vue的过渡动画都要使用transition标签来实现
用一个栗子解释一下这里的动画流程
<div id="root">
<button @click="handleClick">切换</button>
<transition name="fade">
<div v-show="show">Hello World</div>
</transition>
</div>
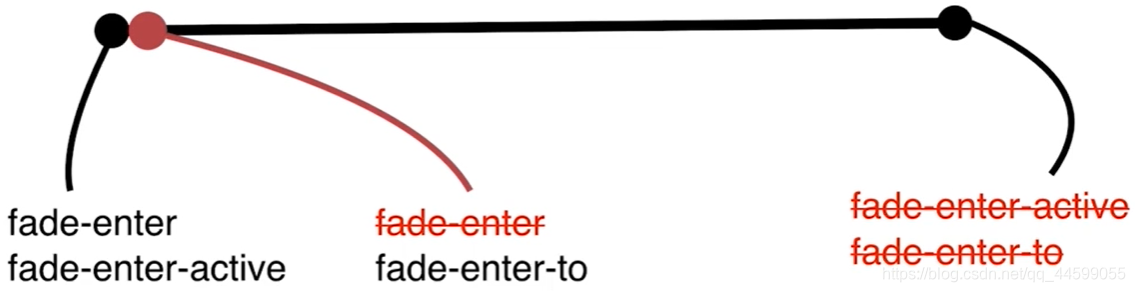
这个transition标签的工作流程大概如下图
这里的类名的默认应该是v-enter,v-enter-active等,fade开头是因为我给transition的name是fade
在过渡开始前,vue会向transition标签里面的div添加两个class类名fade-enter,fade-enter-active
然后进行第一帧动画
第一帧动画结束后
vue这时候会删除掉fade-enter,然后加上fade-enter-to
动画继续执行
执行到结束的瞬间时,vue会删除fade-enter-active,fade-enter-to
下面用一个栗子解释一下,html按上面的那个写,js是下面这个
var vm = new Vue({
el: '#root',
data: {
show: true
},
methods: {
handleClick: function() {
this.show = !this.show
}
},
})
意思就是点击切换会 显示/隐藏 hello world,给这个过程加上过渡动画
添加一个样式
.fade-enter {
opacity: 0;
}
.fade-enter-active {
transition: opacity 3s;
}
这里可以自己写一下试试(不会录制gif😥)
fade-enter-active是从开始到最后一直存在的一个类名,这里让他监控一个opacity的值,动画时常为3秒
fade-enter开始时也是存在,这时候opacity的值被定义为了0
动画往下进行到第一帧的时候会将fade-enter给去掉,这时候opacity会变回默认值1
opacity变回默认值的时候fade-enter-active里定义的transition会监测到这个变化,,于是将这个变化的时间变成3秒
这也就成了3秒内透明度慢慢从0变成1,也就是逐渐显示出来的效果
到最后动画结束后,vue会删除fade-enter-active,fade-enter-to
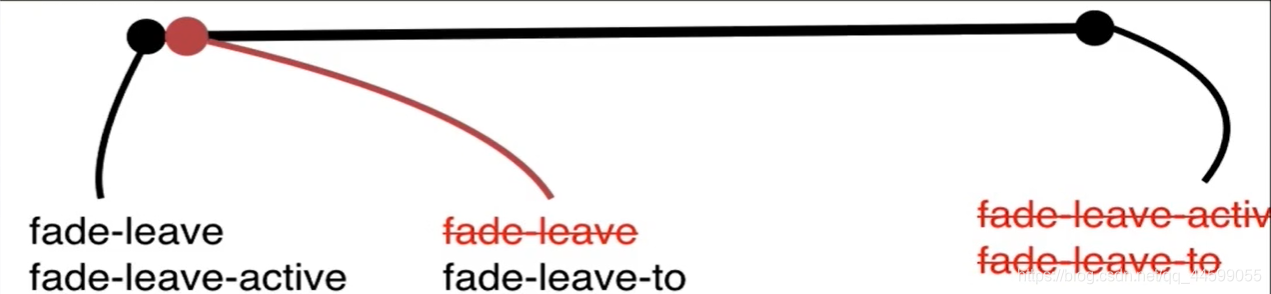
进入的过渡大概就是这样的流程,消失的过渡也差不多
过程和进入差不多
来源:CSDN
作者:喫茶店のうさぎ
链接:https://blog.csdn.net/qq_44599055/article/details/104209218