文章目录
一、CSS
1、学习目标
- CSS的作用及简单使用(入门)
- CSS选择器(重难点)
- 美化网页
- 盒子模型
- 浮动与定位
- 网页动画
1.1、什么是CSS
-
CSS:层叠级联样式表(Cascading Style Sheet),作用是为了美化网页,给网页增添样式,包括字体、颜色、位置、背景图、定位与浮动等
-
CSS发展史:
- CSS1.0
- CSS2.0:DIV(块) + CSS,产生了HTML 与 CSS 结构分离的思想,让网页变得简单
- CSS2.1:增添浮动,定位
- CSS3.0:增添圆角,阴影,动画…. 浏览器兼容性更好
1.2、CSS样式的两种写的方法
- 使用style标签在HTML代码中添加CSS样式(不推荐使用,要求CSS样式与HTML代码分开写)
<!--规范,在HTML代码中可以在<style>标签中可以编写css的代码 ,每一行CSS代码之间,最好使用分号结尾
语法:
选择器 {
声明1;
声明2;
声明3;
}
-->举例:给h1标签中的字设置颜色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
h1{
color: red;
}
</style>
</head>
<body>
<h1>我是标题</h1>
</body>
</html>- 单独在一个CSS文件中编写样式(推荐使用)
h1{
color: red;
}- 使用CSS的优势
- 内容与样式分离
- 网页结构表现统一,可以实现复用
- 使用SEO,容易被搜索引擎收录,扩大影响
- 建议CSS样式与HTML文件独立
1.3、CSS的3种导入方式
-
内部样式(在HTML文件中,不推荐)
<!--内部样式--> <style> h1{ color: green; } </style> -
外部样式-链接式(CSS与HTML分离,推荐使用)
<!--链接式--> <link rel="stylesheet" href="css/style.css"> -
外部样式-导入式(CSS与HTML分离,推荐使用,是CSS2.1才有的)
<!--导入式--> <style> @import url("css/style.css"); </style> -
行内样式(在HTML文件中,不推荐)
<!--行内样式:在标签元素中,编写一个style属性,编写样式--> <h1 style="color:red;">我是标题</h1> -
几种样式的优先级
就近原则,哪个近哪个生效
2、选择器(重要)
作用:选择页面上的某一个或某一类元素
2.1、基本选择器
- 标签选择器(选择一类元素,使用
{})
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*标签选择器,会选择到页面上所有的这个标签的元素*/
/*使用标签选择器对所有的h1标签进行样式的设置*/
h1{
color: #a13d30;
background: #3cbda6;
border-radius: 24px;
}
/*使用标签选择器对所有的p标签进行样式的设置*/
p{
font-size: 80px;
}
</style>
</head>
<body>
<h1>好好学习</h1>
<h1>天天向上</h1>
<p>开开心心</p>
</body>
</html>- 类选择器(选择所有class属性相同的元素,用
.class属性名{})
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*类选择器格式: .class的名称{}
只要class属性的值相同,都可以选择上
*/
.class1{
color: #3748ff;
}
.class2{
color: #a24fff;
}
</style>
</head>
<body>
<h1 class="class1">标题1</h1>
<h1 class="class2">标题2</h1>
<h1 class="class1">标题3</h1>
<p class="class2">P标签</p>
</body>
</html>- ID选择器(选择指定ID属性值的元素,ID属性值全局唯一,用
#ID名称{})
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/* id选择器 : id必须保证全局唯一
格式:#id名称{}
*/
#id1{
color: #ff008a;
}
</style>
</head>
<body>
<h1 id="id1">标题1</h1>
</body>
</html>- 基本选择器的优先级
不遵循就近原则,固定的:ID选择器> class 选择器 > 标签选择器
2.2、层次选择器
- 后代选择器(从当前元素开始,后面的所有代元素,用
body 标签名称{})
/*后代选则器*/
body p{
background: red;
}- 子代选择器(从当前的元素开始,后面的一代元素,用
body>标签名{})
/*子选择器*/
body>p{
background: #3cbda6;
}- 相邻兄弟选择器(当前元素的同代向下的第一个元素,用
.active+标签名{})
/*相邻弟选择器: 只有一个,相邻(向下) */
.active + p{
background: #a13d30;
}- 通用选择器(当前元素的同代向下的所有元素,用
.active~标签名{})
/*通用兄弟选则器,当前选中元素的向下的所有兄弟元素*/
.active~p{
background: #02ff00;
}2.3、结构伪类选择器
后面带有冒号
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--避免使用,class,id选择器-->
<style>
/*ul的第一个子元素*/
ul li:first-child{
background: #02ff00;
}
/*ul的最后一子元素*/
ul li:last-child{
background: #ff4832;
}
/* 选中 p1 : 定位到父元素,选择当前的第一个元素
选择当前p元素的父级元素,选中父级元素的第一个,并且是当前元素才生效! ,顺序
*/
p:nth-child(1){
background: #2700ff;
}
/*选中父元素下的p元素的第二个,类型 */
p:nth-of-type(2){
background: yellow;
}
/*a:hover{*/
/*background: #000b3e;*/
/*}*/
</style>
</head>
<body>
<p>p1</p>
<p>p2</p>
<p>p3</p>
<ul>
<li>li1</li>
<li>li2</li>
<li>li3</li>
</ul>
</body>
</html>![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-bKHYQse7-1581226642321)(assets/1580986110536.png)]](https://img-blog.csdnimg.cn/20200209133945133.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQ0NDk1MDgx,size_16,color_FFFFFF,t_70)
2.4、属性选择器
格式:标签名[条件]{},条件可以是ID属性,也可以是class属性
| 条件连接符 | 含义 |
|---|---|
| = | 完全相等 |
| *= | 包含这个元素 |
| ^= | 以这个元素开头 |
| $= | 以这个元素结尾 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.demo a{
float: left;
display: block;
height: 50px;
width: 50px;
border-radius: 10px;
background: #2700ff;
text-align: center;
color: gainsboro;
text-decoration: none;
margin-right: 5px;
font: bold 20px/50px Arial;
}
/*存在id属性的元素 a[]{}*/
/*a[id]{
background: yellow;
}*/
/*id=first的元素*/
/*a[id=first]{
background: #63ff23;
}*/
/*class 中有 links的元素*/
/*a[class*="links"]{
background: yellow;
}*/
/*!*选中href中以http开头的元素*!*/
/*a[href^=http]{
background: yellow;
}*/
a[href$=jpg]{
background: yellow;
}
</style>
</head>
<body>
<p class="demo">
<a href="http://www.baidu.com" class="links item first" id="first">1</a>
<a href="http://blog.kuangstudy.com" class="links item active" target="_blank" title="test">2</a>
<a href="images/123.html" class="links item">3</a>
<a href="images/123.png" class="links item">4</a>
<a href="images/123.jpg" class="links item">5</a>
<a href="abc" class="links item">6</a>
<a href="/a.pdf" class="links item">7</a>
<a href="/abc.pdf" class="links item">8</a>
<a href="abc.doc" class="links item">9</a>
<a href="abcd.doc" class="links item last">10</a>
</p>
</body>
</html>![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-XY42d3xa-1581226642322)(assets/1580987733016.png)]](https://img-blog.csdnimg.cn/20200209134005513.png)
3、美化网页元素
3.1、为什么美化网页
- 有效传递页面信息
- 凸显页面主题
- 提高用户的体验,吸引用户
span标签,将要重点突出的字,使用span标签套起来(相当于h标签)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#title1{
font-size: 50px;
}
</style>
</head>
<body>
欢迎学习 <span id="title1">CSS</span>
</body>
</html>3.2、字体样式
| 属性 | 含义 |
|---|---|
| font-family | 字体 |
| font-size | 字体大小 |
| font-weight | 字体粗细 |
| color | 字体颜色 |
<style>
body{
font-family: "Arial Black", 楷体;
color: #a13d30;
}
h1{
font-size: 50px;
}
.p1{
font-weight: bolder;
}
</style>3.3、文本样式
| 样式 | 属性 |
|---|---|
| 颜色 | color(rgb/rgba) |
| 文本对齐方式 | text-align(居中center) |
| 首行缩进 | text-indent(2em) |
| 行高 | line-height |
| 装饰(下划线) | text-decoration |
| 文本图片水平对齐 | vertical-align(middle) |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--
颜色:
单词
RGB 0~F
RGBA A:0~1
text-align : 排版,居中,
text-indent: 2em; 段落首行缩进
height: 300px;
line-height: 300px;
行高,和 块的高度一致,就可以上下居中
-->
<style>
h1{
color: rgba(0,255,255,0.9);
text-align: center;
}
.p1{
text-indent: 2em;
}
.p3{
background: #2700ff;
height: 300px;
line-height: 300px;
}
/*下划线*/
.l1{
text-decoration: underline;
}
/*中划线*/
.l2{
text-decoration: line-through;
}
/*上划线*/
.l3{
text-decoration: overline;
}
/*超链接去下划线*/
a{
text-decoration: none;
}
/*<!--
水平对齐 参照物, a,b
-->*/
img,span{
vertical-align: middle;
}
</style>
</head>
<body>
<a href="">123</a>
<p class="l1">1231231</p>
<p class="l2">1231231</p>
<p class="l3">1231231</p>
<h1>故事介绍</h1>
<p class="p1">
平静安详的元泱境界,每隔333年,总会有一个神秘而恐怖的异常生物重生,它就是魁拔!魁拔的每一次出现,都会给元泱境界带来巨大的灾难!
</p>
<p>
在偏远的兽国窝窝乡,蛮大人和蛮吉每天为取得象征成功和光荣的妖侠纹耀而刻苦修炼,却把他们生活的村庄搅得鸡犬不宁。村民们绞尽脑汁把他们赶走。一天,消灭魁拔的征兵令突然传到窝窝乡,村长趁机怂恿蛮大人和蛮吉从军参战。
</p>
<p class="p3">
Since there’s no help, come let us kiss and part;Nay, I have done, you get no more of me,And I am glad, yea glad with all my heartThat thus so cleanly I myself can free.
</p>
<p>
<img src="images/a.png" alt="">
<span>asdasdajsldjalksdjalksd</span>
</p>
q
</body>
</html>3.4、阴影
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-1XadN3h5-1581226642323)(assets/1580988647526.png)]](https://img-blog.csdnimg.cn/20200209134026507.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQ0NDk1MDgx,size_16,color_FFFFFF,t_70)
标签的 text-shadow属性,后面4个值分别是:阴影颜色、水平偏移、垂直偏移、阴影半径
/*text-shadow: 阴影颜色,水平偏移,垂直偏移,阴影半径*/
#price{
text-shadow: #3cc7f5 10px -10px 2px;
}3.5、超链接伪类
鼠标悬浮在元素上的事件:标签名:hover{颜色等属性设置}
/*默认的颜色*/
a{
text-decoration: none;
color: #000;
}
/*鼠标悬浮的状态(只需要记住 :hover)*/
a:hover{
color: orange;
font-size: 50px;
}3.6、列表
list-style:选择列表前的图案,none(去掉原点)、circle (空心圆)、decimal (数字)、square(正方形)
/*ul li
ul{
background: #a0a0a0;
}*/
ul li{
height: 30px;
list-style: none;
text-indent: 1em;
}3.7、背景
背景颜色:background
背景图片
<style>
div{
width: 1000px;
height: 700px;
border: 1px solid red;
background-image: url("images/tx.jpg");
/*默认是全部平铺的 repeat*/
}
.div1{
background-repeat: repeat-x;
}
.div2{
background-repeat: repeat-y;
}
.div3{
background-repeat: no-repeat;
}
</style>3.8、渐变
background-color: #FFFFFF;
background-image: linear-gradient(115deg, #FFFFFF 0%, #6284FF 50%, #FF0000 100%)4、盒子模型
4.1、什么是盒子模型
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ZAZt9dkc-1581226642324)(assets/1580989269093.png)]](https://img-blog.csdnimg.cn/20200209134045125.png)
margin:外边距、padding: 内边距、border:边框
盒子模型由内容区、填充、边框和空白边四部分组成。内容区是盒子模型的中心,呈现盒子的主要信息内容;填充是内容区和边框之间的空间;边框是环绕内容区和填充的边界;空白边位于盒子的最外围,是添加在边框外周围的空间。
4.2、边框
使用border属性进行边框的设置,如边框粗细、样式、颜色,语法为: border:粗细 样式 颜色
默认的外边距margin=0,内边距padding=0,边框为none
4.3、内外边距
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--外边距的妙用:居中元素
margin: 0 auto;
-->
<style>
#box{
width: 300px;
border: 1px solid red;
margin: 0 auto;
}
/*
顺时针旋转
margin:0
margin:0 1px
margin:0 1px 2px 3px
*/
h2{
font-size: 16px;
background-color: #3cbda6;
line-height: 30px;
color: white;
margin:0 1px 2px 3px;
}
form{
background: #3cbda6;
}
input{
border: 1px solid black;
}
div:nth-of-type(1){
padding: 10px 2px;
}
</style>
</head>
<body>
<div id="box">
<h2>会员登录</h2>
<form action="#">
<div>
<span>用户名:</span>
<input type="text">
</div>
<div>
<span>密码:</span>
<input type="text">
</div>
<div>
<span>邮箱:</span>
<input type="text">
</div>
</form>
</div>
</body>
</html>盒子的计算方式,要包含内外边距与边框,margin + border + padding + 内容宽度
4.4、圆角边框
border-radius属性
<style>
div{
width: 100px;
height: 100px;
border: 10px solid red;
border-radius: 100px;
}
</style>4.5、盒子阴影
box-shadow属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- margin: 0 auto; 居中
要求: 块元素,块元素有固定的宽度
-->
<style>
img{
border-radius: 50px;
box-shadow: 10px 10px 100px yellow;
}
</style>
</head>
<body>
<div style="width: 500px;display: block;text-align: center">
<img src="images/tx.jpg" alt="">
</div>
</body>
</html>5、浮动
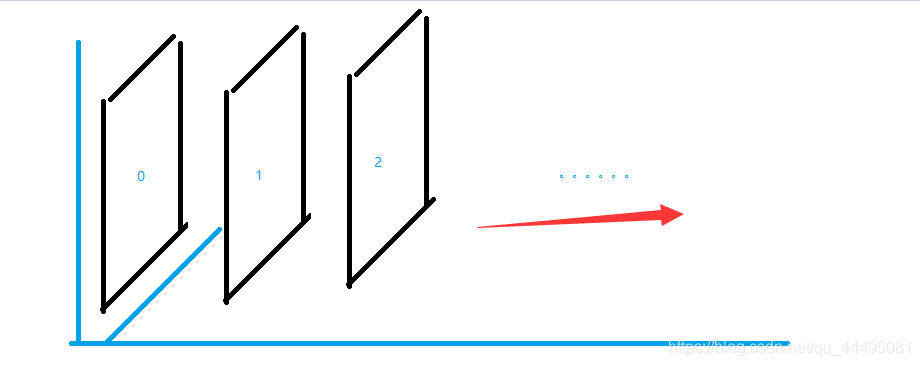
5.1、标准文档流
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-nPUVDTrM-1581226642324)(assets/1580990111949.png)]](https://img-blog.csdnimg.cn/20200209134105521.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQ0NDk1MDgx,size_16,color_FFFFFF,t_70)
块级元素:独自占用一行,比如:h1~h6 p div 列表…
行内元素:不独自占用一行,比如:span a img strong…
行内元素可以被包含在块级元素之间,但是块级元素不能被包含在块级元素之间
5.2、display
使用display属性解决元素间的排列问题,display属性的值: block(块元素)、inline (行内元素)、inline-block(块元素,但是可以内联在一行)、none,但是使用的不多,更多的使用float属性
<style>
div{
width: 100px;
height: 100px;
border: 1px solid red;
display: none;
}
span{
width: 100px;
height: 100px;
border: 1px solid red;
display: inline-block;
}
</style>5.3、float
- 左右浮动
div {
margin:10px;
padding:5px;
}
#father {
border:1px #000 solid;
}
.layer01 {
border:1px #F00 dashed;
display: inline-block;
float: right;
}
.layer02 {
border:1px #00F dashed;
display: inline-block;
float: right;
}
.layer03 {
border:1px #060 dashed;
display: inline-block;
float: right;
}
.layer04 {
border:1px #666 dashed;
font-size:12px;
line-height:23px;
display: inline-block;
float: right;
}5.4、父级边框塌陷问题
使用clear属性解决
| 属性值 | 含义 |
|---|---|
| clear: right | 右侧不允许有浮动元素 |
| clear: left | 左侧不允许有浮动元素 |
| clear: both | 两侧不允许有浮动元素 |
| clear: none | 清除浮动 |
解决方案
- 增加父级元素的高度
#father {
border:1px #000 solid;
height: 800px;
}- 增加一个空的div标签,清除浮动
<div class="clear"></div>
.clear{
clear: both;
margin: 0;
padding: 0;
}-
在父级元素中增加一个overflow属性,
overflow: hidden -
父类添加一个伪类after
#father:after{
content: '';
display: block;
clear: both;
}几种解决方案比较
- 浮动元素后面增加空div,虽然简单,但是代码中尽量避免空div
- 设置父元素的高度,也简单,但元素假设有了固定的高度,就会被限制
- overflow,也简单,但在有下拉的一些场景避免使用
- 父类添加一个伪类:after,写法稍微复杂一点,但是没有副作用,推荐使用!
5.5、display与float对比
- display方向不可以控制
- float浮动起来会脱离标准文档流,需要解决父级边框塌陷问题
6、定位
6.1、相对定位
相对于自己原来的位置进行指定的偏移,任然在标准文档里,原来的位置会被保留。
相对定位:position: relative
| 方向 | 含义 |
|---|---|
| top | 距离原来的位置向上的距离 |
| bottom | 距离原来的位置向下的距离 |
| left | 距离原来的位置向左的距离 |
| right | 距离原来的位置向上右的距离 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 相对定位
相对于自己原来的位置进行偏移~
-->
<style>
body{
padding: 20px;
}
div{
margin: 10px;
padding: 5px;
font-size: 12px;
line-height: 25px;
}
#father{
border: 1px solid #666;
padding: 0;
}
#first{
background-color: #a13d30;
border: 1px dashed #b27530;
position: relative; /*相对定位:上下左右*/
top: -20px;
left: 20px;
}
#second{
background-color: #255099;
border: 1px dashed #255066;
}
#third{
background-color: #1c6699;
border: 1px dashed #1c6615;
position: relative;
bottom: -10px;
right: 20px;
}
</style>
</head>
<body>
<div id="father">
<div id="first">第一个盒子</div>
<div id="second">第二个盒子</div>
<div id="third">第三个盒子</div>
</div>
</body>
</html>6.2、绝对定位
基于某一个固定的位置定位,不在标准文档流中,原来的位置不会被保留
- 在没有父级元素定位的前提下,相对于浏览器进行定位
- 有父级元素,相对于父级元素定位
- 在父级元素的范围内进行偏移
绝对定位:position: absolute
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
margin: 10px;
padding: 5px;
font-size: 12px;
line-height: 25px;
}
#father{
border: 1px solid #666;
padding: 0;
position: relative;
}
#first{
background-color: #a13d30;
border: 1px dashed #b27530;
}
#second{
background-color: #255099;
border: 1px dashed #255066;
position: absolute;
left: 100px;
}
#third{
background-color: #1c6699;
border: 1px dashed #1c6615;
}
</style>
</head>
<body>
<div id="father">
<div id="first">第一个盒子</div>
<div id="second">第二个盒子</div>
<div id="third">第三个盒子</div>
</div>
</body>
</html>6.3、固定定位
相对于屏幕(浏览器边框)进行定位,不随页面的变化而变
固定定位:position: fixed
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
height: 1000px;
}
div:nth-of-type(1){ /*绝对定位:相对于浏览器*/
width: 100px;
height: 100px;
background: red;
position: absolute;
right: 0;
bottom: 0;
}
div:nth-of-type(2){ /*fixed,固定定位*/
width: 50px;
height: 50px;
background: yellow;
position: fixed;
right: 0;
bottom: 0;
}
</style>
</head>
<body>
<div>div1</div>
<div>div2</div>
</body>
</html>6.4、z-index

z-index 属性指定一个元素的堆叠顺序,拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
默认是0,最高无限
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#content{
width: 380px;
padding: 0px;
margin: 0px;
overflow: hidden;
font-size: 12px;
line-height: 25px;
border: 1px #000 solid;
}
ul,li{
padding: 0px;
margin: 0px;
list-style: none;
}
/*父级元素相对定位*/
#content ul{
position: relative;
}
.tipText, .tipBg{
position: absolute;
width: 380px;
height: 25px;
top: 216px;
}
.tipText{
color: white;
/*z-index: 0;*/
}
.tipBg{
background: #000;
opacity: 0.5; /*背景透明度*/
filter: Alpha(opacity=50);
}
</style>
</head>
<body>
<div id="content">
<ul>
<li><img src="images/bg.jpg" alt=""> </li>
<li class="tipText">我要学习CSS</li>
<li class="tipBg"></li>
<li>时间:2019-01-01</li>
<li>地点:中国陕西</li>
</ul>
</div>
</body>
</html>来源:CSDN
作者:彼岸啊
链接:https://blog.csdn.net/qq_44495081/article/details/104234294