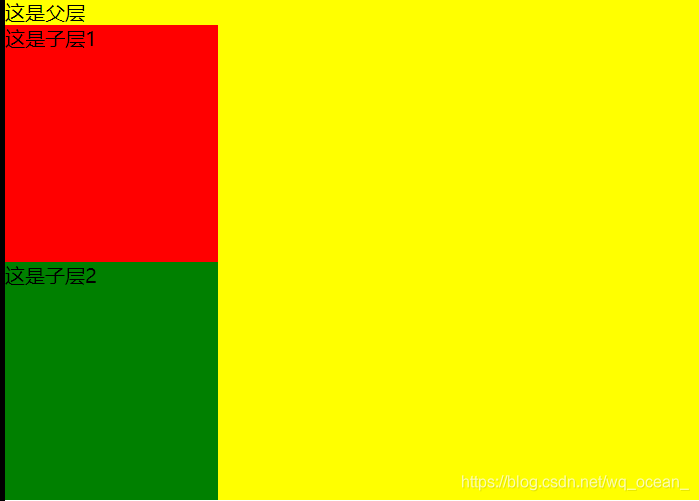
1. div标签未定义父层大小时父层自适应子层大小
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
padding: 0;
margin:0;
}
#main{
}
#content1{
width:170px;
height:190px;
background-color:red;
}
#content2{
background-color:green;
width:170px;
height:190px;
}
</style>
</head>
<body>
<div id="main">
这是父层
<div id="content1">这是子层1</div>
<div id="content2">这是子层2</div>
</div>
</body>
</html>

可以看到未设置main样式的,父容器的大小会自动根据设置好大小的子容器来设定
2. div标签定义父层大小且子层大小超出父层大小时
<style>
*{
padding: 0;
margin:0;
}
#main{
width:170px;
height:190px;
margin: 50px auto;
background-color: yellow;
}
#content1{
width:170px;
height:190px;
background: rgba(0,0,0,0.3);
}
#content2{
width:170px;
height:190px;
background: rgba(1,1,1,0.9);
color: white;
}
</style>

我们设置父层的颜色为黄色,子层1为0.3的透明度,子层2为0.9的透明度,可以看出父层的大小还是定义的部分(黄色部分),子层1由占据了一部分的父层,因此有阴影效果,父层之外的为灰色部分,子层2则时黑色部分,我们将“这是父层”的文字去掉,

可见,子层1占满了父层,但是子层2仍热显示了出来,因此子层大小超出父层大小时,子层仍能够按照自身定义的大小显示出来
来源:CSDN
作者:OSurer
链接:https://blog.csdn.net/wq_ocean_/article/details/104214261