2020/02/03, ASP.NET Core 3.1, VS2019, IIS 10, dotnet-hosting-3.1.1-win.exe
摘要:基于ASP.NET Core 3.1 WebApi搭建后端多层网站架构【14-扩展之部署到IIS】
在Windows上将ASP.NET Core网站部署到IIS
本章节由于并未对代码做出改动,仅添加了发布配置文件,所以没有上传代码分支(下一章节中可以看到本章节添加的发布配置文件)
本章节介绍了在Windows上将ASP.NET Core网站部署到IIS,部署环境是 Windows 10.0.18363 (企业版)
添加IIS功能
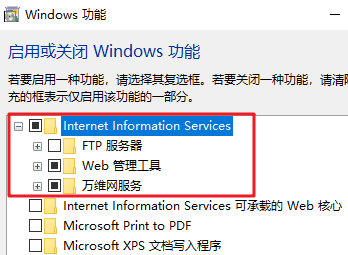
在控制面板-程序和功能中,添加IIS:
勾选选项默认即可
我这里是win10企业版,winserver服务器也是类似的开启该功能
安装dotnet-hosting
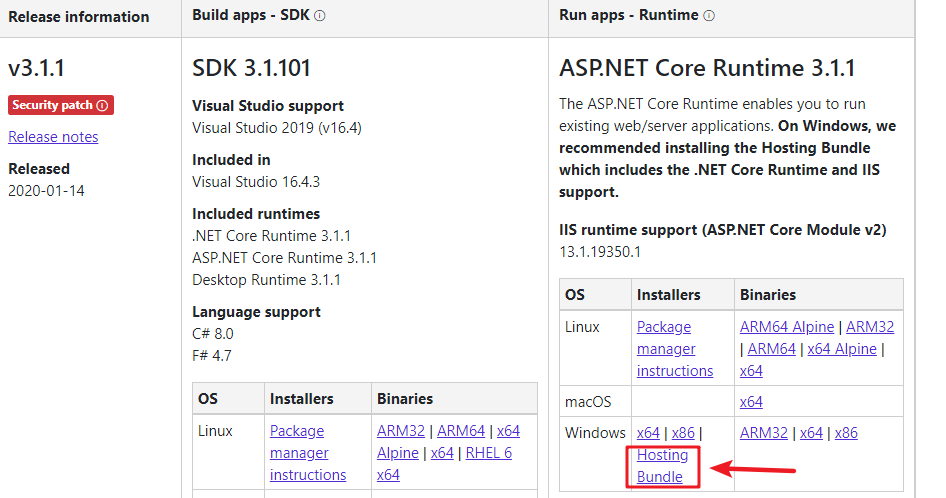
官网下载安装dotnet-hosting,下载页面
先选取对应的.NET Core版本,然后找到Hosting Bundle下载,下载下来安装即可
编译项目
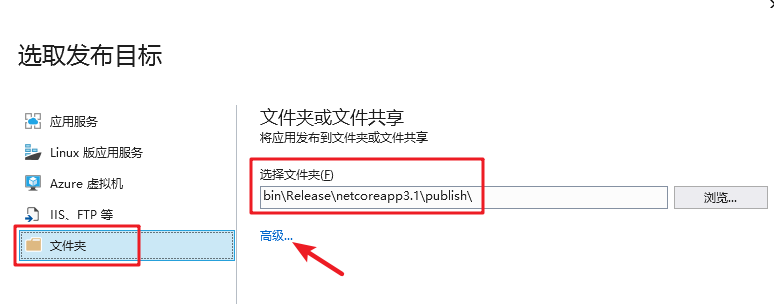
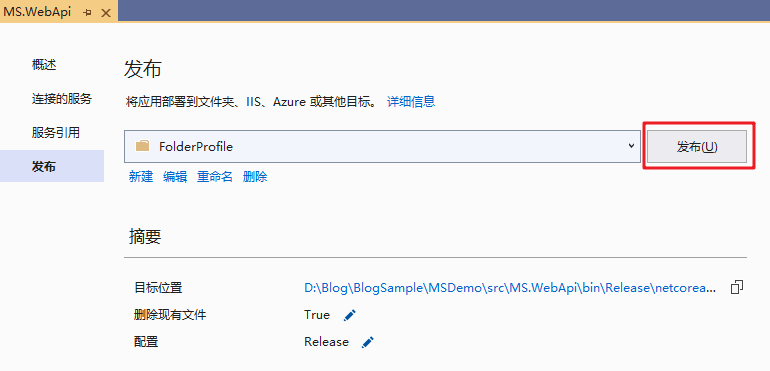
对着MS.WebApi应用程序右击,选择发布:
选择文件夹我这里保持了默认bin\Release\netcoreapp3.1\publish\文件夹
点击高级,进一步配置:
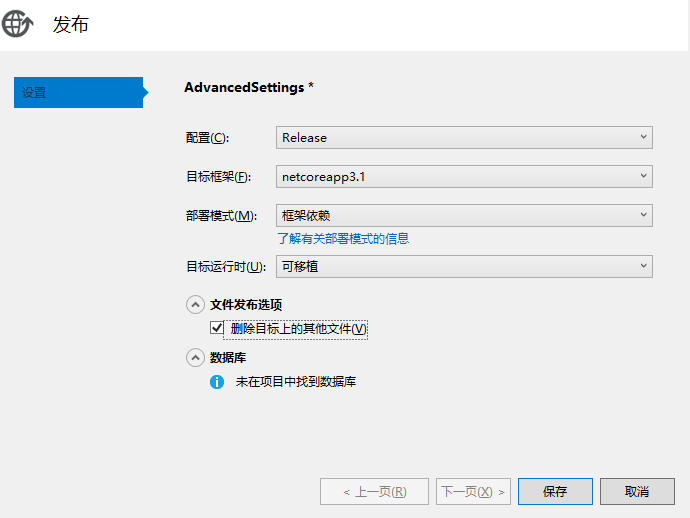
Release配置,部署模式为框架依赖,目标运行时为可移植,勾选删除目标上的其他文件,最后点保存,创建该配置文件
最后点击发布,项目即开始以release方式编译
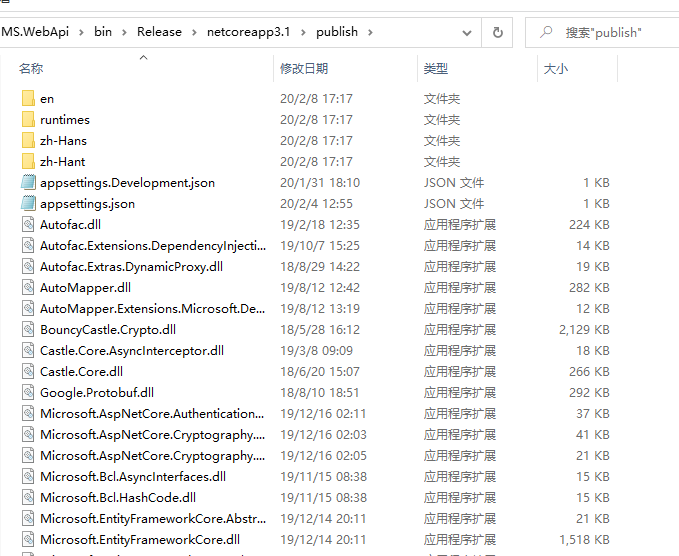
发布完成后,可以看到发布的文件都在目标文件夹中了:
- 使用了
Release配置,默认VS对Release的配置,依然会生成pdb调试文件,需要手动在项目属性-生成-Release配置-高级-调试信息选择为无,之后该项目才不会生成pdb文件(注意调试的时候不能选择为无,会导致无法调试) - 部署模式是框架依赖,独立部署和框架依赖的区别,官网说的很清楚了,可以看官方文档
- 目标运行时,我选择了
可移植,不管在哪个平台都能运行;也可以依据目标机器,选择具体的平台 - 勾选删除目标上的其他文件,确保多次发布,之前的遗留文件不会污染新的发布文件
IIS配置
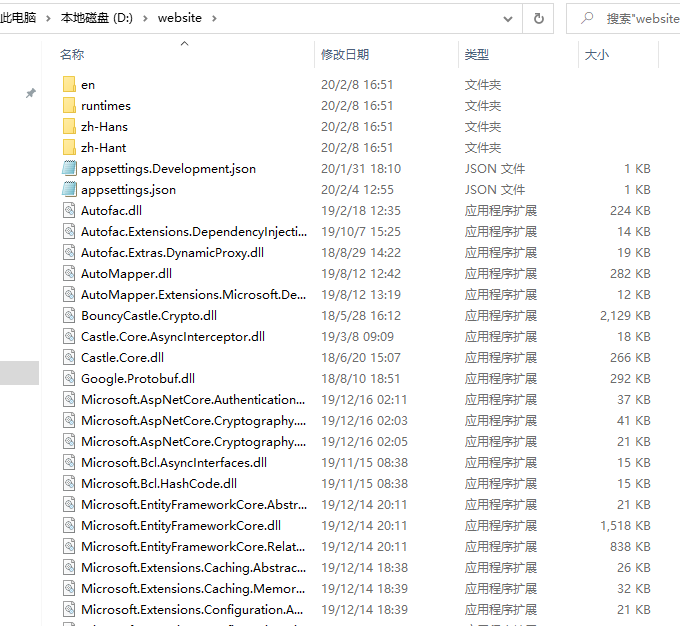
选择一个地方作为部署目录,这里我选择D盘下website文件夹(如果选择C盘,记得要把该文件夹权限设为完全控制,否则网站没有对该文件夹的修改权限)
将发布后生成的文件都拷贝至该目录下:
打开IIS管理器
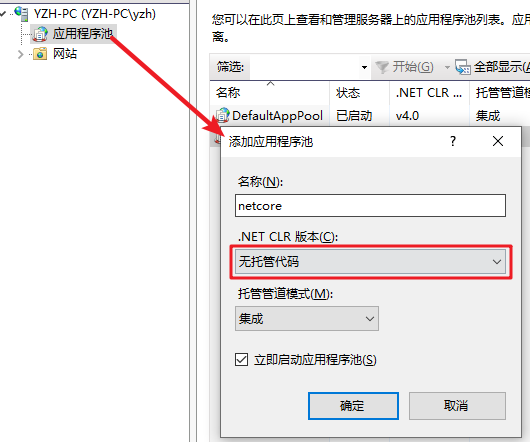
添加应用程序池
右击应用程序池-添加应用程序池:
- 名称随意
- .NET CLR版本一定要选择无托管代码
- 托管模式为集成
添加网站
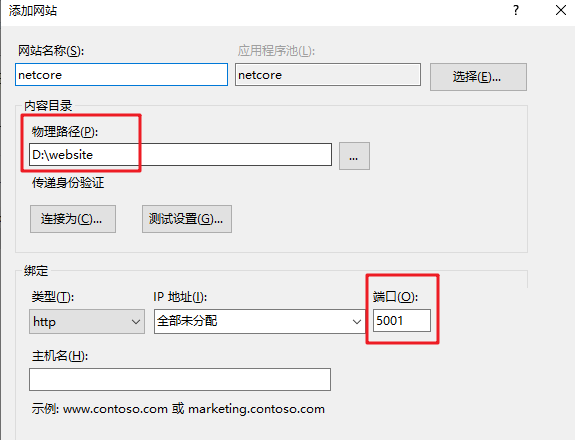
右击网站-添加网站,按以下配置添加:
- 名称随意
- 应用程序池要选择上一步骤中添加的应用程序池
- 物理路径是之前步骤中选定的website文件夹
- 这里我修改了端口号为5001
至此,部署已完成
测试部署前需确认:
- 网站appsettings.json中设置的数据库连接地址是否能正常访问、连接
- dotnet-hosting-版本号-win.exe已安装成功
- IIS已配置成功
- 如需局域网访问,确认防火墙打开了对应端口(具体可以百度下,很简单)
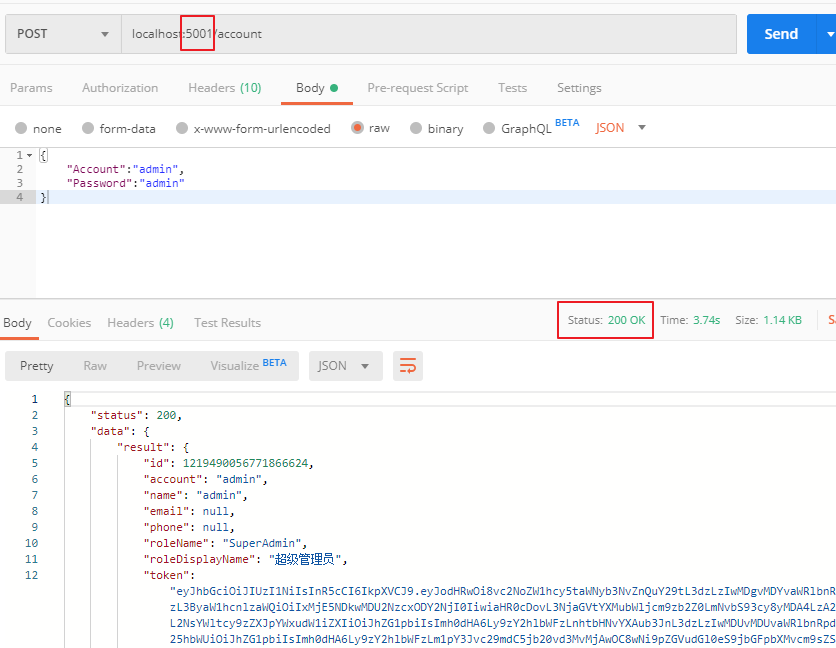
使用Postman调用接口,可以正常访问则部署成功:
排查错误
如果遇到网站启动失败,对照官方文档进行排错
排错思路:
- 网站目录下的web.config中
stdoutLogEnabled值改为true,重新访问网站,目录下会生成错误日志,根据错误日志排错或百度 - 网站Program.cs下的Main方法中,使用try catch,并使用NLog记录日志,就能看到是否是网站内部逻辑运行出错
- 新建一个空白的网站,发布出来部署试试,排除目标机器环境是否存在问题
来源:https://www.cnblogs.com/kasnti/p/12284411.html