一、EXT是什么?
1. Ext是一个Ajax框架,可以用来开发带有华丽外观的富客户端应用,使得我们的b/s应用更加具有活力及生命力,提高用户体验;
2. Ext是一个用javascript编写,与后台技术无关的前端ajax框架。因此,可以把Ext用在.Net、Java、Php等各种开发语言开发的应用中;
3. Ext是面向对象的;
4. Ext没有你想象中的那么难;
二、Ext从哪里获取?
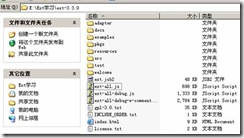
http://extjs.org.cn/从这里下载最新的3.3.0正式版压缩包,解压后得到如下图文件夹结构:
解压后有50M大小,里面包含了很多其他的文档。
三、Ext环境怎么搭建?
我们只需要从里面找出自己需要的文件即可。按照顺序在根目录下找到ext-all.js(最主要的Ext代码库文件),然后在adapter/ext/目录下找到ext-base.js(EXT的适配器),接下来就需要找语言文件了名字叫“ext-lang-zh_CN.js”,最后需要把整个样式表文件夹找到,在resources文件夹中。把所有找到的文件全部复制到我们需要的文件夹下,暂定为Ext文件夹,则该文件夹下面的目录结构应该如:
我们的站点文件放在上级目录,如:
到此为止,环境配置基本完毕。
四、Ext代码怎么写?
接下来我们一起来写一个测试例子,因为是JS库,所以网页中要做的第一件事情就是添加引用,在需要用到Ext的页面源文件头部加上:
|
<link rel="stylesheet" type="text/css" href="Ext/resources/css/ext-all.css" /> //引入样式 <script type="text/javascript" src="Ext/ext-base.js"></script>//引入适配器 <script type="text/javascript" src="Ext/ext-all.js"></script>//引入主文件 <script type="text/javascript" src="Ext/ext-lang-zh_CN.js" charset="utf-8"></script>//语言包 |
接下来才可以正式写,先来一个测试:
|
<script type="text/javascript"> function start(){ Ext.MessageBox.alert("测试","看我漂亮不!"); } Ext.onReady(start);//所有的程序都是从这里开始执行,里面写函数名 </script> |
如果在VS2010中上面的代码是可以直接点出来的,所有代码以Ext开始,如果想弹个对话框,就选Message即可。
然后保存,运行正常情况下会出现这样的效果:
其中对话框默认是可以拖动的。
到此,我们的Ext环境就算搭建完毕!后续的课程会对Ext的各个组件逐一介绍。
本例代码下载
来源:https://www.cnblogs.com/madyina/archive/2010/11/14/1877012.html