const path = require('path');
const webpack = require('webpack');
const VueLoaderPlugin = require('vue-loader/lib/plugin');
module.exports = {
entry:'./src/main.js',
output:{
path:path.resolve(__dirname,'dist'),
filename:'bundle.js',
publicPath:'dist/'
},
plugins: [
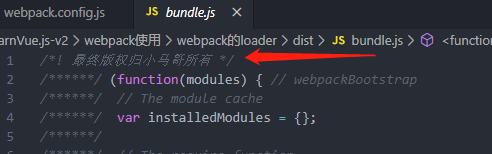
new webpack.BannerPlugin('最终版权归小马哥所有') //加入横幅插件
],
...
}
结果:

来源:CSDN
作者:千里小马哥
链接:https://blog.csdn.net/qianlixiaomage/article/details/104202999