今天在网上课程了学了一下前端配置,感觉搭这个环境安装了不少东西,自己都有点混乱,现在整理一下思路:
1.nvm
即Note Version Manager用来管理node版本的工具;
windows版本地址https://github.com/coreybutler/nvm-windows/releases (我今天装的版本是1.1.7)
Linux 或 mac版本地址https://github.com/creationix/nvm#installation
安装后要添加到环境变量,通过nvm -v或者nvm version检查是否安装成功(我只安装了window版,而且我下载的window版自动添加到环境变量了)
nvm常用命令:(这些命令来自于视频课程中的课件,我自己记录一下吧,日后可能用到)
nvm install node:安装最新版本的node.js nvm!==nvm install
nvm install [版本号]:安装指定版本的node.js
nvm use [版本号]:使用指定版本的node.js
nvm list:列出当前安装的所有版本node.js
nvm uninstall [版本号]:卸载指定版本node.js
nvm node_mirror [url]:设置nvm的镜像
nvm npm_mirror [url]:设置npm的镜像
直接用上面命令安装的话,可能会因为外网速度较慢。可以采用镜像:(反正我没有用过,是直接nvm install 6.4.0(node.js版本)安装的)
https://npm.taobao.org/mirrors/note
https://npm.taobao.org/mirrors/npm
即输入命令 nvm node_mirror https://npm.taobao.org/mirrors/note
nvm npm_mirror https://npm.taobao.org/mirrors/npm
据说如果用了镜像之后,在你自己的nvm安装目录下的setting.txt会看到那两个镜像路径(我自己因为没用镜像就没有了)
我的D:\nvm\nvm\setting.txt就只有两句:
root: D:\nvm\nvm
path: D:\nodejs
我猜意思就是指nvm自己的目录,以及安装的时候我指定了的nodejs的目录(毕竟这个nvm是用来管理node.js的版本的工具);
由于要匹配npm的版本,所以node.js版本采6.4.0(不是最新)因为视频中的老师说高版本的npm有坑,3.x版本比较稳定,所以我作为小白还是听老师话~~
反正我输入了安装命令后是这样的:
2.安装node.js命令:nvm install 6.4.0
Downloading node.js version 6.4.0 (64-bit)... #node版本
Complete
Creating D:\nvm\nvm\temp
Downloading npm version 3.10.3... Complete #npm版本(因为它的高版本有坑)
Installing npm v3.10.3...
Installation complete. If you want to use this version, type
nvm use 6.4.0
相信不难看出来,安装node.js的时候它自动帮我们安装了对应版本的npm(这个后面安装包经常用)
3.npm的使用:note package manager (包管理工具)
安装 包
方式1:全局安装在当前node环境中,可以在cmd当作命令使用
方式2:本地安装就是安装在当前目录中,只有当前能使用,并且可以通过require引用
require()类似python import
express包:是基于node的网站开发包,类似python的Django
注意安装express前要通过nvm use切换到对应版本,再来安装
本例安装在项目中(即本地安装)
安装区别只是是否带-g
npm install express #本地安装
npm install express -g#全局安装
gulp:注意全局和本地两种方式都要安装,因为后续要用到cmd,也要用到require()方法
gulp项目结构:
gulp项目下新建html,css,js文件夹分别存放对应的文件
本地安装时,注意带上--sava-dev这样以后,所有依赖包才会自动添加到package.json中
gulp其实也只是一个框架,如果要使用相应的包还是需要分别安装npm install 包名字 --save-dev
到这里,我自己已经有点晕~~~
我整理一下自己对这几个东西的理解:nvm是管理node的(通过下载exe安装)---->node.js(通过nvm install [版本号]安装不同版本)---->而安装node.js的过程中又会自动安装对应版本的npm(这是一个包管理工具,经常用来安装不同的包!所以感觉它性质和nvm差不多)---》然后gulp就是通过这个npm安装的(分别使用全局安装和本地安装,因为后面gulpfile.js需要用在cmd中执行gulp来启动gulpfile.js里的任务,而且gulpfile.js需要使用require方法导入其他包来实现相关功能!)
在一个Django项目中搭建前端开发环境:
1.新建Django项目
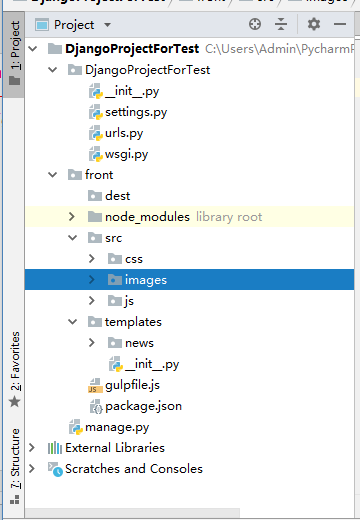
2.新建front文件夹,目录结构如下:

(默认的templates删了,改为在front下新建文件夹)package.json是通过在front目录下执行npm init 之后自动生成的,然后将部分之前列子中安装的包放到了package.js的
devDependencies这个字典下面,注意:配置文件里package.json的devDependencies字典里,最后一项不要多添加了,否则在执行npm install的时候会报错,然后
npm install可以自动安装在这个devDependencies下面的包。当然也可以通过npm install 【包名】直接安装。所有安装的包都放在自动生成的node_modules文件夹下面。注意!!!安装包的时候要使用--sava-dev参数,即:npm install 【包名字】 --save-dev 否则不能自动添加到package.js里(在pycharm里node_modules文件夹,如果没有添加进devDependencies里的包,是橙色的,添加进去以后就是灰色的)
然后在新建gulpfiles.js在里面写代码:这里贴一个今天刚刚学写的gulpfile.js:
var gulp=require("gulp");var rename=require("gulp-rename"); //更名用var cache=require("gulp-cache"); var concat=require("gulp-concat");var cssnano=require("gulp-cssnano");//压缩用var imagemin=require("gulp-imagemin");var uglify=require("gulp-uglify");//压缩javascript文件var browser=require("browser-sync").create();//以上就是通过require方法导入包
//这就是集中管理一些目录路径,后面任务使用的时候就通过path.xx来使用var path={ 'css':'./src/css/', 'js':'./src/js/', 'images':'./src/images/', 'html':'./templates/**/',//这里**代表中间有任意多个目录 'css_dest':'./dest/css/', 'js_dest':'./dest/js/', 'image_dest':'./dest/images/',}//注意:1.必须具备一个default任务Task 'default' is not in your gulpfile// 2.创建任务都是用这种格式
// gulp.task("[任务名称]",function () {// // }) 3.注意任务里添加.pipe(browser.stream()) 这里browser就是上面定义的,添加了这个才会在保存了修改后自动刷新。
4.如要单独执行某个任务,在cmd执行任务时输入:gulp [任务名称]
//这个默认任务必须有,否则cmd里输入gulp无法启动会报错gulp.task("default",function () { gulp.run(['brower','watch','css',"js","images"]
]);//运行任务,把需要执行的任务放在run方法里,后面在cmd里执行gulp就可以执行这里所有任务
视频中老师只写了'brower','watch'结果发现没有自动生成index.min.css文件,后来他用gulp css直接执行了,先生成了index.min.css文件,然后来测试改变css参数有没有监听到。我原以为老师只写两个可能是因为watch已经去监听了其他几个任务的更改,所以他没有写进去,后来,自己试着把dest下的index.min.css文件删了,然后在run这里添加‘css’然后去cmd运行gulp,发现就自动生成了index.min.css了。所以个人猜测可能watch只能监听到文件的变更,并不会去执行其他任务(css,js,images)所以我把其他任务都添加进去变成这样:
gulp.run(['brower','watch','css',"js","images"]);
//压缩css gulp.task("css",function () { gulp.src(path.css+'*.css') .pipe(cssnano())//压缩css的方法 .pipe(rename({'suffix':'.min'}))//表示在后缀加.min .pipe(gulp.dest(path.css_dest))//不要忘记,使用gulp.dest这个方法来指定目标地址 .pipe(browser.stream())})//压缩javascript文件gulp.task("js",function () { gulp.src(path.js+'*.js') .pipe(uglify()) .pipe(rename({'suffix':'.min'})) .pipe(gulp.dest(path.js_dest)) .pipe(browser.stream())})//压缩图片gulp.task("images",function () { gulp.src(path.images+'*.*') .pipe(cache(imagemin()))//这里只压缩更改了的图片 .pipe(rename({'suffix':'.min'})) .pipe(gulp.dest(path.image_dest)) .pipe(browser.stream())})关于压缩图片找到疑问网友的博客有详细解释https://blog.csdn.net/zhongguohaoshaonian/article/details/53213657,原本不明白为啥不要加cache方法,这里解释很清楚了:压缩图片时比较耗时,在很多情况下我们只修改了某些图片,没有必要压缩所有图片,使用”gulp-cache”只压缩修改的图片,没有修改的图片直接从缓存文件读取(C:\Users\Administrator\AppData\Local\Temp\gulp-cache)//定义监听任务,监听文件的变化。gulp.task("watch",function (){ gulp.watch(path.css+'*.css',['css']) gulp.watch(path.js+'*.js',['js']) gulp.watch(path.images+'*.*',['image']) gulp.watch(path.html+'*.html',['html'])})//初始化browser-syncgulp.task("brower",function () { browser.init( { 'server':{ 'baseDir':'./' } });});//处理htmlgulp.task("html",function () { gulp.src(path.html+'*.html') .pipe(browser.stream())})当然了,我这里只是简单测试了一下css的修改和html里文字修改有没有及时刷新。下面贴一下其他相关文件的代码:front\templates\news\index.html:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>index</title> <link rel="stylesheet" href="../../dest/css/index.min.css"></head><body class="body"><p>my pages</p></body></html>
这里就简单加了文字以及css文件链接(注意一个东西就是运行gulp以后自动打开的http://localhost:3000是显示找不到的,要输入http://localhost:3000/templates/news/index.html才显示)还有就是这里不像我前面学Django那样需要写viwes返回一个渲染好的模板,需要在urls添加路径这些,这些都不需要做。我这里就是做好了目录结构,配置好环境(安装好需要的包),然后就是新建并编辑gulpfile.js,index.html,index.css这样。
来源:https://www.cnblogs.com/HAHACHANGEFROMNOW/p/9532382.html