原题:
var n = 2;
var obj = {
n: 30,
fn: (function (n) {
n *= 2;
this.n += 2;
var n = 5;
return function (m) {
this.n *= 2;
console.log(m + (++n));
}
})(n)
};
var fn = obj.fn;
fn(3);
obj.fn(3);
console.log(n,obj.n);
带解析的代码js
var n = 2;
var obj = {
n: 30,
fn: (function (n) {
n *= 2;
this.n += 2;//this.n =>window.n=2 +=2=4 window.n=4
//console.log(this.n);
var n = 5;//n在这重新定义赋值5
return function (m) {
//console.log(m);//3
//console.log(n);//6 在16行被定义成5,因为下面有个++n所以+1 => 6
// console.log(this.n == window.n)//true
this.n *= 2;//this.n * 2 = 8; window的n跟obj的n没关系
//console.log(obj.n);//第一次this是window下的,第二次obj.fn(3)调用的它this变为obj,这时obj.n*=2 => 60
console.log(m + (++n));//m是纯进来的3,n=6
}
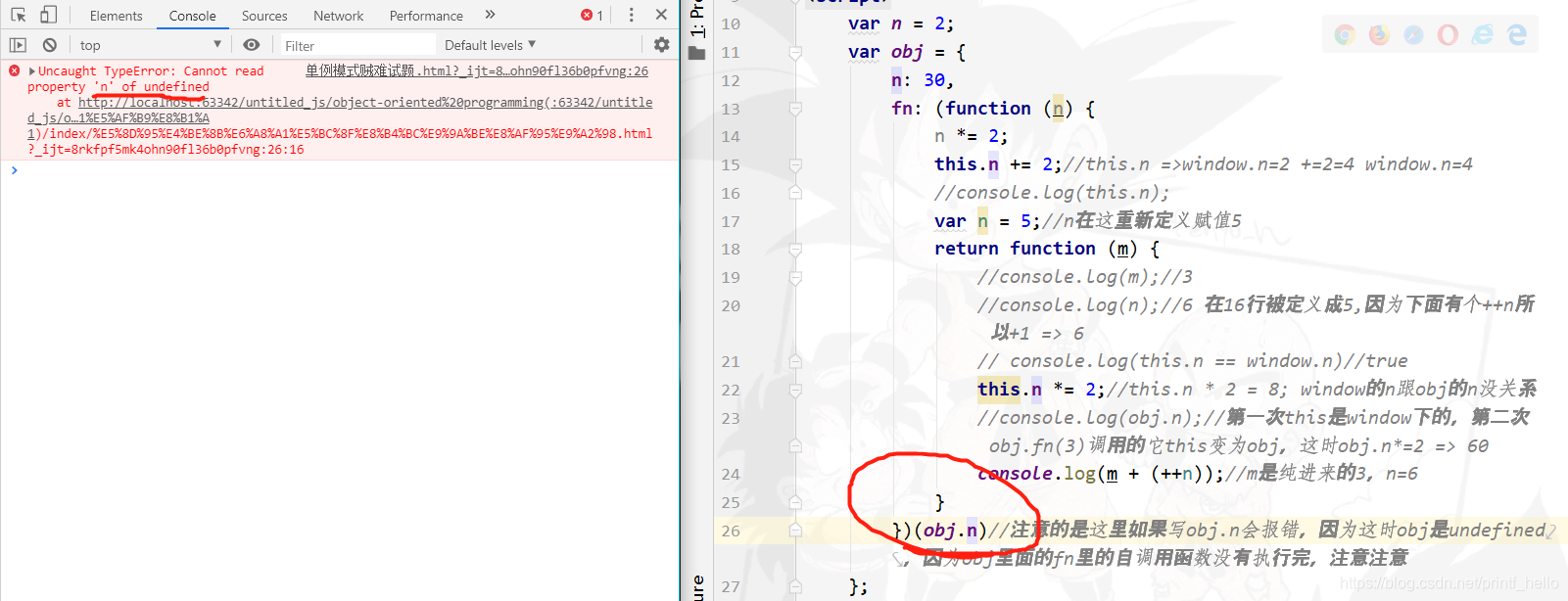
})(n)//注意的是这里如果写obj.n会报错,因为这时obj是undefined,因为obj里面的fn里的自调用函数没有执行完,注意注意
};
var fn = obj.fn;
fn(3);//9
// console.log(obj.n)//30 证明obj.n是在下面obj.fn(3)调用中*=2的
obj.fn(3);//10; //23行代码有个++n 所以n在6的基础上又加了一个变为7,+3=10,因为这里是obj调用的fn,fn中的this指向从window变成了obj在22行代码会 *=2 变为60;
console.log(n,obj.n);//8,6 这里的n是window下的n,在16行+=2 =>4 ,在22行*=2 =>8

如果fn传入的不是n而是obj.n:
来源:CSDN
作者:Hello Hongbin
链接:https://blog.csdn.net/printf_hello/article/details/104214650