npm是什么
NPM的全称是Node Package Manager,是随同NodeJS一起安装的包管理和分发工具,它很方便让JavaScript开发者下载、安装、上传以及管理已经安装的包。
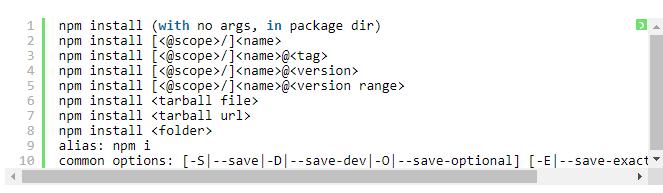
npm install 安装模块
基础语法

安装包,默认会安装最新的版本

安装指定版本
项目对模块的依赖可以使用下面的 3 种方法来表示(假设当前版本号是 1.1.0 ):
兼容模块新发布的补丁版本:~1.1.0、1.1.x、1.1兼容模块新发布的小版本、补丁版本:^1.1.0、1.x、1兼容模块新发布的大版本、小版本、补丁版本:*、x
-S, --save 安装包信息将加入到dependencies(生产阶段的依赖)
npm install gulp --save 或 npm install gulp -S
-D, --save-dev 安装包信息将加入到devDependencies(开发阶段的依赖),所以开发阶段一般使用它
npm install gulp --save-dev 或 npm install gulp -D
package.json 文件的 devDependencies字段:
"devDependencies": { "gulp": "^3.9.1"}
-O, --save-optional 安装包信息将加入到optionalDependencies(可选阶段的依赖)
npm install gulp --save-optional 或 npm install gulp -O
package.json 文件的optionalDependencies字段:
"optionalDependencies": { "gulp": "^3.9.1"},
-E, --save-exact 精确安装指定模块版本
npm install gulp --save-exact 或 npm install gulp -E
输入命令npm install gulp -ES,留意package.json 文件的 dependencies 字段,以看出版本号中的^消失了
"dependencies": { "gulp": "3.9.1"}
模块的依赖都被写入了package.json文件后,他人打开项目的根目录(项目开源、内部团队合作),使用npm install命令可以根据dependencies配置安装所有的依赖包

本地安装(local)
npm install gulp
全局安装(global),使用-g 或 --global
npm install gulp -g
npm ls查看安装的模块
基础语法
npm ls [[<@scope>/]<pkg> ...]aliases: list, la, ll
查看全局安装的模块及依赖
npm ls -g
npm uninstall卸载模块
基础语法
npm uninstall [<@scope>/]<pkg>[@<version>]... [-S|--save|-D|--save-dev|-O|--save-optional]aliases: remove, rm, r, un, unlink
如卸载开发版本的模块
npm uninstall gulp --save-dev
npm update更新模块
基础语法
npm update [-g] [<pkg>...]
npm outdated检查模块是否已经过时
基础语法
npm outdated [[<@scope>/]<pkg> ...]
此命令会列出所有已经过时的包,可以及时进行包的更新

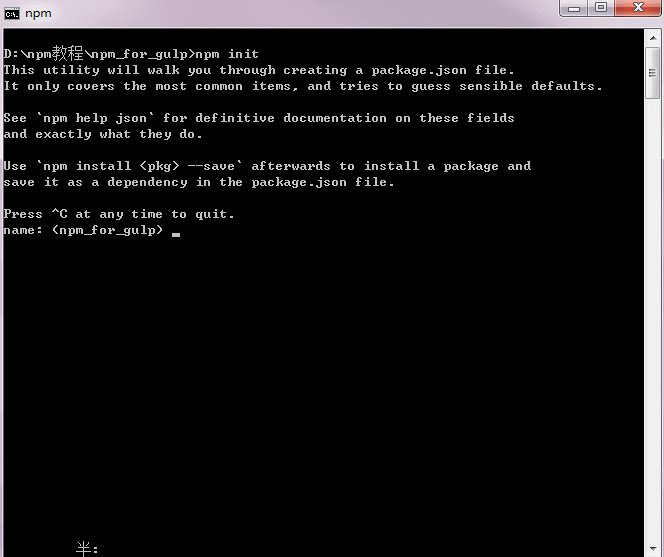
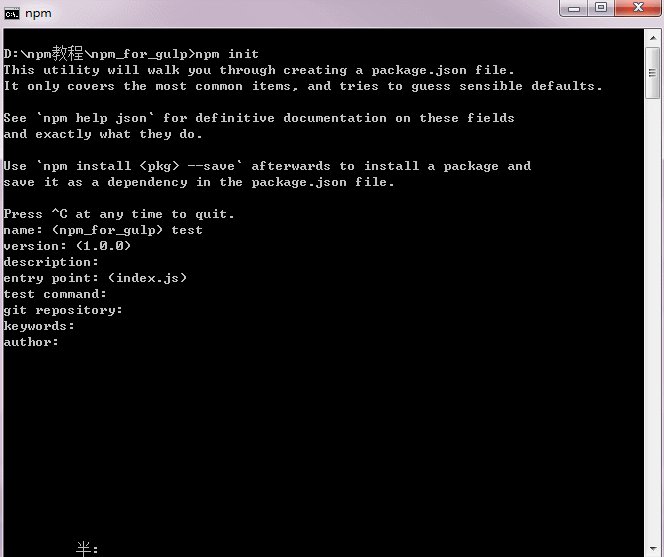
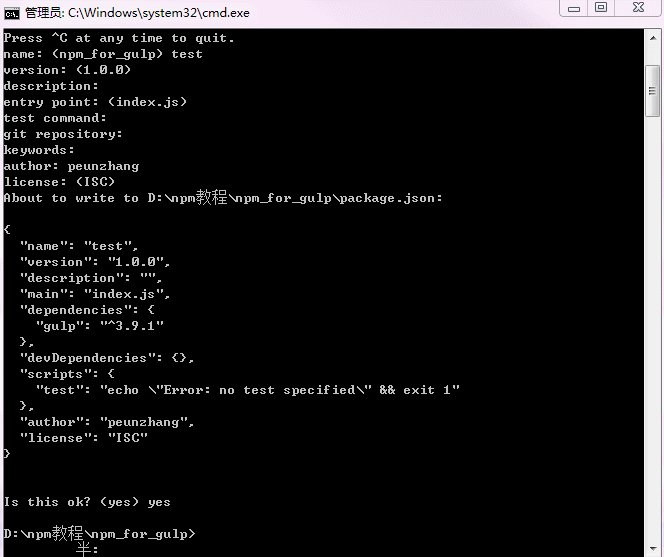
npm init在项目中引导创建一个package.json文件
安装包的信息可保持到项目的package.json文件中,以便后续的其它的项目开发或者他人合作使用,也说package.json在项目中是必不可少的。
npm init [-f|--force|-y|--yes]

npm help 查看某条命令的详细帮助
例如输入npm help install,系统在默认的浏览器或者默认的编辑器中打开本地nodejs安装包的文件/nodejs/node_modules/npm/html/doc/cli/npm-install.html
代码如下:
npmroot查看包的安装路径
输出node_modules的路径
代码如下:
npm config管理npm的配置路径
基础语法
代码如下:
对于config这块用得最多应该是设置代理,解决npm安装一些模块失败的问题
例如我在公司内网,因为公司的防火墙原因,无法完成任何模块的安装,这个时候设置代理可以解决
代码如下:
npm cache 管理模块的缓存
基础语法
代码如下:
最常用命令无非清除npm本地缓存
代码如下:
npm start 启动模块
基础语法
来源:https://www.cnblogs.com/lovezzk/p/9846169.html