2017-10-2 总结更新
var saying='Home sweet home ';
//字符串的长度
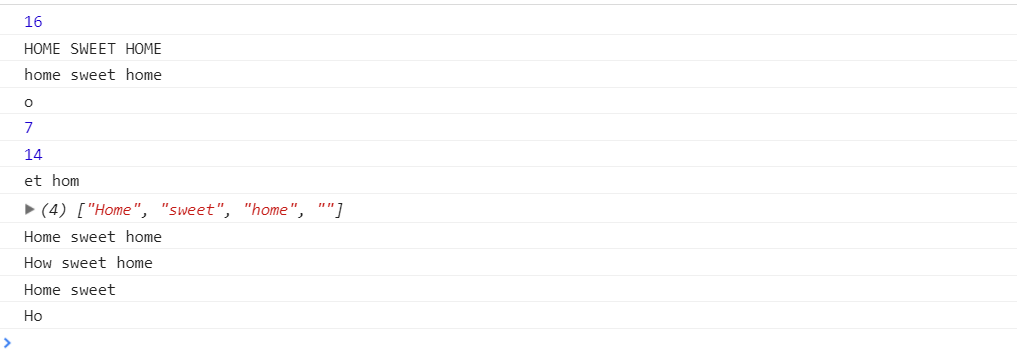
console.log(saying.length);
//转大写
console.log(saying.toUpperCase())
//转小写
console.log(saying.toLowerCase());
//以索引编号为参数,返回这个位置的参数
console.log(saying.charAt(12));
//在字符串中查找一个或一组字符,返回首次出现的索引编号
console.log(saying.indexOf('ee'));
//在字符串中查找一个或多个字符,返回最后一次出现的索引编号
console.log(saying.lastIndexOf('e'));
//返回两个索引编号之间的字符,
console.log(saying.substring(8,14));
//当指定一个字符时,它用查找的每个此字符将字符串分割,然后将他们存储在一个数组中
console.log(saying.split(' '));
//删除字符串开始和结尾处的空格
console.log(saying.trim());
//查找替换
console.log(saying.replace('me','w'));
//截取字符串
console.log(saying.slice(0,10));
//截取字符串 参数说明:第一参数:开始截取的位置;第二个参数:字符串截取的总长度
console.log(saying.substr(0,2));

- charAt()与charCodeAt()
语法:
stringObject.charAt(index)
功能
返回stringObject中index位置的字符
var str="hello world";
console.log(str.charAt(0));

var str="hello world";
console.log(str.charCodeAt(0));

- indexOf
语法:stringObject.indexOf("o")
功能:返回某个指定的字符串值在字符串中首次出现的位置
返回值:数值
说明:如果没有找到该子字符串,则返回-1
var str="hello world";
console.log(str.indexOf("l"));

- lastIndexOf(这 就不写了吧)
- slice
语法:stringObject.slice(start,end)
功能:截取子字符串
参数说明
start:必需,指定子字符串的开始位置 end:可选表示子字符串到哪里结束,end本身不在截取范围之内,省略时截取到字符串的末尾
var str="hello world";
console.log(str.slice(7,10));

当参数为负数时,会将传入的负值与字符串的长度相加
var str="hello world";
console.log(str.slice(-7,-2));

- substring
说明:语法及功能同slice()王全一样
区别在于
- 当参数为负数时,自动将参数转换为0
- substring会将较小的数作为开始位置,将较大的数作为结束位置
- substr
语法:stringObject。substr(start,len)
功能
截取字符串
参数说明
- start:必需,指定字符串的开始位置
- len:可选,表示截取的字符串总数,省略时截取到字符串的末尾
- 当start为负数时,会将传入的负值与字符串相加
- 当len为负数时,返回空字符串
- split
语法:stringObject.split(separator)
功能:把一个字符串分割成字符串数组
返回值:Array
说明:separator:必需 分隔符
var str="hello-world";
var arr=str.split("-");
console.log(arr);

- replace
语法:stringObject.replace(regexp/substr,replacement)
功能
在字符串用一些字符替换一些字符,或者替换一个正则表达式匹配的子串
返回值string
参数
regexp:必需。规定子字符串或要替换的模式的RegExp对象
replacement:必需 一个字符串值
- toUpperCase与toLowerCase
语法:stringObject.toUpperCase 把字符串转换为答谢
语法:stringObject.toLowerCase 把字符串转换为小写
来源:https://www.cnblogs.com/zry2510/p/7098414.html