setTimeout()和setInterval()可以用来注册在指定的时间之后单次或者重复调用的函数。因为它们都是客户端JavaScript中重要的全局函数,所以定义为window对象的方法,但是作为通用函数,其实不会对窗口做什么事情。
Window对象的setTimeout()方法用来实现一个函数在指定的毫秒数之后运行。setTimeout()返回一个值,这个值可以传递给clearTimeout()用于取消这个函数的执行。
setIntterval()和setTimeout()一样,只不过这个函数会在指定毫秒数的间隔里重复调用,
如:
setIntterval(updateClock,1000);//每一秒钟调用updateClock()
和setTimeout()一样,setInterval()也返回一个值,这个值可以传递给clearInterval(),用于取消后续函数的调用。
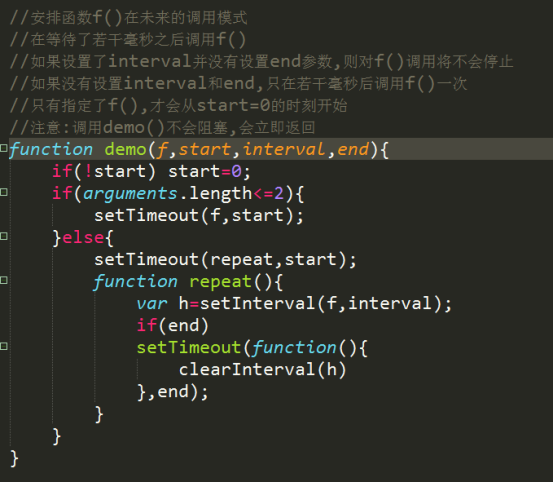
下面演示下setTimeout()、setInterval()和clearInterval()的用法:

由于历史原因,setTimeout()和setInterval()的第一个参数可以作为字符串传入。如果这么做,那这个字符串会在指定的超时时间或间隔之后进行求值(相当于执行eval())。
除前两个参数之外,HTML5规范还允许setTimeout()和setInterval()传入额外的参数,并在调用函数时把这些参数传递过去。
参考:javaScript权威指南
(php开发,web前端,ui设计,vr开发专业培训机构,v客学院版权所有,转载请注明出路,谢谢!!!)
来源:https://www.cnblogs.com/alicecan/p/9723600.html