随着互联网技术不断的发展,前端的新技术也开始日新月异,旧的技术已经不能满足工作的需要,根据业务需求来将重构也是常有的事情,为了减少工作量,快速提高工作效率,这些新出现的技术也起着不可替代的作用。后端的有些架构已经稳定,作为一名前端面对这些花样百出的技术,只有不断的去学习研究,才能不落后于时代潮流。
一:TypeScript
TypeScript : http://www.typescriptlang.org/
官方介绍:TypeScript是一种由微软开发的自由和开源的编程语言。它是JavaScript的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程。
从今天数以百万计的JavaScript开发者所熟悉的语法和语义开始。可以编译出纯净、 简洁的JavaScript代码,并且可以运行在任何浏览器上、Node.js环境中和任何支持ECMAScript 3(或更高版本)的JavaScript引擎中。

设计了一套类型机制来保证编译时的强类型判断。
TypeScript 是 Microsoft 推出的开源语言,使用 Apache 授权协议
增加了静态类型、类、模块、接口和类型注解
TypeScript 可用于开发大型的应用
TypeScript 易学易于理解
二:React
官方介绍:React 起源于 Facebook 的内部项目,因为该公司对市场上所有 JavaScript MVC 框架,都不满意,就决定自己写一套,用来架设Instagram 的网站。做出来以后,发现这套东西很好用,就在2013年5月开源了。
react官网: https://reactjs.org/

- 高性能的虚拟DOM
- 封装的事件机制
- 服务器端渲染
- 声明式的直观的编码方式。
- 跨浏览器兼容
三:WebAssembly
官方介绍:WebAssembly 是一种可以使用非 Java 编程语言编写代码并且能在浏览器上运行的技术方案。
WebAssembly是一项由Mozilla、谷歌、微软及苹果联合开发的项目,致力于为各种语言定义一种二进制形式的编译目标格式,并设计一种可与当前的Web平台集成并在Web环境中执行的方案,最终实现在各类平台上以接近原生的速度调用常见的硬件功能

WebAssembly 主要试图解决现有技术的一些问题:
- JavaScript:性能不够理想,以及语言本身的一堆坑
- Flash:私有技术(而且漏洞一堆),并且是纯二进制格式
- Silverlight:私有技术,并且是纯二进制格式
- 各种插件(Plug-in):安全性问题,平台兼容问题
优点
- 能显著降低加载速度,同时改进运行性能。
- 二进制格式,容易翻译到原生代码,本地解码速度比JS解析更快。
发展趋势:
wasm 还提供了一个JavaScript API
wasm: http://webassembly.org/
四:Yarn
中文网:https://yarn.bootcss.com/
官网: https://yarnpkg.com/en/
官方介绍:Yarn 是一个依赖管理工具。能够管理代码,并与全世界的开发者分享代码。高效、安全和可靠的,够让你使用其他开发者开发的代码,让你更容易的开发软件。
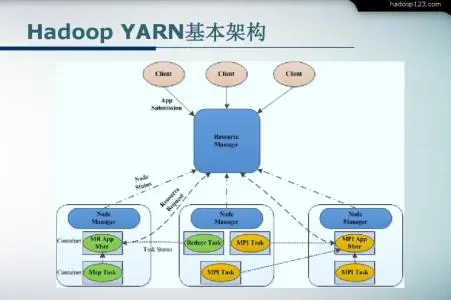
是一种新的 Hadoop 资源管理器,它是一个通用资源管理系统,可为上层应用提供统一的资源管理和调度,它的引入为集群在利用率、资源统一管理和数据共享等方面带来了巨大好处。

五:Angular 4和Angular 5
Angular 在今年跨越了两个大版本:于 3月23日 发布的 Angular 4 以及于 11月1日 发布的 Angular 5。
angular: https://angularjs.org/
- 运行应用的速度非常快。
- 使用MVC架构来开发Web应用程序
- 通过依赖性注入进行测试
- 最为核心的是:MVVM、模块化、自动化双向数据绑定、语义化标签、依赖注入
六:Vue.js
前面说过,vue之所以流行,在于它的优点众多:
- 轻巧、高性能、可组件化的MVVM库,
- 拥有非常容易上手的API;
- 方便构建数据驱动的Web界面的库。
- 构建用户界面的 渐进式框架。
- 采用自底向上增量开发的设计。
- 核心库只关注视图层,
- 非常容易学习,容易与其它库或已有项目整合。
Vue.js的崛起始于2015年,并在过去一年中快速发展。下图所示为这套框架可观的市场接受度:

来源:https://www.cnblogs.com/ting6/p/9725763.html