CSS文本设置
CSS文本属性可定义文本的外观
通过文本属性,我们可以改变文本的颜色,字符间距,对齐文本,装饰文本,对文本进行缩进,等等。
缩进文本
- 最常见的方式是把web界面上的段落的第一行缩进
- css提供
text-indent属性,可以方便的地实现文本的缩进 - 使用
text-indent属性,可以使所有元素的第一行进行缩进一个给定的长度,该长度可以是负值(比如“悬挂缩进”的效果)。
使用负值的时候要格外当心文本超出浏览器窗口左边界的问题。为了避免这种显示问题,建议针对负缩进再设置一个外边距或一个内边距👇
p {
text-indent: -5em;
padding-left: 5em;
}
- 一般来说可以为所有块级元素应用
text-indent,但无法将该属性应用于行内元素,图像之类的替换元素上也无法应用text-indent属性。
如果想把一个行内元素进行“缩进”,可以用左内边距或外边距创建这种效果。
不过,如果一个块级元素(比如段落)的首行中有一个图像,它会随该行的其余文本移动。
text-indent属性可以使用所有的长度单位,包括百分比值。百分数要相对于缩进元素父元素的宽度。
text-indent
JavaScript语法👇
object.style.textIndent="50px"
| 值 | 描述 |
|---|---|
| length | 定义固定的缩进。默认值:0 |
| % | 定义基于父元素宽度的百分比的缩进 |
inherit |
规定应该从父元素继承text-indent属性的值 |
水平对齐
- 影响一个元素的文本行互相之间的对齐方式的属性是
text-algin。 text-algin有四个值,分别是left、right、center和justify。left:左对齐right:右对齐center:居中对齐justify:两端对齐
text-align:center与<center>
<center>不仅影响文本,还会把整个元素居中text-align不会控制元素的对齐,只影响内部的内容
提示将块级元素居中的方法是通过在这些元素上适当的设置左、右外边距
justify
justify的功能是两端对齐,即左右两端多放在父元素的边界上,然后调整单词和字母间的间隔,使各行的长度恰好相等。这种方法在打印领域很常见。但这在css中会有一些自己的问题
- 如何确定两端对齐后文本的拉伸方式。例如,有些浏览器可能只在单词之间增加额外的空间,而另一些浏览器可能会把额外的空间平均分配到每个字母之间,CSS规范指出,指出如果
letter-spacing属性指定为一个长度值,“用户代理不能进一步增加或减少字符间的空间”。还有一些可能会减少某些行的空间,使文本挤的更紧密。所有这些做法都会影响元素的外观,甚至改变元素的高度,这取决于用户设置的对齐选则影响了多少文本行。
letter-spacing属性增加或减少字符间的空白(字符间距)。
该属性定义了在文本字符框之间插入多少空间。
- CSS也没有指定应当如何处理连字符。大多数两端对齐文本都使用连字符将长单词分开放在两行上,从而缩小单词之间的间隔,改善文本行的外观。不过,由于CSS没有定义连字符行为,我们也不太可能自动加连字符。因此,在CSS中,两端对齐文本看上去没有打印出来的好看。
css中没有说明如何处理连字符,因为不同的语言有不同的连字符规则
text-align
| direction的属性 | 默认值 |
|---|---|
ltr |
left |
rtl |
right |
JavaScript语法👇
object.style.textAlign="right"
| 值 | 描述 |
|---|---|
left |
把文本排列到左边 |
right |
把文本排列到右边 |
center |
把文本排列到中间 |
justify |
实现两端对齐文本效果 |
inherit |
规定应该从父元素继承text-align属性的值 |
字间隔
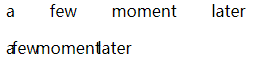
word-spacing属性可以改变字(单词)之间的标准间隔。其默认值normal于设置值为0是一样的。word-spacing属性接受一个正长度值或负长度值。前者可以使字之间的间隔增加,后者可以使字间隔拉近。

word-spacing
- 该属性定义元素中字之间插入多少空白符。、
- “字”定义为任何非空白符字符组成的串,并且由某种空白字符包围。如果指定长度值,会调整字之间的通常间隔;所以,
normal就等同于设置值为0。
JavaScript语法👇
object.style.wordSpacing="10px"
| 值 | 描述 |
|---|---|
normal |
默认。定义单词间的标准空间 |
length |
定义单词的固定空间 |
inherit |
规定应该从父元素继承word-spacing属性的值 |
字母间隔
letter-spacing属性与word-spacing属性的区别在于,字母间隔修改的是字符或字母之间的间隔。- 与
word-spacing属性一样,letter-spacing属性的值可取值包括所有长度。
letter-spacing
- 默认关键字是
normal,相当于值是0 - JavaScript语法👇
object.style.letterSpacing="3px"
| 值 | 描述 |
|---|---|
normal |
默认。定义字符间没有额外的空间 |
length |
定义字符间的固定空间(可以使用负值) |
inherit |
规定应该从父元素继承letter-spacing属性的值 |
字符转换
text-transform属性处理文本的大小写。
-这个属性会改变元素中字母的大小写,而不论原文档中文本的大小写。
JavaScript语法👇
object.style.textTransform="uppercase"
| 值 | 描述 |
|---|---|
none |
默认。定义带有小写字母和大写字母的标准的文本 |
capitalize |
文本中的每个单词以大写字母开头 |
uppercase |
定义仅有大写字母 |
lowercase |
定义仅有小写字母 |
inherit |
规定应该从父元素继承text-transform属性的值 |
文本装饰
text-decoration属性提供了一些有意思的行为。👇
| 值 | 描述 |
|---|---|
none |
默认。定义标准的文本 |
underline |
定义文本下的一条线 |
overline |
定义文本上的一条线 |
line-through |
定义穿过文本的一条线 |
blink |
定义闪烁的文本 |
inherit |
规定应该从父元素继承text-decoration属性的值 |
- JavaScript语法👇
object.style.textDecoration="overline"
-text-decoration属性规定添加到文本的修饰,颜色由“color”属性设置。
underline类似于HTML中的<u>元素line-through类似于HTML中的<s>元素和<strike>元素
none会关闭原本应用到一个元素上的所有装饰。通常,无装饰的文本是默认外观。但也不总是这样。比如链接默认会有下划线。使用none会去掉超链接的下划线。
a {
text-decoration: none;
}
- 当多个不同装饰都与同一元素匹配,“胜出”规则会替换另一规则。
处理空白符
white-space属性会影响文档中的空格、换行和tab字符的处理。- 实际上默认的XHTML已经对空白符做了处理:把所有的空白符合并为一个空格。
- 默认值
normal也是丢弃多余的空白符。使用XHTML对空白符的处理。 - JavaScript语法👇
object.style.whiteSpace="pre"
| 值 | 描述 |
|---|---|
normal |
默认。空白会被浏览器忽略 |
pre |
空白会被浏览器保留。其行为方式类似于HTML中的<pre>标签 |
nowrap |
文本不会换行,文本会在同一行上继续,知道遇到<br>标签为止 |
pre-wrap |
保留空白符序列,但是正常的进行换行 |
pre-line |
合并空白符序列,但是保留换行符 |
inherit |
规定应该从父元素继承white-space属性的值 |
nowrap
- 在css中使用
nowrap非常类似于HTML中用<td nowrap>将一个表单格式设置为不能换行,不过white-space值可以应用到任何元素。
总结
| 值 | 空白符 | 换行符 | 自动换行 |
|---|---|---|---|
normal |
合并 | 忽略 | 允许 |
pre |
保留 | 保留 | 不允许 |
nowrap |
合并 | 忽略 | 不允许 |
pre-wrap |
保留 | 保留 | 允许 |
pre-line |
合并 | 保留 | 允许 |
文本方向
direction属性影响块级元素中文本的书写方向,表中列布局的方向,内容水平填充其元素框的方向,以及两端对齐元素中最后一行的位置。- 对于行内元素,只有当
unicode-bidi属性设置为embed或bidi-override时才会应用direction属性。
direction
- JavaScript语法
object.style.direction="rtl"
| 值 | 描述 |
|---|---|
ltr |
默认。文本方向从左到右 |
rtl |
文本方向从右到左 |
inherit |
规定应该从父元素继承direction属性的值 |
unicode-bidi
normal
元素不会对双向算法打开附加的一层嵌套。对于行内元素,顺序的隐式重排会跨元素边界进行。
embed
如果是一个行内元素,这个值对于双向算法会打开附件的一层嵌套。这个嵌套层的方向由 direction 属性指定。会在元素内部隐式地完成顺序重排。这对应于在元素开始处增加一个 LRE(对于
direction:ltr :U+202A)或 RLE(对于direction:rtl :U+202B),并在元素的最后增加一个 PDF(U+202C)。
bidi-override
这会为行内元素创建一个覆盖。对于块级元素,将为不在另一块中的行内后代创建一个覆盖。这说明,顺序重排在元素内部严格按照
direction属性进行;忽略了双向算法的隐式部分。这对应于在元素开始处增加一个 LRO(对于direction:ltr :U+202D)或 RLO(对于direction:rtl :U+202E),并在元素最后增加一个 PDF(U+202C)。
来源:CSDN
作者:HZS_Song
链接:https://blog.csdn.net/qq_41696334/article/details/104218866