事件
官网描述
https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/event.html
在小程序中存在两种事件,分别是冒泡事件和非冒泡事件:
- 冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。
- 非冒泡事件:当一个组件上的事件被触发后,该事件不会向父节点传递。
bind事件
bind事件属于冒泡事件
<view bindtap='bind1'>
view1
<view bindtap='bind2'>
view2
</view>
</view>
bind1:function(){
console.log("bind1");
},
bind2:function(){
console.log("bind2");
}

catch事件
catch事件属于非冒泡事件
<view bindtap='bind1'>
view1
<view catchtap='bind2'>
view2
</view>
</view>

在同一级中,catch事件会比bind事件先被捕捉
事件的参数,事件默认可以传递一个event对象
这个event对象包含了事件的一些信息
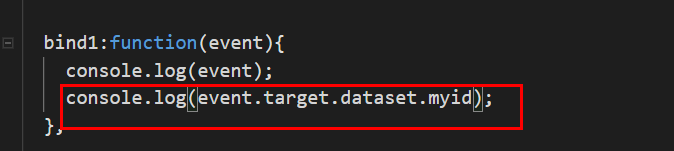
我们还可以在页面上传递一些参数,通过data-*的形式定义要传递的参数
在事件对象中我们也可以发现存在这个数据
获取方式类似于取json中的数据


audio组件
官网描述
https://developers.weixin.qq.com/miniprogram/dev/component/audio.html
下面是一个简单的音频播放演示
<view>
<audio id='audio1' src='http://183.60.131.111/amobile.music.tc.qq.com/C4000004ketw0EuOct.m4a?guid=7854139360&vkey=02F7452A674443B5000105EAE6B90FA4539CA3780FE43860C9E7571D45F5598CEBCB959BFC44B5F75857CBFEE974423C0CA317F11DB7E148&uin=6148&fromtag=66' loop controls="{{true}}" name="卞夫人" author="星尘" poster="https://y.gtimg.cn/music/photo_new/T002R300x300M000000hMsw84HkGxz_1.jpg?max_age=2592000"></audio>
</view>

当然它本身也可以绑定很多事件,详情见小程序手册,比如下面的播放事件和结束事件,分别是开始播放和播放结束的时候会触发事件。
<view>
<audio id='audio1' src='http://183.60.131.111/amobile.music.tc.qq.com/C4000004ketw0EuOct.m4a?guid=7854139360&vkey=02F7452A674443B5000105EAE6B90FA4539CA3780FE43860C9E7571D45F5598CEBCB959BFC44B5F75857CBFEE974423C0CA317F11DB7E148&uin=6148&fromtag=66' loop controls="{{true}}" name="卞夫人" author="星尘" poster="https://y.gtimg.cn/music/photo_new/T002R300x300M000000hMsw84HkGxz_1.jpg?max_age=2592000"
bindplay="audioplay" bindended="audioend"></audio>
</view>
audioplay:function(){
console.log("开始播放");
},
audioend:function(){
console.log("播放结束");
},
我们还可以通过我们自己创建的按钮实现音乐的各种操作,就需要借助wx.createAudioContext这个接口实现。
官方描述
https://developers.weixin.qq.com/miniprogram/dev/api/media/audio/wx.createAudioContext.html
下面就是通过wx.createAudioContext获取的audio组件,这里是通过audio组件的id获取的对象,然后赋予给当前pages对象中的audioctx(我们自己定义的)。这是在onReady函数中初始化的。

下面是整体的页面布局
audio
<view>
<audio id='audio1' src='http://183.60.131.111/amobile.music.tc.qq.com/C4000004ketw0EuOct.m4a?guid=7854139360&vkey=02F7452A674443B5000105EAE6B90FA4539CA3780FE43860C9E7571D45F5598CEBCB959BFC44B5F75857CBFEE974423C0CA317F11DB7E148&uin=6148&fromtag=66' loop controls="{{true}}" name="卞夫人" author="星尘" poster="https://y.gtimg.cn/music/photo_new/T002R300x300M000000hMsw84HkGxz_1.jpg?max_age=2592000"
bindplay="audioplay" bindended="audioend"></audio>
</view>
<button type="info" bindtap="play">播放</button>
<button type="info" bindtap="pause">暂停</button>
<button type="info" bindtap="play14">从14秒播放</button>
<button type="info" bindtap="start">回到开头</button>

下面是所有按钮的点击事件
play:function(){
this.audioctx.play();
},
pause:function(){
this.audioctx.pause();
},
play14:function(){
this.audioctx.seek(14);
},
start:function(){
this.audioctx.seek(0);
},
我们还可以通过wx.createInnerAudioContext这个接口实现音频操作
官方描述
https://developers.weixin.qq.com/miniprogram/dev/api/media/audio/wx.createInnerAudioContext.html
下面就是使用示例,这样播放的音乐属于内部播放,这种播放我们可以在页面上完全看不到这个音乐组件,之前上面的播放更适合需要音乐组件的方式。
play:function(){
// this.audioctx.play();
const innerAudioCtx = wx.createInnerAudioContext();
innerAudioCtx.autoplay = true;
innerAudioCtx.src = 'http://183.60.131.111/amobile.music.tc.qq.com/C4000004ketw0EuOct.m4a?guid=7854139360&vkey=02F7452A674443B5000105EAE6B90FA4539CA3780FE43860C9E7571D45F5598CEBCB959BFC44B5F75857CBFEE974423C0CA317F11DB7E148&uin=6148&fromtag=66';
innerAudioCtx.onPlay(()=>{
console.log("播放事件");
});
},

movable-area组件
movable-area组件属于可移动控件
官方描述
https://developers.weixin.qq.com/miniprogram/dev/component/movable-area.html
https://developers.weixin.qq.com/miniprogram/dev/component/movable-view.html
下面是一个简单的示例,实现一个简单滑块
<view>movable操作</view>
<movable-area class="area">
<movable-view class="view" direction="all" out-of-bounds scale inertia>move</movable-view>
</movable-area>
.area{
width: 100%;
height: 400rpx;
background-color: #CAD3EB;
}
.view{
width: 160rpx;
height: 160rpx;
background-color: green;
}

下面则实现了一种可拖拽可双指缩放的图片展示
<movable-area class="area">
<movable-view class="view" direction="all" out-of-bounds scale inertia>
<image src="/images/LD.jpg"></image>
</movable-view>
</movable-area>
.area{
width: 100%;
height: 400rpx;
background-color: #CAD3EB;
}
.view,image{
width: 100%;
height: 100%;
background-color: green;
}

cover-view组件
官方描述
https://developers.weixin.qq.com/miniprogram/dev/component/cover-view.html
在小程序中存在许多原生组件,如下所示:
- camera
- canvas
- input(仅在focus时表现为原生组件)
- live-player
- live-pusher
- map
- textarea
- video
原生组件有诸多限制,其中一个就是原生组件的层级是最高的,所以页面中的其他组件无论设置 z-index 为多少,都无法盖在原生组件上。
但是通过cover-view组件我们可以实现覆盖在原生组件之上的文本视图。
比如我们的video组件就是原生组件,我们可以通过cover-view组件将一些文本或图片放在它之上,下面就是一个示例,通过点击播放和暂停按钮实现视频的播放和暂停。
<video id="myVideo" src="http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400"
class="videoCls" controls loop danmu-btn danmu-list="{{danmuArray}}" enable-danmu>
<cover-view wx:if="{{playing}}" class="image" bindtap="pause">
<cover-image src="https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=875939727,1815886641&fm=26&gp=0.jpg"></cover-image>
</cover-view>
<cover-view wx:else class="image" bindtap="play">
<cover-image src="https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=3092528988,4008414166&fm=26&gp=0.jpg"></cover-image>
</cover-view>
</video>
.videoCls{
width: 100%;
}
.image{
width: 100rpx;
height: 100rpx;
}
play:function(){
this.setData({
playing:true
});
this.myVideo.play();
},
pause:function(){
this.setData({
playing:false
});
this.myVideo.pause();
},
onReady: function () {
this.myVideo = wx.createVideoContext('myVideo');
},

来源:CSDN
作者:ww0peo
链接:https://blog.csdn.net/qq_35262405/article/details/103987329