今天我们讲讲历史,讲讲故事,不扯高深术语。
MV*表示的意思是:M(Model逻辑层) + View(视图层) + *(中间者)。上帝提出了这个逻辑与视图分离,用中间者进行连接的伟大思想,并将实现这个思想的艰巨任务安排给人间。
人们纷纷跃跃欲试,想率先实现上帝布置的任务。随着历史的推移,不同时期先后出现了三个著名的中间者,他们依次是Controler、Presenter、ViewModel。
Controler是第一个吃螃蟹的小伙子,昵称叫控制者。它与MV结合并自命名为MVC模式。它生平最大的贡献是能把视图层View的数据写进逻辑层Model,但是很可惜,View不是通过它来读取Model的数据,而是跳过它,直接读取Model的数据。被“选择性无视”的Controler大失颜面,这件事也让它经常被后世取笑。

上帝很赞赏Controler的勇气,但看着MVC这上下都不对称的数据读写方式,感觉有些哭笑不得,显然对Controler不是很满意。
另外一个叫Presenter的小伙站了出来,他身材健硕,力大无穷。只见他自告奋勇地说:“我是Presenter,中文名叫主持人,以后视图层和逻辑层他们之间的通信交给我来主持!”。
于是一个新的模式出现了---MVP模式。

这个模式看起来非常不错,在试行了一段时间后,上帝也感觉非常满意,它不仅对称,还隔离了Model和View,与前辈Controler那种半中间者不同,Presenter是一个真正意义上完全体的中间者!
但令人没有想到的是,好景不长,一段时间后Presenter突然暴毙,死因:过度劳累。
人们开始反思MVP模式存在的问题,虽然它隔离了Model和View,但是Presenter总是需要手动去帮助Model和View完成通信,是个“手动挡”,时间一长,Presenter里面的业务逻辑越来越重,终于有一天它不堪重负倒下了。
还能再选一个Presenter吗?显然不能,如此繁重的需要手动完成的活儿,选上去了就是等死啊,太累了,没人想干。
不过江山代有人才出,人类的智慧真是无穷无尽,有一天一个看起来弱不禁风的小姑娘站了出来,她说道:“我叫ViewModel,也许我可以一试”。
民众纷纷瞪大了双眼,联想到强壮如牛的Presenter都死得这么惨,这个看起来弱不禁风,身体几乎透明的小女子,能承担这样繁重的任务吗?
小女子说道:“我有三件法宝,分别唤作Angular,React和Vue,它们个个充满魔力,不需要手动来回处理View和Model之间的那些琐碎破事,它是自动完成的,用上它,你们甚至感觉不到我的存在,我就是这么6,大道至简,一个真正完美的中间者可以让人几乎忘却它的存在。”
民众一片哗然。
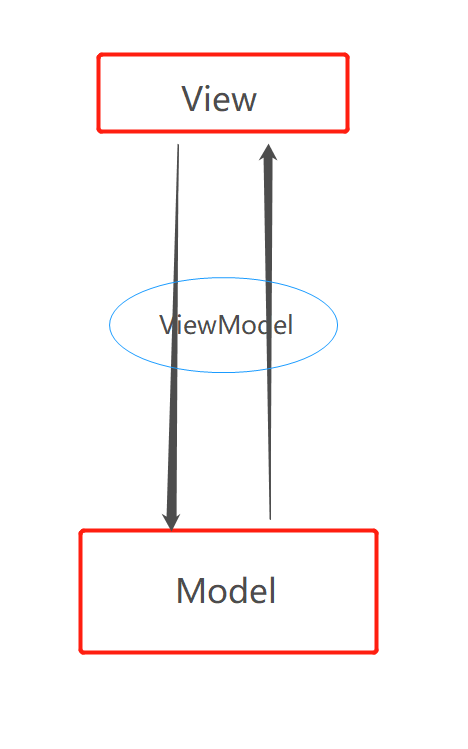
这,就是MVVM,它带来了一个全新的理念:自动双向绑定。

一时间,全民欢腾,上帝也大为满意,ViewModel的拥护者迅速增长,并迅速影响到全世界。
她是最好的中间者吗?不知道,至少从目前来看,她是。
来源:https://www.cnblogs.com/zhangnan35/p/12269627.html