最近做的uni-app H5端需要发布到linux服务器,今天找了多方资料,了解了其步骤,现在记录如下:
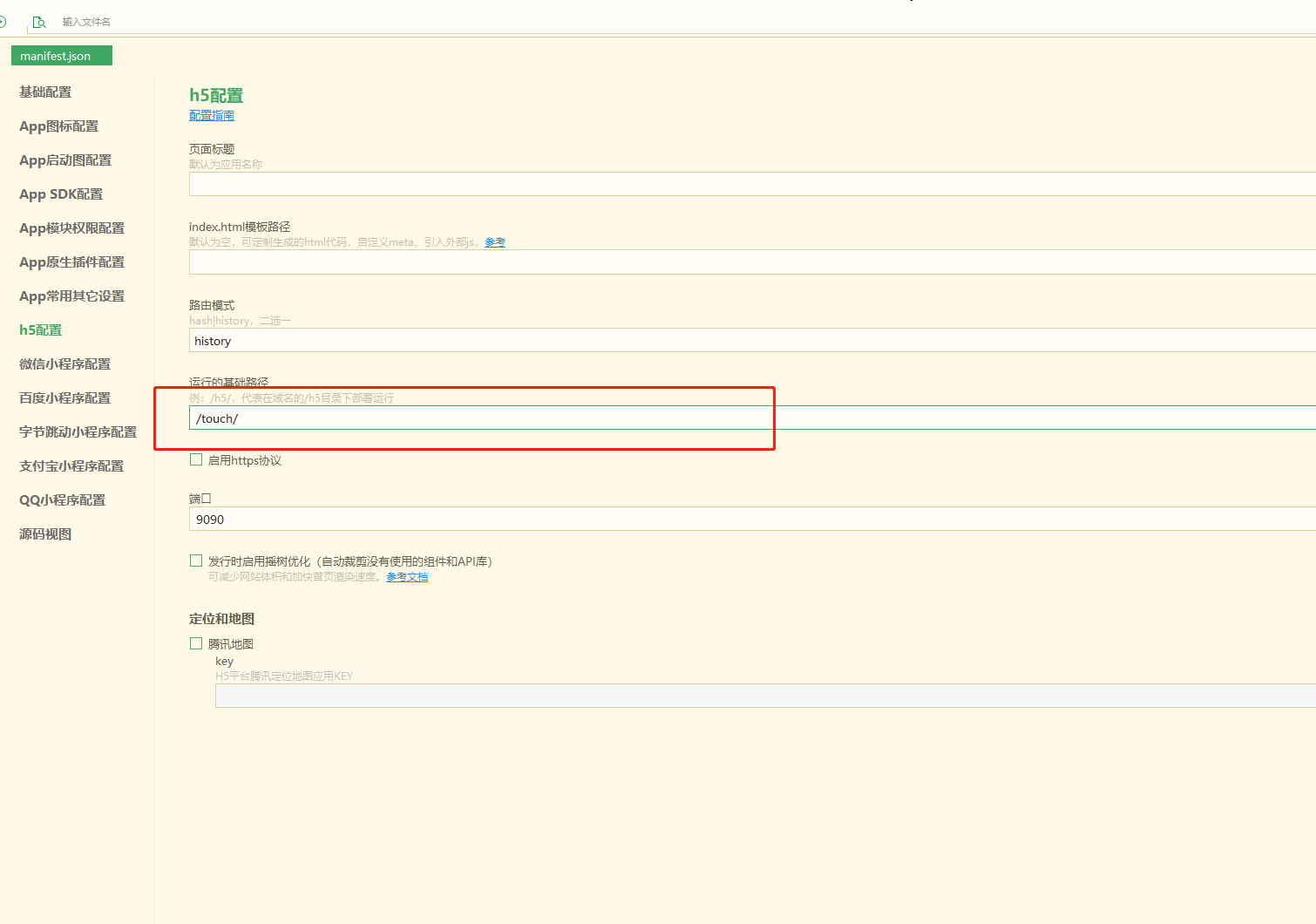
1:编辑 mainifest.json 文件

需要注意的是运行的基础路径,像我写的是/touch/路径,那么服务器上 要新建一个touch文件夹(例如tomcat的webapps建一个touch文件夹)
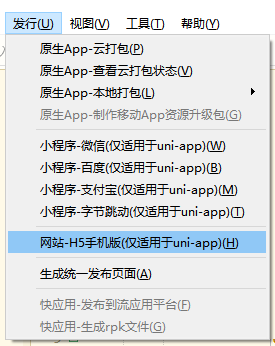
2:点击上方发行,网站-h5手机版

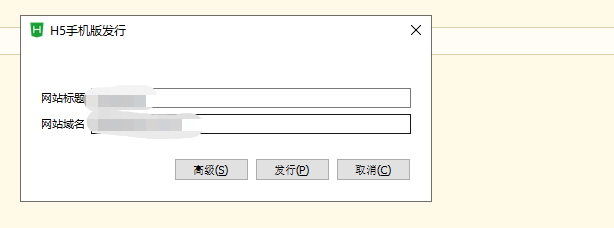
3:弹出框填写 网站标题和网站域名,然后点击发行

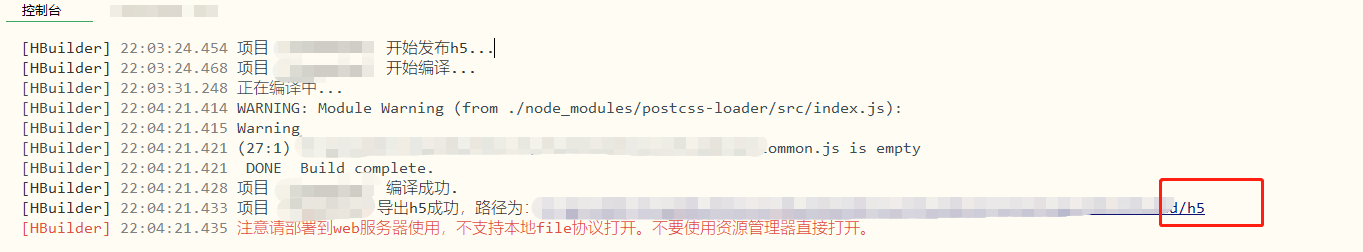
4:控制台查看编译后文件路径

我们发现,不管我们如何改mainifest.json配置,最后的编译文件都放在一个h5下面,注意:不要与上面的运行基础路径配置相混淆
5:进入h5文件夹下

6:上传文件到服务器上,我服务器用的tomcat,所以将上面两个(static 和index.html)拷贝到tomcat下的webapps 中的touch目录里面(注意,这时候如果没有touch目录需要在服务器上新建)


7:最后启动tomcat 然后域名/touch 访问地址
xxx.com/touch
至此,uniapp h5版本已发版完成,这里面我也用到了nginx 和域名,nginx用来解析域名代理到tomcat,这就比较简单了。
参考地址:https://uniapp.dcloud.io/quickstart?id=_2-%E9%80%9A%E8%BF%87vue-cli%E5%91%BD%E4%BB%A4%E8%A1%8C
参考地址:https://blog.csdn.net/qq_37451395/article/details/103253459
希望以上记录能帮助到你,感谢大家。
来源:https://www.cnblogs.com/wbl001/p/12289092.html