JavaScript语言基础
方法
- 方法就是把函数放在对象的里面
var aaa = {
name: '小明',
bitrh: 2000,
// 方法
age: function () {
// 今年 - 出生的年
var now = new Date().getFullYear(); // Date对象 获取当前的年份
return now-this.bitrh;
}
}
//属性:
aaa.name // 小明
//调用方法,一定要带 ()
aaa.age() // 20
这里的 this 指向的是aaa这个对象
2. this关键字
在面向对象语言中 this 表示当前对象的一个引用;但在 JS 中 this 不是固定不变的,它会随着执行环境的改变而改变:在方法中,this 表示该方法所属的对象。
//我们将上面代码拆开
function getAge() {
// 今年 - 出生的年
var now = new Date().getFullYear();
return now-this.bitrh;
}
var aaa = {
name: '小明',
bitrh: 2000,
age: getAge
}
// 调用 aaa.age() 结果:可以正常执行,结果为20
// 直接调用 getAge() 结果:NaN
直接调用 getAge() 出现 NaN,原因:getAge() 里面的 this 指向的是 window,window 没有 bitrh 这个属性,所以会出现 NaN(Not a Number)。
- apply()方法:将 this 指向自定的对象
function getAge() {
// 今年 - 出生的年
var now = new Date().getFullYear();
return now-this.bitrh;
}
var aaa = {
name: '小明',
bitrh: 2000,
age: getAge
}
getAge.apply(aaa,[]);// 将this,指向了aaa,[]: 参数为空 结果也是: 20
内部对象
- 标准对象
typeof 123
"number"
typeof '123'
"string"
typeof true
"boolean"
typeof NaN
"number"
typeof []
"object"
typeof {}
"object"
typeof Math.abs //函数
"function"
typeof undefined
"undefined"
- Date对象:用于处理日期与时间
//创建 Date 对象
var d = new Date();
console.log(d) // Sat Feb 08 2020 14:47:21 GMT+0800 (中国标准时间)
d.getFullYear(); //年
d.getMonth(); //月 0~11 代表月
d.getDate(); //日
d.getDay(); //星期
d.getHours(); //时
d.getMinutes(); //分
d.getSeconds(); //秒
d.getTime(); //时间戳: 全世界统一 毫秒数(1581144441074) 1970 1.1 0:00:00
new Date(1581144441074) //时间戳转为时间
转换
// 调用的是一个方式,不是一个属性
d.toLocaleString
ƒ toLocaleString() { [native code] }
d.toLocaleString() // "2020/2/8 下午2:47:21"
d.toGMTString() // "Sat, 08 Feb 2020 06:47:21 GMT"
- JSON对象
1)概述:JSON(JavaScript Object Notation),JSON 是一种轻量级的数据交换格式,是用于存储和传输数据的格式,通常用于服务端向网页传递数据。
2)任何 JS 支持的类型都可以用JSON来表示:numbe、string …
3)JSON 语法规则:
数据为 键/值 对;
数据由逗号分隔;
{ } 保存对象;
[ ] 保存数组。
var person = {
name: "张三",
age: 10,
sex: '男'
}
打印对象结果:
对象转化为JSON字符串:
var jsonPerson = JSON.stringify(person);
打印结果:
JSON字符串转化为对象:
var obj = JSON.parse('{"name":"张三","age":10,"sex":"男"}');
打印结果:
面向对象编程
- 对象:在JS中所有事物都是对象:字符串、数值、数组、函数… 当然也可以自定义对象;自定义的对象数据类型就是面向对象中的类( Class )的概念;对象是一个容器,封装了属性(property)和方法(method)。
- 面向对象:不是新的东西,它只是过程式代码的一种高度封装,目的在于提高代码的开发效率和可维护性;在JS中,要了解原型对象(__ proto __)。
//自定义一个Student对象,里面有name、age属性和run方法
var Student = {
name: "zhangsan",
age: 10,
run: function () {
console.log(this.name + "跑步ing");
}
};
//自定义另一个对象xiaoming
var xiaoming = {
name: "xiaoming"
};
//原型对象
xiaoming.__proto__ = Student;
//再定义另一个对象School
var School = {
study: function () {
console.log(this.name + "学习ing");
}
};
//原型对象
xiaoming.__proto__ = School;
- prototype属性:向对象添加属性和方法,适用于所有的 Javascript 对象。
function Student(name) {
this.name = name;
}
// 给Student新增一个方法
Student.prototype.run = function () {
console.log(this.name + "跑步ing");
};
- class
// 定义一个学生的类
class Student{
constructor(name){
this.name = name;
}
run(){
console.log(this.name + "跑步ing");
}
}
var xiaoming = new Student("xiaoming");
var xiaohong = new Student("xiaohong");
//xiaoming.hello() xiaoming跑步ing
//xiaohong.hello() xiaohong跑步ing
- 继承(extend)
// 定义一个School类
class School{
constructor(name){
this.name = name;
}
study(){
console.log(this.name + "学习ing");
}
}
class Student extends School{
constructor(name,grade){
super(name);
this.grade = grade;
}
mySelf(){
console.log("我是一名学生");
}
}
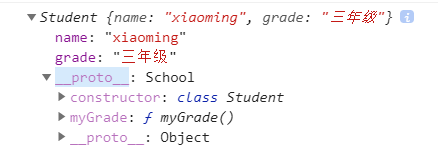
var xiaoming = new Student("xiaoming","三年级");

当xiaoming继承了School后,__ proto __原型对象就变为School。
//下篇再见…谢谢
来源:CSDN
作者:ME&
链接:https://blog.csdn.net/weixin_45677119/article/details/104222576