今天利用js 写了个小刮刮卡 不是那种canvas刮刮卡 很简单
利用 onmouseover事件 逐渐降低 透明度 达到最终能看到最后的图片
上代码 可能有错误 哈哈 我是新手
望指点 我好改改
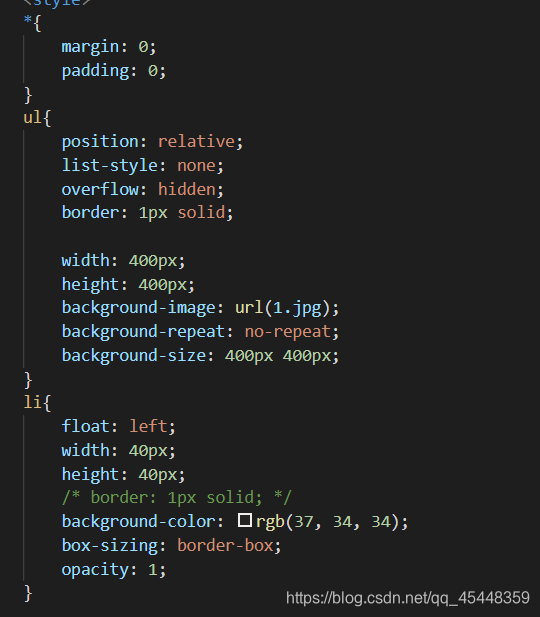
上面这是css代码
下面这是js代码
var ul = document.getElementsByTagName("ul")[0];
var li = document.getElementsByTagName("li");
var index = 1;
for(var i =0;i<li.length;i++){
li[i].onmouseover = function(){
// var event = e || window.event;
// var target = event.target || event.srcElement;
//这里本想用事件委派 给ul添加事件但是最后鼠标划着划着
// 整个ul都不见了 所以没写出来
index = index - 0.05;
if(index <= 0){
index = 0;
}
this.style.opacity = index ;
// event.stopPropagation();
console.log(index)
}
}

这是效果图 希望 看完的各位 能指点一二 用委派能不能写 或者还有没有简单的方法 ~~~~
来源:CSDN
作者:qq_45448359
链接:https://blog.csdn.net/qq_45448359/article/details/104216196