一.打图集
将生成的json文件与图集放入项目中(如果使用其他地方也需要用图集就生成Unity类型的)
需要注意的是图集最好打成正方形的 否则会被拉伸成正方形
二.生成asset文件
1)Json格式的打开SpriteImporter
将生成的json文件和图集设置上去 点击create 并保存
2)Unity类型(需要导出插件 Asset Store中下载 TextMeshPro Text在第三步写了)
直接右键创建出来
三.导入插件
导入Import TMP Essential Resources 和 Import TMP Examples and Extras
可以修改TMPSettings里的默认设置(默认使用的图集)
四.使用
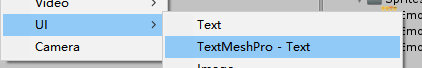
创建TextMeshPro Text
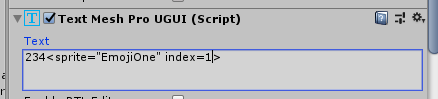
在Text中设置文字 <sprite=1> 就可以引用默认图集中的图片

如果想引用其他图集中的图片<sprite=“图集名” index=1> 就可以引用其他图集中的图片了

五.注
如果图片位置不对 可以修改asset文件中的属性调整图片的位置 OX OY
下方的Global Offests &Scale 可以将所有图片一起修改
来源:CSDN
作者:不流逝的年华丶
链接:https://blog.csdn.net/weixin_46034566/article/details/103944387