元素
var baseCls=screenEle.getAttribute("class");//获取原来的类
screenEle.setAttribute("class", baseCls+" "+newCls);//添加init类
}
return;
}
window.onload=function(){
for(k in animateElements){
if(k===".screen-1"){
continue;//跳过第一屏
}
setAnimateInit(k);
}
}
//单独设置第一屏动画
setTimeout(function(){
setAnimateDone(".screen-1");
},200);
var headerItems=getAllEle(".header-nav-item");
var outlineItems=getAllEle(".outline-item");
function headerActive(index){
for(var i=0,len=headerItems.length;i<len;i++){
delCls(headerItems[i], "header-nav-item-active");
}
addCls(headerItems[index], "header-nav-item-active");
}
function outlineActive(index){
for(var i=0,len=outlineItems.length;i<len;i++){
delCls(outlineItems[i], "outline-item-active");
}
addCls(outlineItems[index], "outline-item-active");
}
headerActive(0);//导航变红
outlineActive(0);//侧导航变红
//导航侧导航的双向绑定
for(var i=0,len=headerItems.length;i<len;i++){
setJump(i, headerItems);//调用跳转函数
}
for(var i=0,len=outlineItems.length;i<len;i++){
setJump(i, outlineItems);//调用跳转函数
}
function setJump(i, item){
item[i].onclick=function(){
document.body.scrollTop=i*800;
document.documentElement.scrollTop=i*800;
}
}
//滑动门特效
var headerTip=getEle(".header-nav-tip");
for(var i=0,len=headerItems.length-1;i<len;i++){
moveAnimate(i,headerItems);
}
function moveAnimate(i,lib){
lib[i].onmouseover=function(){
headerTip.style.left=(i*75)+"px";
}
}
//页面滚动到哪里,就播放到哪里
function setAnimateDone(screenName){
var screen=document.querySelector(screenName);//获取哪一屏
var screenEles=animateElements[screenName];//获取该屏下要动画的所有元素
for(var i=0,len=screenEles.length;i<len;i++){
var screenEle=document.querySelector(screenEles[i]);//某个要动画的元素
var baseCls=screenEle.getAttribute("class");//获取原来的类
var newCls=baseCls.replace("-init", "-done");
screenEle.setAttribute("class", newCls);
}
}
window.onscroll=function(){
var top=document.body.scrollTop || document.documentElement.scrollTop;
if(top>80){
// 导航条样式改变,侧导航出现
setCls(getEle("header"), "header-black");
addCls(getEle(".outline"), "outline-in");
}else{
// 导航条样式复原,侧导航消失
delCls(getEle("header"), "header-black");
delCls(getEle(".outline"), "outline-in");
}
if(top>1){
setAnimateDone(".screen-1");
headerActive(0);//导航变红
outlineActive(0);//侧导航变红
headerTip.style.left=(0*75)+"px";
}
if(top>800*1-100){
setAnimateDone(".screen-2");
headerActive(1);
outlineActive(1);
moveAnimate(1,headerItems);
headerTip.style.left=(1*75)+"px";
}
if(top>800*2-100){
setAnimateDone(".screen-3");
headerActive(2);
outlineActive(2);
moveAnimate(2,headerItems);
headerTip.style.left=(2*75)+"px";
}
if(top>800*3-100){
setAnimateDone(".screen-4");
headerActive(3);
outlineActive(3);
moveAnimate(3,headerItems);
headerTip.style.left=(3*75)+"px";
}
if(top>800*4-100){
setAnimateDone(".screen-5");
headerActive(4);
outlineActive(4);
moveAnimate(4,headerItems);
headerTip.style.left=(4*75)+"px";
}
}
来源:https://www.cnblogs.com/chenyingying0/p/12291722.html