一、引入Vue
1、安装依赖环境
npm i vue-loader -D;//解析转化.vue文件,npm i vue-style-loader -D npm i vue-template-compiler -D //将vue-loader提取出的html模板编译成js代码; npm i vue -S
实际配置的package.json如下:
"devDependencies": {
"cross-env": "^6.0.3",
"css-loader": "^3.3.2",
"file-loader": "^5.0.2",
"mini-css-extract-plugin": "^0.9.0",
"style-loader": "^1.0.1",
"vue-loader": "^16.0.0.3", "vue-style-loader": "^4.1.2",
"vue-template-compiler": "^2.6.11",
"webpack": "^4.41.2",
"webpack-cli": "^3.3.10",
"webpack-dev-server": "^3.9.0"
},
"dependencies": {
"vue": "^2.6.11"
}
2、配置
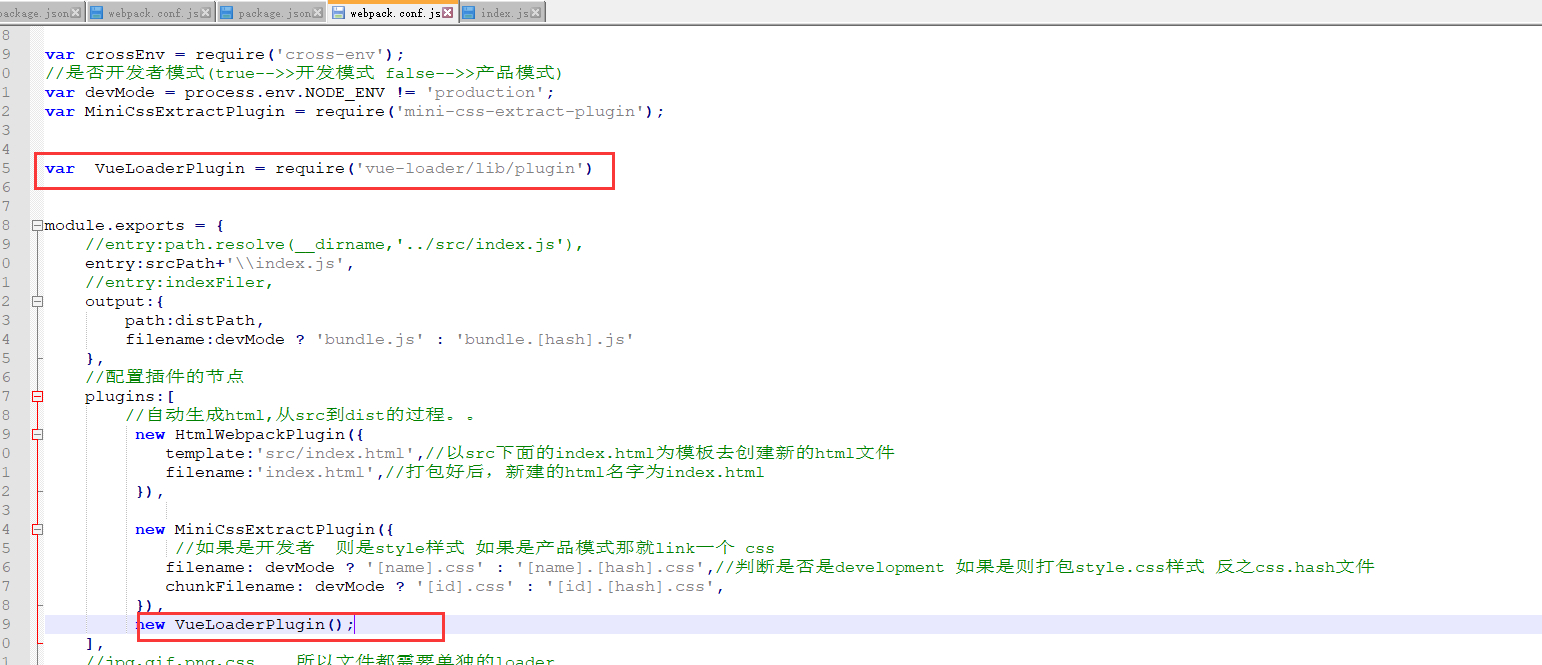
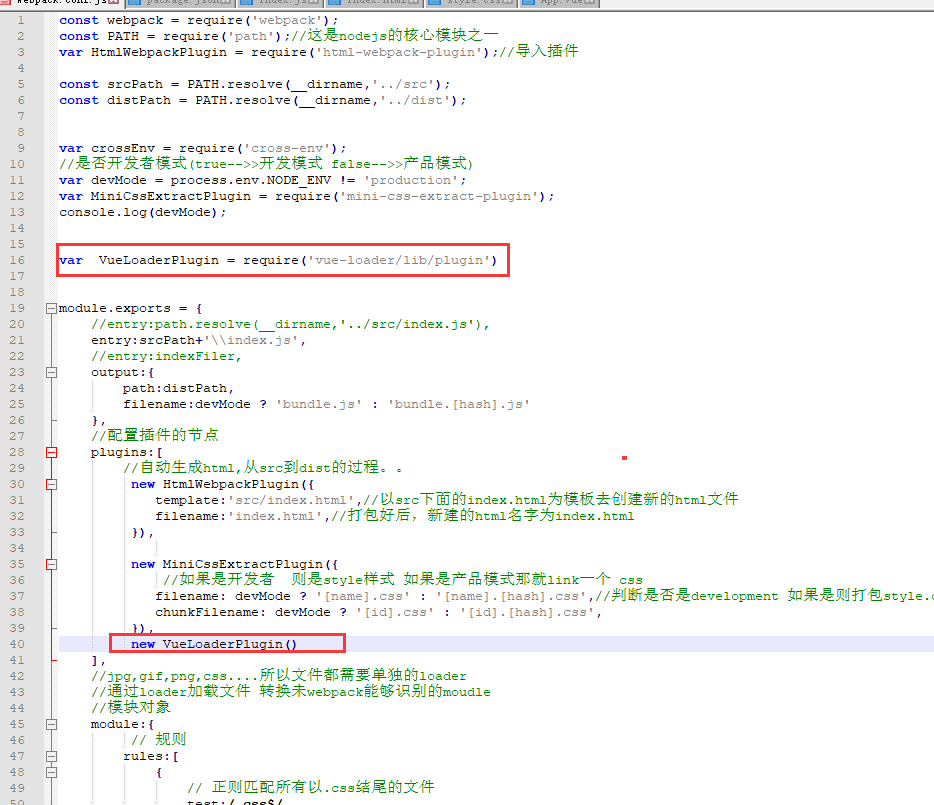
实际配置的webpack.conf.jsr4如下:
需要加入应该VueLoaderPlugin

var VueLoaderPlugin = require('vue-loader/lib/plugin');
module.exports= {
... //省略其他配置
plugins: [
new VueLoaderPlugin()
]
}
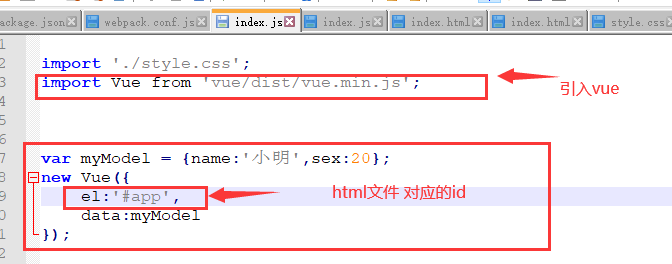
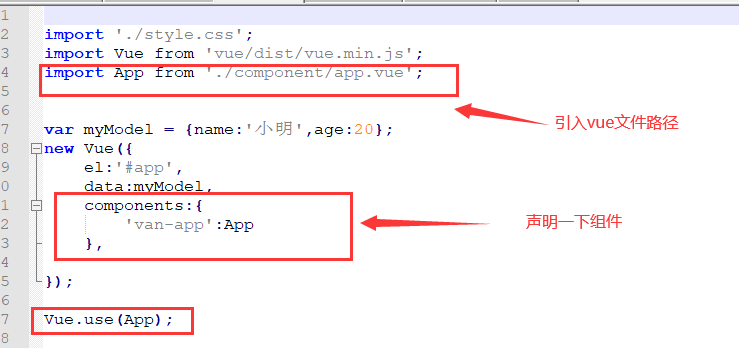
src/index.js文件配置如下:

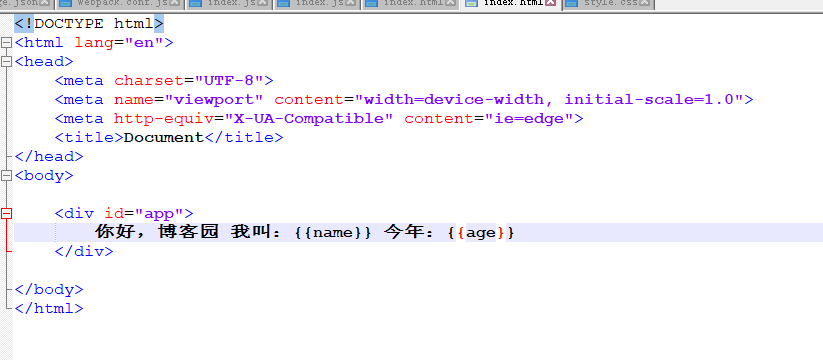
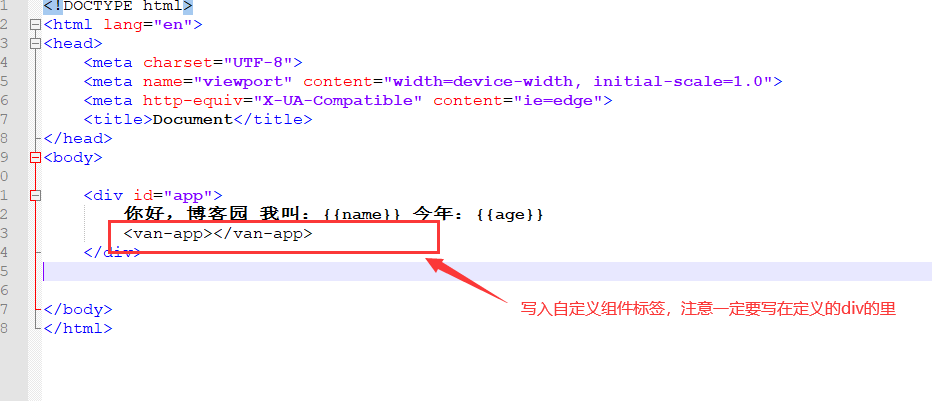
src/index.html文件

运行npm run dev

二、.vue文件的使用
在src中建一个文件夹(component),里面建一个.vue的文件


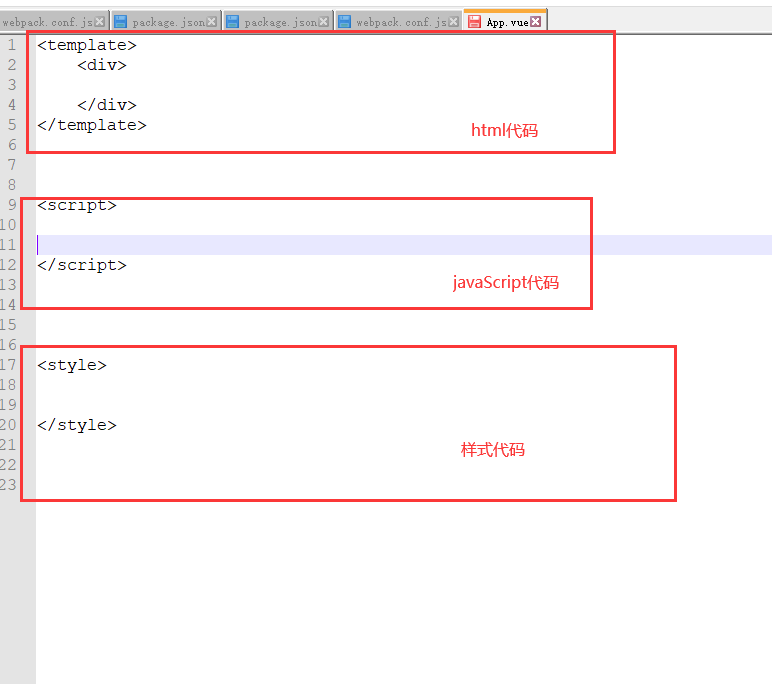
vue内容格式如下:

//html代码
<template>
<div>
</div>
</template>
//javaScript代码
<script>
</script>
//样式代码
<style>
</style>
怎么使用.vue文件?
在.vue文件里面写入点内容,就里面.vue文件作为组件使用
在里面简单的写了一个二级导航菜单栏的组件
//html代码
<template>
<ul class="menu">
<li>
<a href="#">联系我们</a>
</li>
<li>
<a href="#">公司掠影</a>
<ul>
<li><a href="#">版权声明</a></li>
<li><a href="#">在线留言</a></li>
<li><a href="#">技术支持</a></li>
</ul>
</li>
<li>
<a href="#">新闻中心</a>
<ul>
<li><a href="#">版权声明</a></li>
<li><a href="#">在线留言</a></li>
<li><a href="#">技术支持</a></li>
</ul>
</li>
<li>
<a href="#">版权声明</a>
</li>
<li>
<a href="#">在线留言</a>
<ul>
<li><a href="#">版权声明</a></li>
<li><a href="#">在线留言</a></li>
<li><a href="#">技术支持</a></li>
</ul>
</li>
<li>
<a href="#">技术支持</a>
</li>
<li>
<a href="#">在线留言</a>
<ul>
<li><a href="#">版权声明</a></li>
<li><a href="#">在线留言</a></li>
<li><a href="#">技术支持</a></li>
</ul>
</li>
<li>
<a href="#">技术支持</a>
</li>
</ul>
</template>
//javaScript代码
<script>
</script>
//样式代码
<style>
/*重置浏览器默认样式*/
* {
margin: 0;
padding: 0;
list-style: none;
}
.menu {
position: relative;
}
.menu li {
/*每项菜单的样式*/
width: 100px;
height: 36px;
line-height: 36px;
text-align: center;
background: blue;
}
.menu li a {
text-decoration: none;
color: white;
}
.menu>li
/*让子级li都浮动,横排*/
{
float: left;
}
.menu ul {
display: none;
/*让子菜单隐藏*/
position: absolute;
}
.menu li:hover ul {
/*当悬停在li上时选择子级的ul显示*/
display: block;
}
.menu ul li {
filter: Alpha(opacity=60);
/* IE 滤镜 */
opacity: 0.6;
}
</style>
回到src/index.js文件

src/index.html文件

运行npm run dev

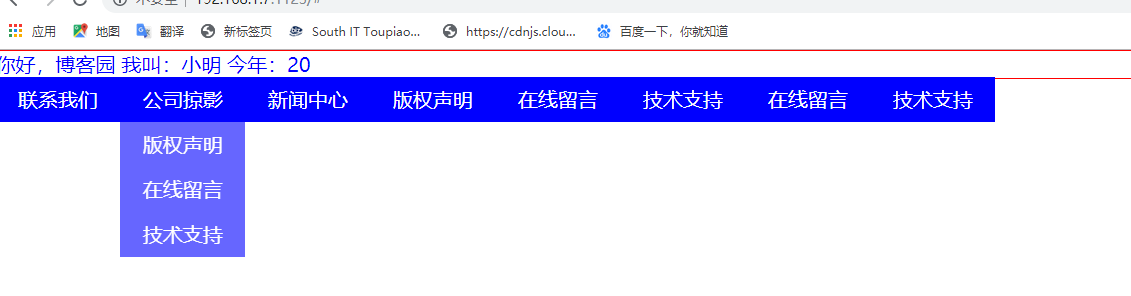
在.vue文件里面写的二级导航栏已经在页面出现.
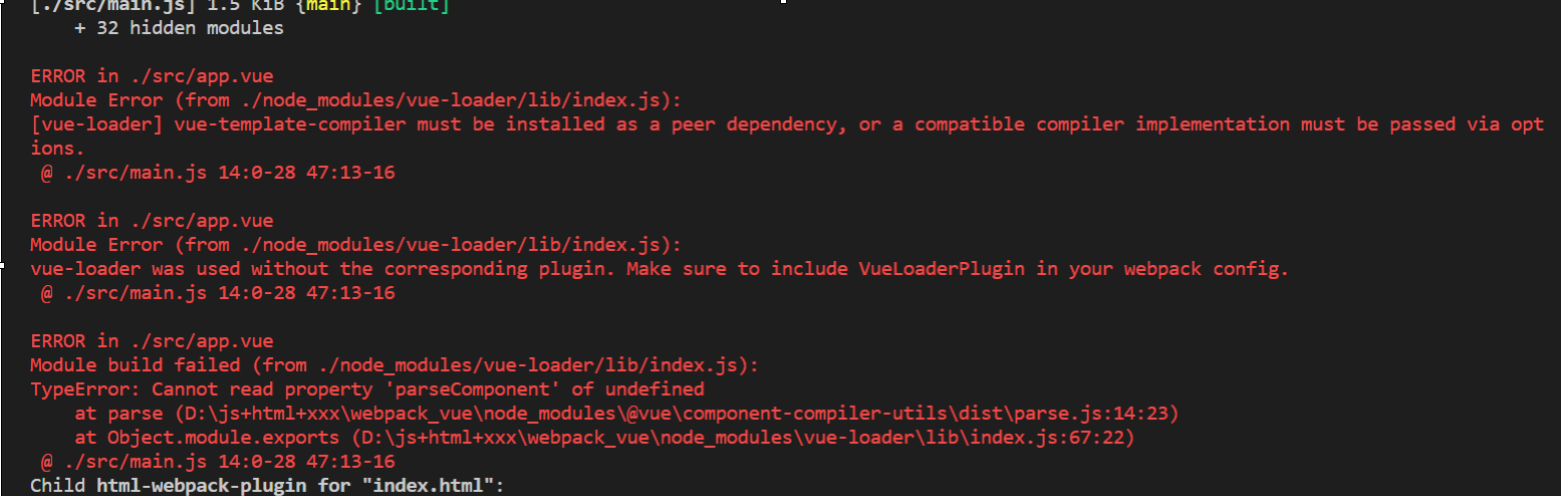
!错误提示: 引入vue的过程中,我碰到的代码报错提示,提供给大家作为参考,不放过每个细节.

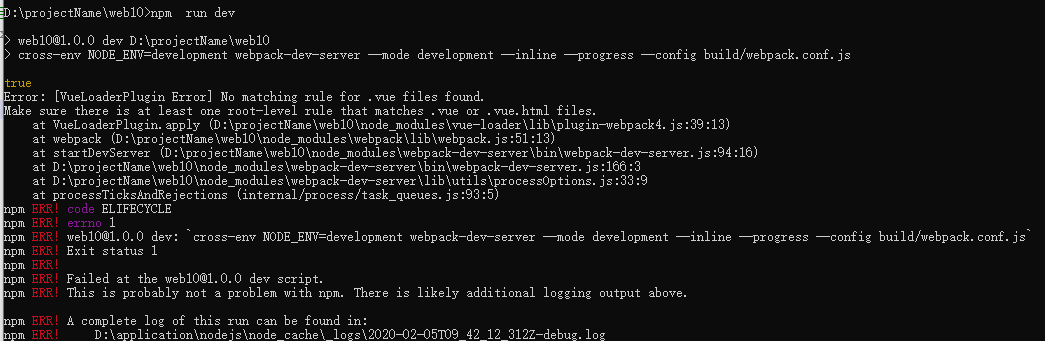
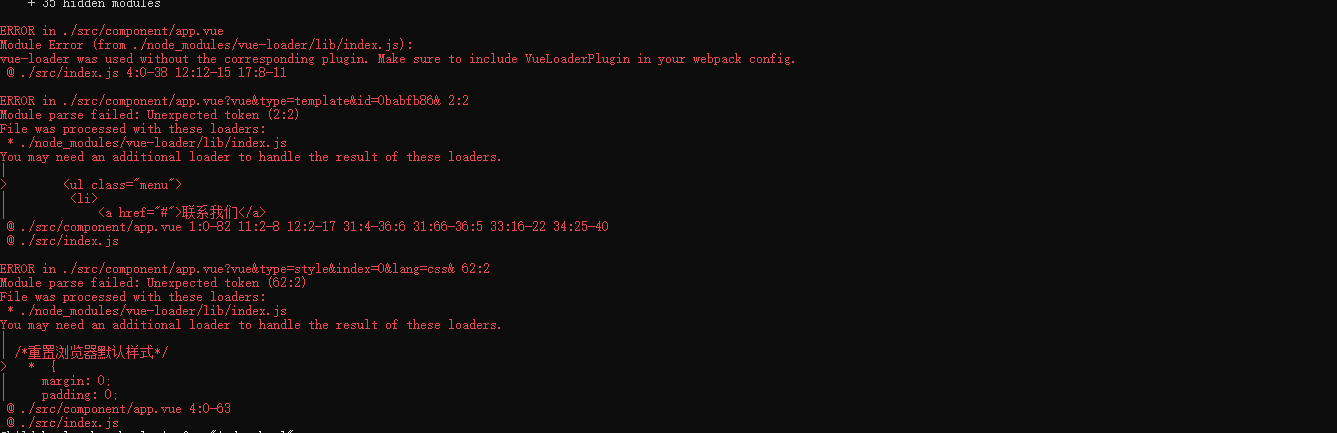
如果全部都配置好后出现的这样情况的报错,应该去检查一下vue-loader环境是否安装 是否声明
` 


错误中提示缺少了一个插件,webpack config 中缺少名为 VueLoaderPlugin 的插件,意思就是 webpack的配置文件 webpack.config.js 中缺少了 VueLoaderPlugin 插件,因此只需要添加这个插件就可以了。
在添加之先引入插件:var VueLoaderPlugin = require("vue-loader/lib/plugin"); 然后在 plugins 里创建一个新的插件:plugins:[ new VueLoaderPlugin(); ]


根据错误的提示要一个vue-template-compile,所以我就安装了一下 执行npm install vue-template-compiler -D
来源:https://www.cnblogs.com/xym0996/p/12264737.html